混合開發的大趨勢之一React Native Props (屬性)
昨天翻了點RN的第三方庫,感覺歪果仁的一些專案和“大公溼”都已經 7 8成完全應用到自己的產品,感覺不加快學習進度不行了,這裡也會加快更迭和學習進展,當然還是從官方DOC給大家介紹,沒有任何JS基礎的也可以跟得上
我會以順序翻譯+分析的角度跟大家一起學習
OK,廢話不說 第一個主角 Props
什麼是Props?
我對他的理解是 “屬性”
那麼何為屬性?
在 Object-oriented programming(面向物件)的概念裡
一個物件它可能包含資料、屬性、程式碼與方法
就像 人是一個物件
他有一個屬性是 身高
而身高 185CM 其實就是屬性的資料
而Props 就是 RN中 屬性的概念
官方對屬性的解釋與描述如下
大多陣列件在建立時就可以使用各種引數來進行定製。這些引數就是props(屬性)。
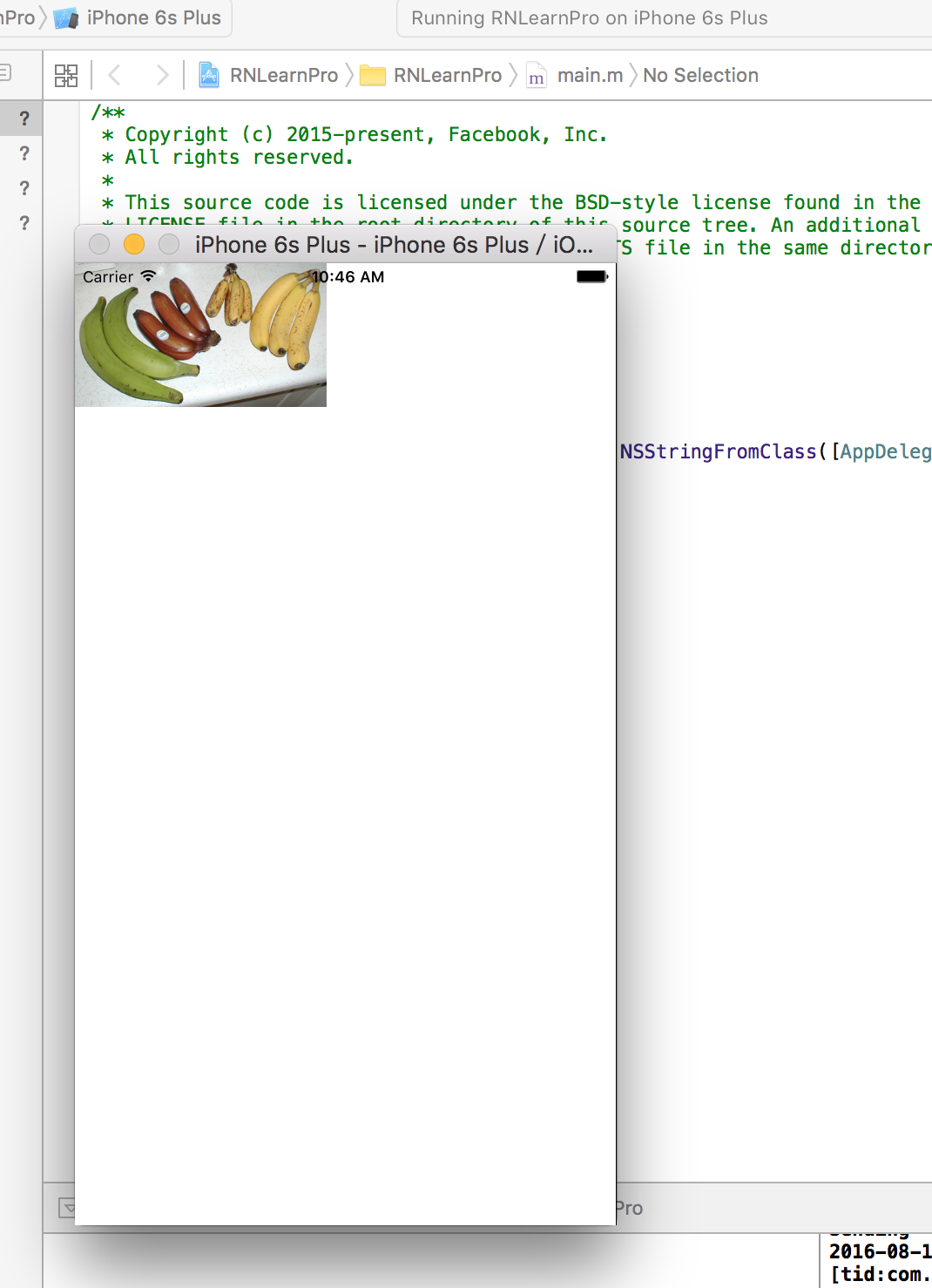
然後舉了個Image的例子,我們來看下原始碼
import React, { Component } from 'react';
import { AppRegistry, Image } from 'react-native';
class Bananas extends Component {
render() {
let pic = {
uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg' 執行如下
我們有一個物件 叫pic他有個 uri屬性是uri 值是一個.jpg的圖片地址
然後他被一個 <Image/>控制元件所引用,並設定了寬高,返回給了UI介面去渲染
對於這個控制元件來說 source屬性 有個值 為 “xxxx.jpg” ,而style的屬性是寬 高有他自己的值,經過一系列的屬性描述構建出我們UI 檢視上的圖片元件
這裡說一下語法
{pic}括號把JSX語句中潛入,括號裡可能是表示式也可以是js變數,那也就闡明瞭一個很重要的點,這一切 都可以是 動態的
然後又舉了個“自定義物件”概念的例子,我們來看下
import React, { Component } from 'react';
import { AppRegistry, Text, View } from 'react-native';
class Greeting extends Component {
render() {
return (
<Text>Hello {this.props.name}!</Text>
);
}
}
class LotsOfGreetings extends Component {
render() {
return (
<View style={{alignItems: 'center'}}>
<Greeting name='Rexxar' />
<Greeting name='Jaina' />
<Greeting name='Valeera' />
</View>
);
}
}
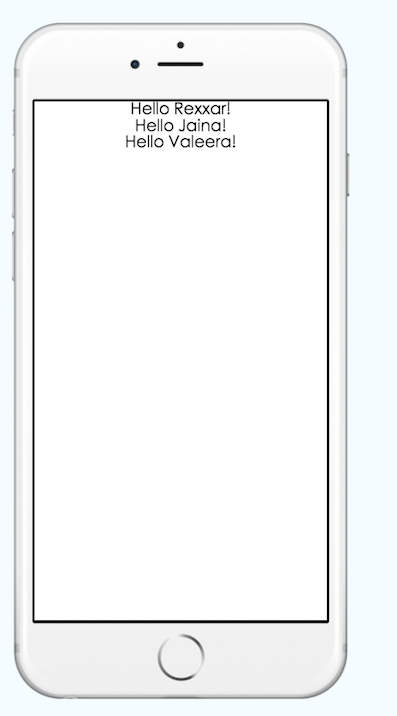
AppRegistry.registerComponent('LotsOfGreetings', () => LotsOfGreetings);我們建立了一個 Greeting 物件 它類似於 一個 自定義 <Text/>
他可以接受屬性為 name 傳參
LotsOfGreetings為我們的渲染物件
我們建立一個試圖組 View
裡面有3個 Greeting控制元件,並且給他們的name屬性賦值。
執行下來就是上圖的效果了。
屬性的概念和我們 在 C C++ java等語言的 Perple.name可以 .出它的屬性一個概念
在下一篇我會繼續翻一下一章節 State