混合開發的大趨勢之一React Native之簡單的登入介面
這些天都在學習RN這部分吧,然後寫了個簡單的登陸業務,從“實戰”中講解吧
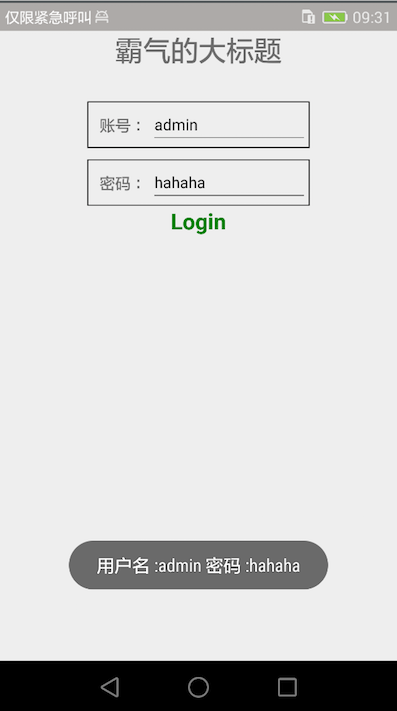
先上下效果圖
效果很簡單就是2個<Text/> 2個<TextInput/>1個<Button/>
按鈕控制元件是第三方的,就是為了演示下如何在RN環境下使用第三方庫
構思:
登陸介面屬於很能說明問題的Demo案例,這邊主要告訴大家以下幾個知識點
1.如何除錯。
2.如何獲取控制元件的值。
3.如何彈出Android的Toast。
4.如何使用第三方庫。
5.其他。
登陸/註冊行為通常是 當用戶點選登入/註冊按鈕後提取輸入框/表單內容,進行一定的校驗然後做出一定的邏輯處理,然後頁面得有一個Title類似於Android bar之類的至少讓使用者知道頁面的功能差異。
除錯:
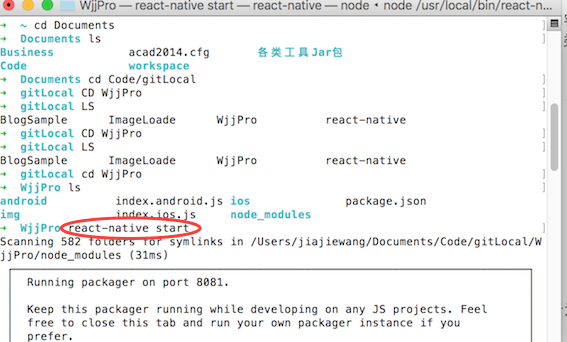
要跑一個RN專案首先需要讓他start起來
cd到你的專案目錄,然後start就行
start完一般來說還要統一你的TCP地址,因為你的PC和你的手機要在同一網域下才可以聯調
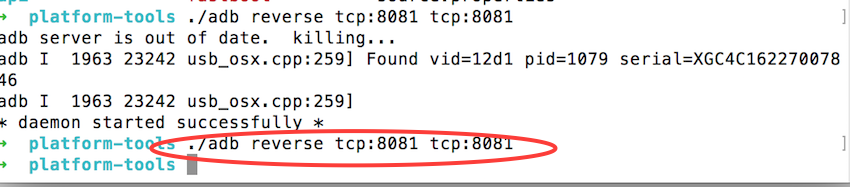
所以需要adb操作如下
因為是js介面所以你可以不用每次改程式碼就要重新整理apk,搖一搖reload就行了,很方便
頁面搭建
在建構函式中申明,password,userName 這兩個state屬性,把按鈕行為繫結給我們自己寫的_handlePress函式
constructor(props) { super(props); this.state = { password: '', userName: '' } this._handlePress = this._handlePress.bind(this); }
為了防止頁面長度超過一張頁面,所以在最外層照一個<ScrollView>,
(這種頁面要是超長,那肯定是產品或者UI 腦子不正常,但是加下比較穩)
<ScrollView> <View style={{ alignItems: 'center' }}> <View> <Text style ={ styles.title }> 霸氣的大標題 </Text> </View> </View> </ScrollView>
標題整完了就開始搭“表單部分的UI”
這裡拿“賬號”部分來做解釋
<View style={{
width: 200,
flexDirection: 'row',
borderWidth: 1,
marginTop: 30
}}>
<Text style={{
marginLeft: 10,
alignSelf: 'center'
}}>
賬號 :
</Text>
<TextInput placeholder='input userName' onChangeText={(text) => {
this.setState({userName: text});
}} style={{
flex: 1,
height: 40,
width: 100
}}/>
</View>
外層包裹一個水平佈局的View,內部一個Text 一個TextInput
預設一個"android:hint=“input userName”
利用onChangeText回撥方法設定userName的值為輸入框的 text屬性
然後 再新增按鈕
要引用也不復雜,首先cd 到你的專案目錄,然後在CMD/終端輸入
npm install react-native-button --save
他會自己下載,下載完 倒入你的.js檔案內即可,像這樣
import Button from 'react-native-button'
導好包就可以使用了,之前也說過,React提供了很好的Component封裝,自定義的or等等都可以直接使用
<Button onPress={this._handlePress} style={{
fontSize: 20,
color: 'green'
}} styleDisabled={{
color: 'red'
}}>
Login
</Button>
把觸控的傳遞事件傳給了_handlePress方法,控制元件的引數也可以用 state裡2個宣告過的屬性來獲取。
ok,最後來看下我們的校驗方法_handlePress
_handlePress() {
let password = this.state.password
let userName = this.state.userName
if (password.length > 0 && userName.length > 0) {
ToastAndroid.show('使用者名稱 :' + userName + ' 密碼 :' + password, ToastAndroid.SHORT)
} else {
ToastAndroid.show('資料缺失', ToastAndroid.SHORT)
}
}
根據2個 state屬性來給變數賦值,然後判斷變數的屬性來顯示不同的Toast
ToastAndroid
和安卓的Api很像
ToastAndroid.show('A pikachu appeared nearby !', ToastAndroid.SHORT);
傳入兩個引數,一個是要顯示的內容,一個是持續時間
可以ToastAndroid.SHORT 或者 ToastAndroid.LONG
如果對位置有要求
ToastAndroid.showWithGravity('All Your Base Are Belong To Us', ToastAndroid.SHORT, ToastAndroid.CENTER);
位置也可以設定,如下:
ToastAndroid.TOP, ToastAndroid.BOTTOM, ToastAndroid.CENTER.
總結:
整體來說不是很難,理解機制的話就不復雜
1.引數全部可以右state傳遞,通過各種回撥做監聽
2.props只作為初始化引數,因為只能設一次值
3.用let 做一定的封裝,都是全域性變數的話增加程式碼複雜度
4.可以學習下React.js 對於理解RN更方便,對於理解RN更方便,對於理解RN更方便 重要的話說三遍!!!