混合開發的大趨勢之一React Native之頁面跳轉
最近事情有點多,沒有長時間地連貫學習,文章也停了一個多禮拜,愧疚,有時間還是繼續學習,繼續寫!
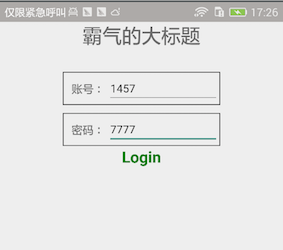
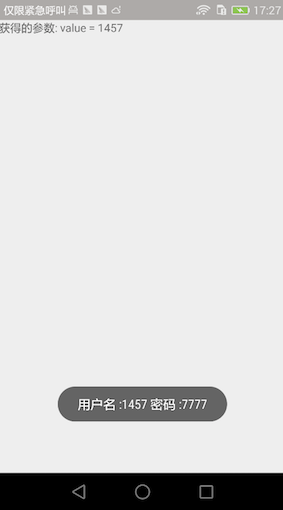
廢話不多,貼下執行效果
登陸前
登入成功後
rn的頁面跳轉都是交由Navigator來處理,我們看下文件瞭解這個常用的元件Navigator
Navigator 實質上是呼叫的Native的任務棧通過一系列路由做推送跳轉等邏輯的,所以調的還是源生內容。
他有非常多實用的回撥函式,注入renderScene configureScene 等等等
Navigator正常執行需要以下幾個步驟
1.初始化路由 —>initialRoute
2.配置跳轉動畫 —>configureScene
3.渲染場景 —>renderScene
程式碼是最好的註解,我們直接邊看程式碼邊解釋,先是index.android.js
為了讓邏輯更清晰我們把之前登入的程式碼 放到了login.android.js
index頁面專心做”配置”
import React,{Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Navigator,
TouchableOpacity
} from 'react-native';
import Button from 'react-native-button'
import 因為我們首頁實質上不做展示而是直接跳轉到login頁面,所以我們先配置Navigator,初始化各個函式,然後推給Login這個我們在開始就定義的”元件”,這部分如何實現跳轉的可以看知識傳送門,寫得很詳細,我沒必要再畫蛇添足了
ndex其實就是做了一堆配置然後就傳遞給login了,但是他做了一個很重要的行為,構造了Navigator屬性,然後後續的頁面進行傳遞
登入頁面
登入頁面和上一個例子裡的程式碼沒什麼區別,主要差異就是再判斷表單之後進行跳轉頁面,程式碼如下
name是我們我們要跳轉頁面傳給下一個頁面的引數
它可以在 this.props.name得到我們login頁面傳遞過去的值
type是我們跳轉的動畫效果,對應的找Navigator的configureScene方法
檔案頭也要申明我們下一個被跳轉的元件
import Main from './main.android'; _jump(name, type = 'Normal') {
this.props.navigator.push({
component: Main,
passProps: {
name: name
},
type: type
})
}登陸成功了那就跳到了我們的首頁
import React, {Component,Navigator} from 'react';
import {AppRegistry, View, StyleSheet, Text,} from 'react-native';
export default class Main extends Component {
constructor(props) {
super(props);
this.state = {
name: '',
}
}
componentDidMount() {
this.setState({name: this.props.name});
}
render() {
return (
<View>
<Text>獲得的引數: value = {this.state.name}</Text>
</View>
);
}
}
AppRegistry.registerComponent('Main', () => Main);
我們在首頁的componentDidMount方法裡把傳來的引數給Main頁面的name欄位賦值,然後呈現在Text上就行了
總結:
這是個很強大的控制元件,可用於頁面跳轉。
要是用只需要
1.構造Navigator
2.配置Navigator結合業務邏輯
3.呼叫push,jump等方法進行跳轉