markdown自動生成側邊欄目錄/TOC
阿新 • • 發佈:2019-01-02
markdown自動生成側邊欄TOC /目錄
- 鑽研了2天時間,找到了一個簡單方法,用於生成華麗的markdown文件側邊欄目錄。這裡我免積分提供我的資源,希望可以讓廣大markdown使用者不再為如何生成一個漂亮的markdown目錄而頭疼。
- 宣告: 本模板是對開源專案 i5ting-i5ting_ztree_toc-0.3.0-11 的精簡,主要是針對Windows下無法安裝專案作者給出的軟體(僅適用於Linux)的問題進行一定的優化。經過精簡之後,使用方法非常簡單,僅僅是 一次複製&一次貼上。
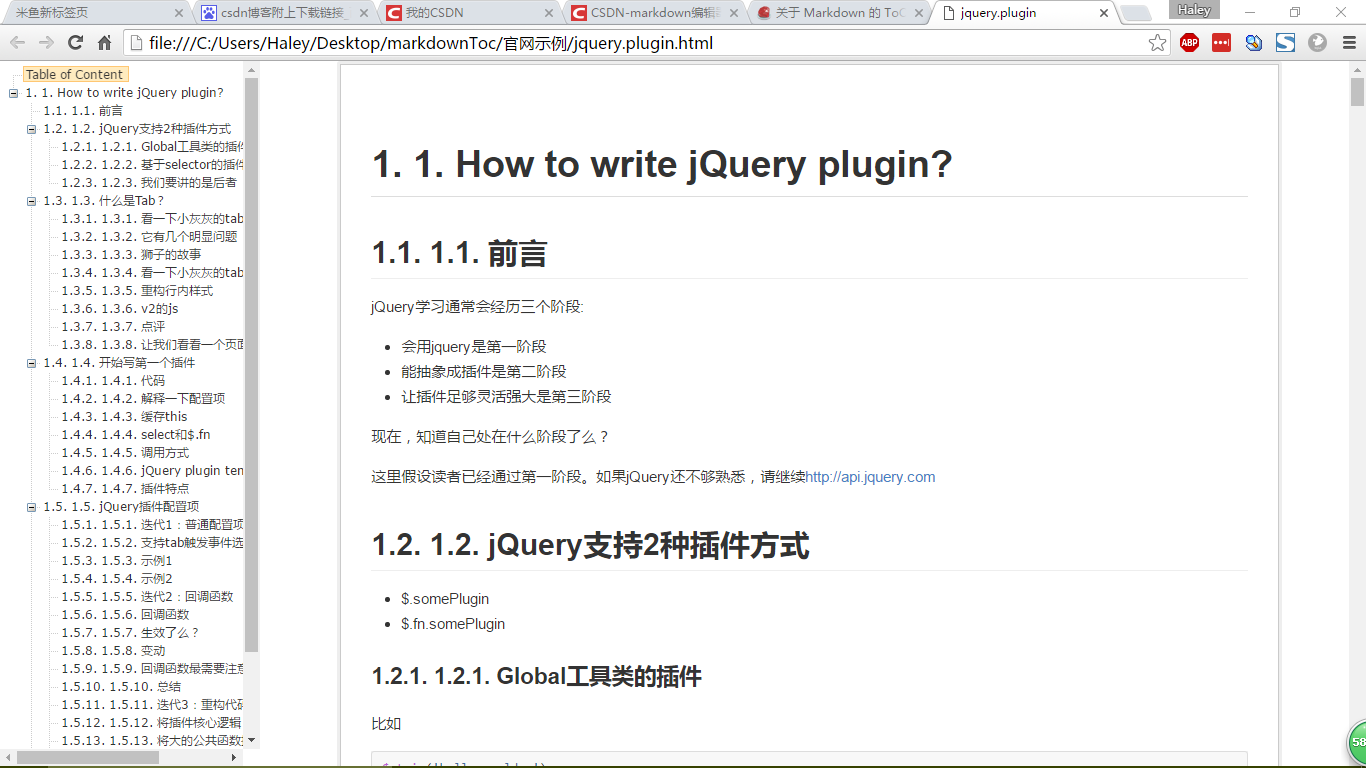
示例效果如下圖:
使用說明
前期工作
一款好用的文字編輯器,用來編輯html文件。推薦使用sublime text;
你的markdown檔案中必須存在目錄結構,即不同級別的標題。
把你的markdown檔案轉化成html,這一步可以使用sublime text的外掛
Markdown Preview或OmniMarkupPreviewer來完成。推薦使用後者,預覽效果相對豐富一些;
正式開始
首先下載本模板[點此下載];
開啟下載的檔案,可以看到兩個資料夾,一個是“官網示例”,另一個是“我的模板”,我們只需要使用“我的模板”;
將“我的模板”複製一份出來,然後用文字編輯器開啟其中的
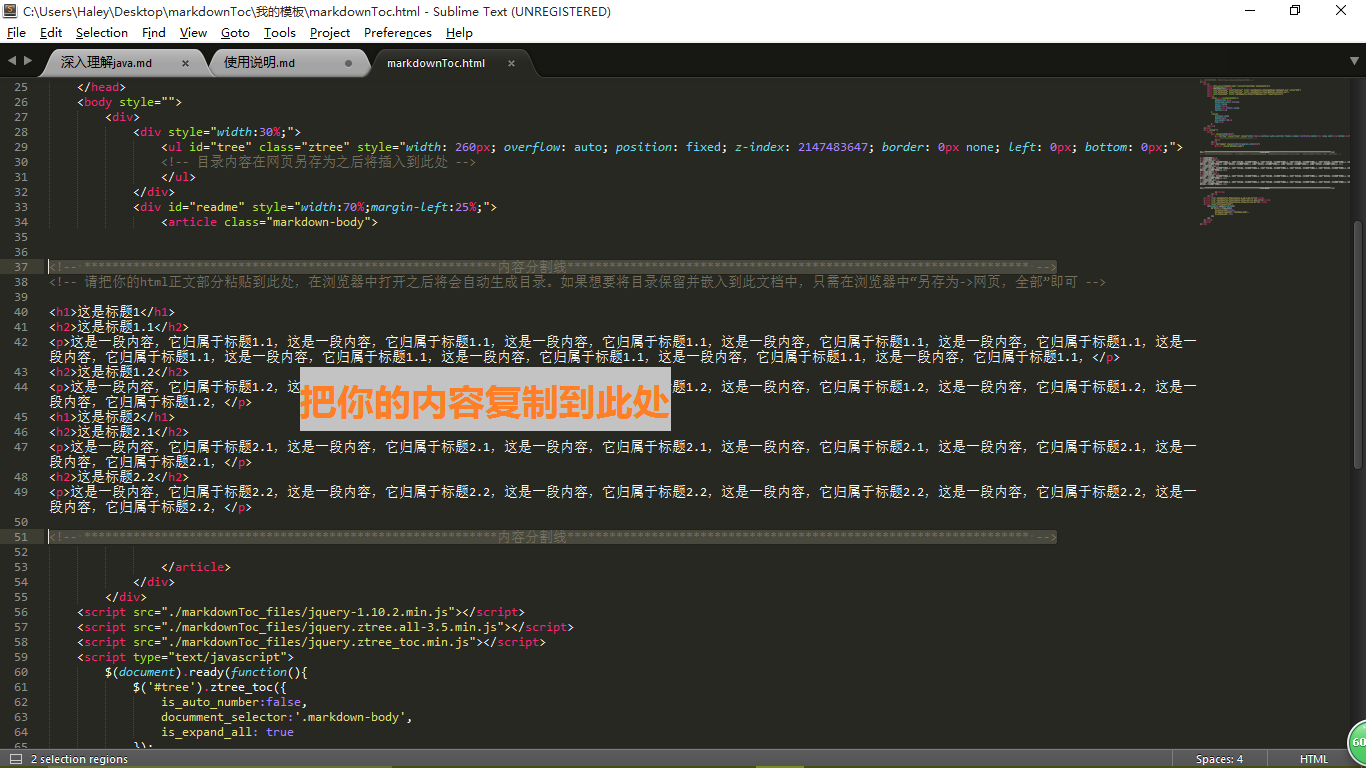
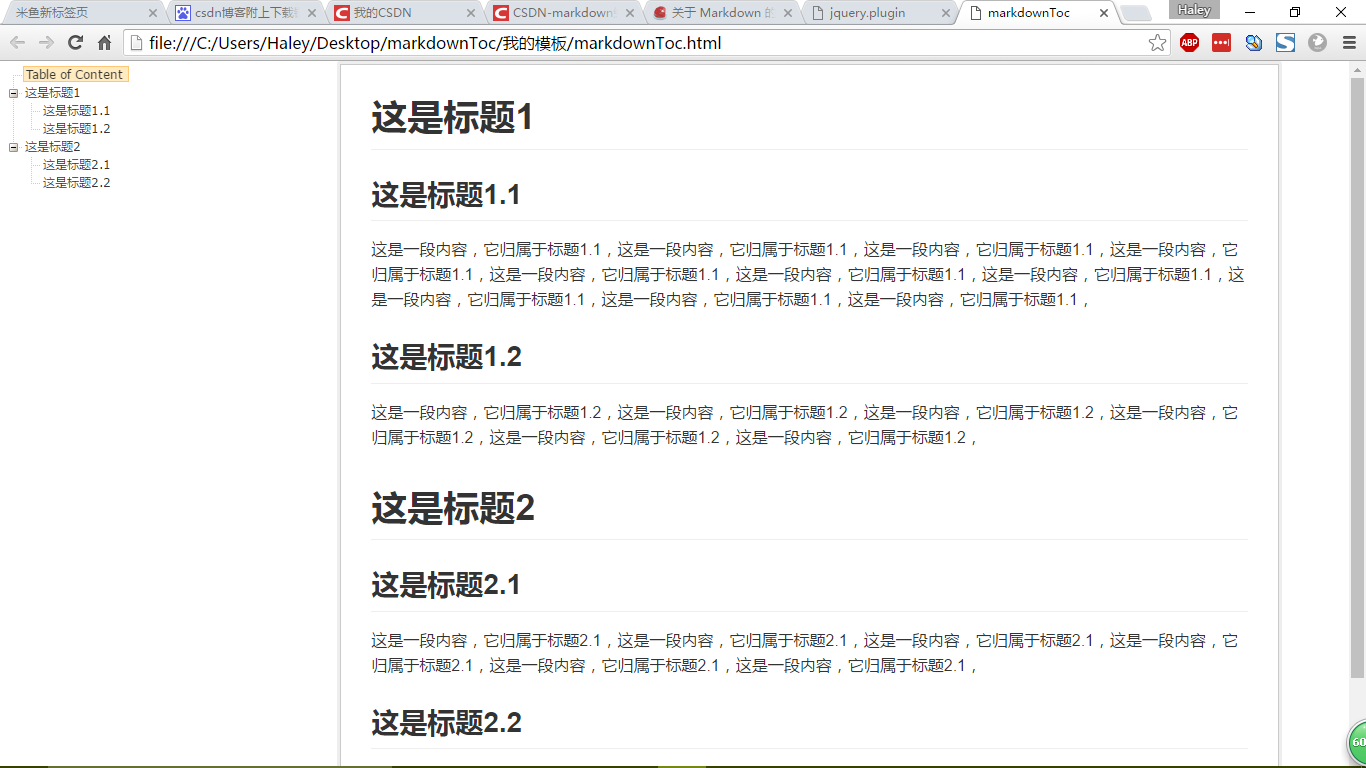
markdownToc.html。裡面標記了兩條很明顯的內容分割線,你只需要把自己的html文件的正文部分複製到兩條內容分割線之間即可,無需進行其他編輯。如下圖所示:儲存並在瀏覽器中開啟就可以看到生成了側邊欄目錄,效果如下:
進階玩法
如果你對文件樣式不太滿意,還可以更改 markdownToc_files 中的 CSS 檔案。
具體說明如下:
1.zTreeStyle.css
控制頁面左側目錄框內目錄的顯示效果,不推薦修改;
2.github1-contents.css
控制頁面右側正文的顯示效果,推薦直接替換成自己的 CSS 檔案。一般情況下,當你把markdown檔案轉化為html時會自動產生你的文件所使用的 CSS 檔案。
獲取方法是:在瀏覽器中開啟你的html檔案,在頁面上右鍵,選擇“另存為”,在另存為對話方塊中選擇儲存“網頁,全部”,在儲存下來的資料夾中就能找到你自己的 CSS 檔案了。
3.具體每個 CSS 檔案控制什麼效果,你可以在 markdownToc.html 中註釋掉某些樣式或樣式表的連結,觀察頁面發生了哪些改變。