Android:可滑動展開的側邊欄在功能區中切換有EditText的佈局時自動展開的問題解決
問題描述:
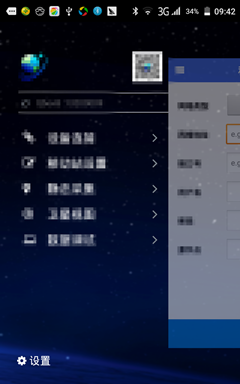
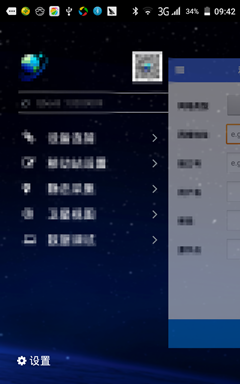
軟體框架採用的類似QQ的方式,通過左右滑動可展開和隱藏側邊欄。
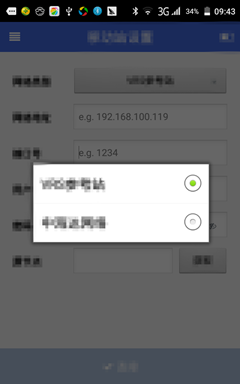
在其中一個佈局中,有一個按鈕可以切換下方的編輯佈局。
當點選某一個EditText,會彈出系統的輸入法。
點選返回鍵,輸入法會隱藏。
點選上方按鈕,切換佈局。
切換佈局後,左側選單自動展開。
解決方法
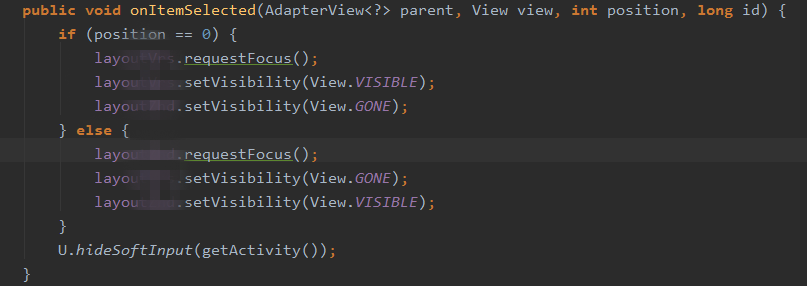
在切換佈局之前,要顯示的佈局先requestFocus(),使前一佈局的EditText失去焦點即可。
PS:解決方法很簡單,可是開始沒有想到這方面,試了很多種方法都不成功。例如使用EditText.clearFocus就沒有效果,反而使得側邊欄彈出的更加頻繁。記下解決方法,以便他人碰到同樣問題時,少花些時間。
相關推薦
Android:可滑動展開的側邊欄在功能區中切換有EditText的佈局時自動展開的問題解決
問題描述: 軟體框架採用的類似QQ的方式,通過左右滑動可展開和隱藏側邊欄。 在其中一個佈局中,有一個按鈕可以切換下方的編輯佈局。 當點選某一個EditText,會彈出系統的輸入法。 點選返回鍵,輸入法會隱藏。 點選上方按鈕,切換佈局。
Android系統定製的導航側邊欄
Android手機的導航欄一般都放在底部,導航按鍵包括返回鍵、home鍵、最近任務鍵。而有些Android裝置希望把導航欄放在左右兩邊,也就是改成側邊欄,這時候就需要二次定製開發。首先,把原生的底部導航欄遮蔽掉。然後,通過WindowManager新增懸浮的側邊欄,組合按鍵除
android自定義View之仿通訊錄側邊欄滑動,實現A-Z字母檢索
我們的手機通訊錄一般都有這樣的效果,如下圖: OK,這種效果大家都見得多了,基本上所有的android手機通訊錄都有這樣的效果。那我們今天就來看看這個效果該怎麼實現。 一.概述 1.頁面功能分析 整體上來說,左邊是一個ListView,右邊是一個自定義View,但
Android 雙向左右滑動側邊欄效果
轉自:http://blog.csdn.net/ljx19900116 記得在很早之前,我寫了一篇關於Android滑動選單的文章,其中有一個朋友在評論中留言,希望我可以幫他將這個滑動選單改成雙向滑動的方式。當時也沒想花太多時間,簡單修改了一下就發給了他,結果沒
WordPress主題開發實例:利用側邊欄工具顯示聯系方式
des dynamic class cat ons eba 廈門市 wordpress .com 利用側邊欄顯示聯系方式是很方便的 一、先開啟側邊欄工具,在functions.php加上 $args = array( ‘name‘ =
ACE側邊欄刷新自動展開之前的選擇
刷新 其他 att ace blog 兩個 hat 原因 ren 在body下面加上 <script type="text/javascript"> $(document).ready(function(){ var u
微信小程式之側邊欄滑動實現(附完整原始碼)
目錄 一、效果圖 二、原理解析 三、原始碼 四、專案下載 同類文章推薦: 更多幹貨關注公眾號: 一、效果圖 講什麼都不如直接上效果圖好,所以我們先來看下實現效果如何。 通過滑動螢幕,或者點選左上角的圖示按鈕,都能實現側邊欄的劃出效果。 &nb
使用Android DrawLayout實現側邊欄功能
“千呼萬喚始出來,猶抱琵琶半遮面”,白居易的《琵琶行》中,兩句話將琵琶女的難言之痛與羞澀情態描寫的逼真生動,一個抱著琵琶的女子呼之欲出,她的羞澀之美令人久久難以忘懷。 生活中有含蓄之美,程式設計也不能將所有的功能一下子全部展示給使用者,當然這也無法實現。這個
Android側邊欄
android.support.v4.widget.DrawerLayout 跟佈局要使用androidv4包下的drawerlayout android:layout_gravity="start" 側邊欄的內容佈局要使用start private void ini
HTML凍結表頭與側邊欄,表格內容可編輯
製作過程 其實表頭的固定就相當於使用兩個表格,一個在上面,一個在下面,上下排列,下面的表格容器可以滾動,上面的只有表頭一行,為了讓兩個表格各列的寬度一致,可以獲取下面表格各列的寬度,然後給上面表格新增對應的width,下面的程式碼是事例,瀏覽器可以執行 表格列可以將一個input放入td
前端實戰:教你寫出簡單的側邊欄功能以及返回頂部特效
個人部落格網站文章地址:http://blog.mclink.xyz/index/article/index/id/33.html 前陣子博主忙著一些事情,有些時間沒更新了,幾天前有個側邊欄的需求,於是自己簡單用幾個框架簡單實現了一個。原理挺簡單的,在此記錄一下。先放效
ionic中的分類側邊欄ABC字母滑動特效
在對之前專案進行回顧整理的過程中,發現自己做過挺有意思的特效,今天重新來梳理一下。首先要說明一下的是,一些特效都要依賴合理的佈局和規範的資料以及相關資料格式的支撐,今天整理的這個,不是很完美,還有很大提升的空間,不過作為開發參考,確實有一定的幫助。技術棧範圍:i
微信小程式開發--『側邊欄滑動』特效
側邊欄滑動是很常見的功能,但是小程式出來不久,很多特效還沒有成熟案例,只能原生重寫,所以今天為大家帶來4個漂亮的側邊欄特效~~ 側邊欄特效一 先看效果: Wxml: <view class="page"> <
微信小程式之仿android fragment之可滑動的底部導航欄例項 —— 微信小程式實戰系列(4)
底部3-5個選項的底部導航欄,目前在移動端上是主流佈局之一 因此騰訊官方特地做了,可以通過設定,就可以做出了一個底部的導航欄 但是通過設定的這個底部的導航欄,功能上比較固定,它必須要設定與它對應的一個頁面,而且並不能滑動。 在業務上,有時候會比較限制,並不能完全滿足所需
Android控制元件--側邊欄SideBar
說明 很多應用中我們都能看到關於側邊欄的使用,比如微信啊,QQ啊,美團啊等等,最常見的應該就是通訊錄裡面對聯絡人進行A~Z的排序。側邊欄主要是方便使用者進行字母索引。資料連結:http://blog.csdn.net/xiaanming/article/det
android介面設計(二)側邊欄的兩種實現方式
dome:https://github.com/linliangliang/sidebar 一、使用sideingMenu結合fragment實現。 二、使用NavigationView和DrawerLayout實現。 第一種實現方式:https://mp.csdn.net/posted
android介面設計(一)側邊欄的兩種實現方式
dome:https://github.com/linliangliang/sidebar 一、使用slideingMenu結合fragment實現。 二、使用Navigation和DrawerLayout實現。 第二種實現方式:https://mp.csdn.net/postedit/
Android學習筆記(四)之碎片化Fragment實現仿人人客戶端的側邊欄
其實一種好的UI佈局,可以使使用者感到更加的親切與方便。最近非常流行的莫過於側邊欄了,其實我也做過很多側邊欄的應用,但是那些側邊欄的使用我都不是很滿意,現在重新整理,重新寫了一個相對來說我比較滿意的側邊欄,其中運用的就是android3.0版本之後新加的Fragme
側邊欄導航(移動端商品--評論--詳情)隨樓層滑動高亮顯示
接觸前端一年時間,開始還能感覺到自己的進步,隨著時間的推移,開始不知道方向。因為各種前端的框架和外掛在網上都能夠找到現成的,直接下載下來用就好了。 從來不考慮其中的實現原理什麼的,即便是去看了其中的原始碼,也是知其然而不知其所以然。舉一個簡單的例子:去年聖誕公司要求頁面
Django學習筆記三:頁面側邊欄最新文章,文章歸檔,分類,標籤雲的實現
前言 執行效果 (箭頭 == 點選) 根據效果圖可以知道我們要實現的功能:將內容填充到各個側邊欄對應的內容下面,並實現對應的跳轉功能。 下面我們一項一項的實現下列的功能: 首先在blog應用下建立一個templatetags資料夾,資料夾下