node+webpack+babel+vue2
最近初學vue,以前也沒玩過node,參照著各種部落格,完成了簡單的環境搭建,步驟如下:
一、安裝node.js(很簡單,官網下載,一鍵到底安裝)
安裝完成後 node -v能出現版本號安裝成功
二、環境配置(以下均為原生的npm,沒有研究淘寶的cnpm)
1、新建專案,在開發工具或者目錄中直接新建專案,在專案根目錄執行一下命令
npm init -y
該命令可以生成package.json
2、配置webpack.js
我直接貼出我的配置,詳細配置含義可以去官網檢視
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
mode:'production',
entry: './app/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: 'public'
},
plugins: [
new VueLoaderPlugin()
],
module: {
rules: [{
test: /\.js$/,
exclude: [
path.resolve(__dirname, "node_modules")
],
loader: "babel-loader",
options: {
presets: ["es2015"]
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
js: 'babel-loader'
}
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js'
}
}
}
3、配置package.json
以下需要手動配置的只有標紅位置,其他均是安裝外掛的時候自動插入的
{
"name": "HelloVue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"server": "webpack-dev-server --content-base ./ --port 8080"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^1.0.0",
"vue": "^2.5.17",
"vue-loader": "^15.4.2",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.20.2",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.9"
}
}
4、安裝webpack相關的外掛
npm install --save-dev webpack
npm install --save-dev webpack-cli(這個是因為webpack版本較高,官網要求安裝的)
npm install --save-dev webpack-dev-server
5、安裝babel,這個是用來增強瀏覽器相容的
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
以上安裝可能報錯,重新安裝npm install --save-dev
6、現在測試一下node+webpack+babel是否安裝成功
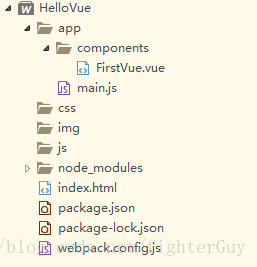
專案結構如下,在index.html中配置
<script type="text/javascript" src="public/bundle.js" ></script>
在 main.js中alert('hello'),
npm run server 訪問localhost:8080能列印說明環境成功了
7、安裝vue,此時已經可以進行vue的編碼了
npm install --save-dev vue
8、以下步驟是為了使用vue loader的,將模板和樣式抽成單獨.vue檔案
npm install --save-dev vue-loader(報警告需要css-loader)
npm install --save-dev css-loader
npm install --save-dev vue-template-compiler
從上可以看出,使用的均是最新版本,以上步驟可能出現2個錯誤和1個警告,如下:
a、警告:未指定具體的mode (我的桌上型電腦上訪問會報錯,筆記本暫時測試無問題)
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
此處是warning,如果功能無影響,可以不配置
在webpack.config.js中配置mode:'production'
b、報錯:無可用的外掛,無法啟動
vue-loader was used without the corresponding plugin.
在webpack.config.js中配置
const VueLoaderPlugin = require('vue-loader/lib/plugin');
plugins: [
new VueLoaderPlugin()
]
c、報錯:無法找到vue或者頁面無法開啟,無法啟動或者啟動了無法訪問(我的桌上型電腦上是無法啟動,筆記本上是無法訪問)
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js'
}
}
在webpack.config.js中配置
以下是簡單的調色盤程式碼效果:程式碼地址https://github.com/guochaolinGit/vue-hellovue