Android動畫之——圓形進度條加波浪線
阿新 • • 發佈:2019-01-03
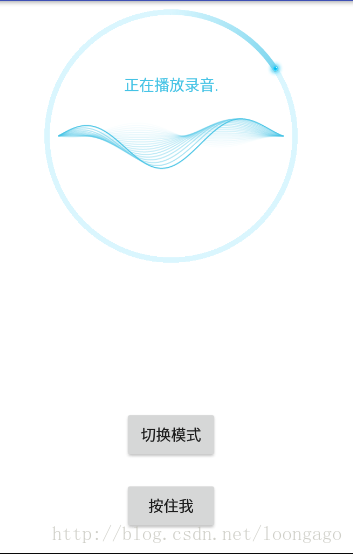
效果圖
圓形進度條
public class RecordView extends View {
//View預設最小寬度
private static final int DEFAULT_MIN_WIDTH = 500;
public final static int MODEL_PLAY = 2;
public final static int MODEL_RECORD = 1;
private final TypedArray typedArray;
//圓環的邊距
private int pandding = 10;
//圓環的寬度 MainActivity呼叫
public class MainActivity extends AppCompatActivity implements View.OnTouchListener,View.OnClickListener{
private RecordView mRecorfView;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
int db = (int) (Math.random()*100);
mRecorfView.setVolume(db);
}
};
private int nowModel = RecordView.MODEL_RECORD;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.bt_touchme).setOnTouchListener(this);
mRecorfView = (RecordView) findViewById(R.id.recordView);
mRecorfView.setCountdownTime(9);
mRecorfView.setModel(RecordView.MODEL_RECORD);
findViewById(R.id.bt_module).setOnClickListener(this);
}
private TimerTask timeTask;
private Timer timeTimer = new Timer(true);
@Override
public void onClick(View v) {
if(nowModel == MODEL_PLAY){
mRecorfView.setModel(RecordView.MODEL_RECORD);
nowModel = RecordView.MODEL_RECORD;
}else{
mRecorfView.setModel(MODEL_PLAY);
nowModel = MODEL_PLAY;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
mRecorfView.start();
timeTimer.schedule(timeTask = new TimerTask() {
public void run() {
Message msg = new Message();
msg.what = 1;
handler.sendMessage(msg);
}
}, 20, 20);
mRecorfView.setOnCountDownListener(new RecordView.OnCountDownListener() {
@Override
public void onCountDown() {
Toast.makeText(MainActivity.this,"計時結束啦~~",Toast.LENGTH_SHORT).show();
}
});
}else if(event.getAction() == MotionEvent.ACTION_UP){
mRecorfView.cancel();
}
return false;
}
}activity_main佈局xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context="com.example.recordinganimation.MainActivity">
<com.example.recordinganimation.RecordView
android:id="@+id/recordView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
app:model="play_model" />
<Button
android:id="@+id/bt_touchme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:text="按住我" />
<Button
android:id="@+id/bt_module"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/bt_touchme"
android:layout_centerHorizontal="true"
android:layout_marginBottom="18dp"
android:text="切換模式" />
</RelativeLayout>資源設定:
(1)view選項設定
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="recordView">
<attr name="hintText" format="string"/>
<attr name="playHintText" format="string"/>
<attr name="timeTextColor" format="reference"/>
<attr name="hintTextSize" format="dimension"/>
<attr name="middleLineHeight" format="dimension"/>
<attr name="progressSrc" format="reference"/>
<attr name="middleLineColor" format="reference"/>
<attr name="unit" format="string"/>
<attr name="model">
<enum name="record_model" value="1"/>
<enum name="play_model" value="2"/>
</attr>
</declare-styleable>
</resources>(2)colors.xml新增顏
<color name="RoundColor">#DAF6FE</color>
<color name="TimeTextColor">#FF84AD</color>
<color name="RoundFillColor">#45C3E5</color>
<color name="RoundHintTextColor">#666666</color>(3)圖片資源
新增到mipmap-xhdpi裡面,名字為light_blue.png