html 利用 frameset 進行簡單的框架佈局
阿新 • • 發佈:2019-01-03
參考
- 上面提到frameset 不要和body 同時使用
index.html程式碼
<html>
<frameset rows="50%,50%" cols="*">
<frameset rows="30%,70%" cols="*" frameborder="yes" border="1" framespacing="1">
<frame src="a.html"/>
<frame src="d.html"/>
</frameset>
<frameset rows a.html 等的程式碼
- a.html : this is A
- b.html : this is b
- c.html : this is c
- d.html: this is d
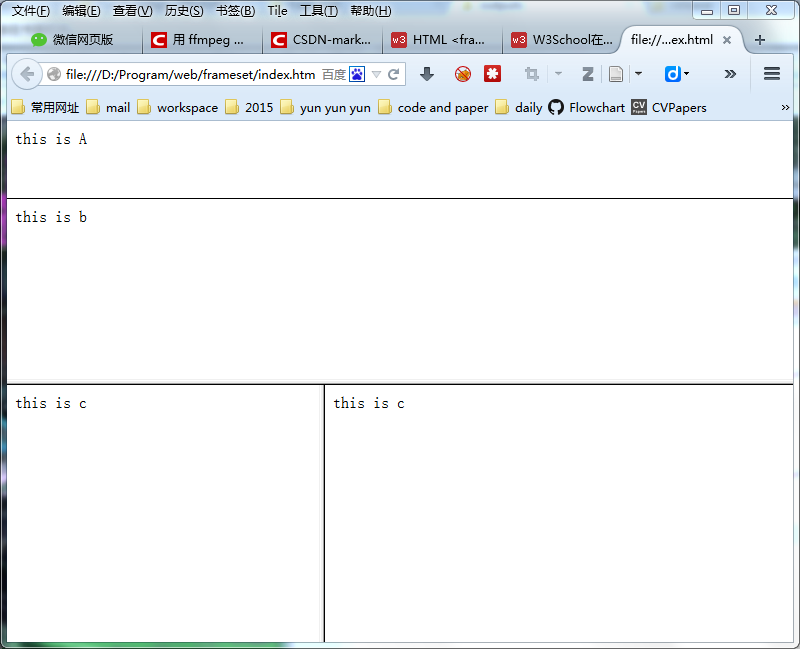
效果 (顯示a,b,c,d頁面非常奇怪)
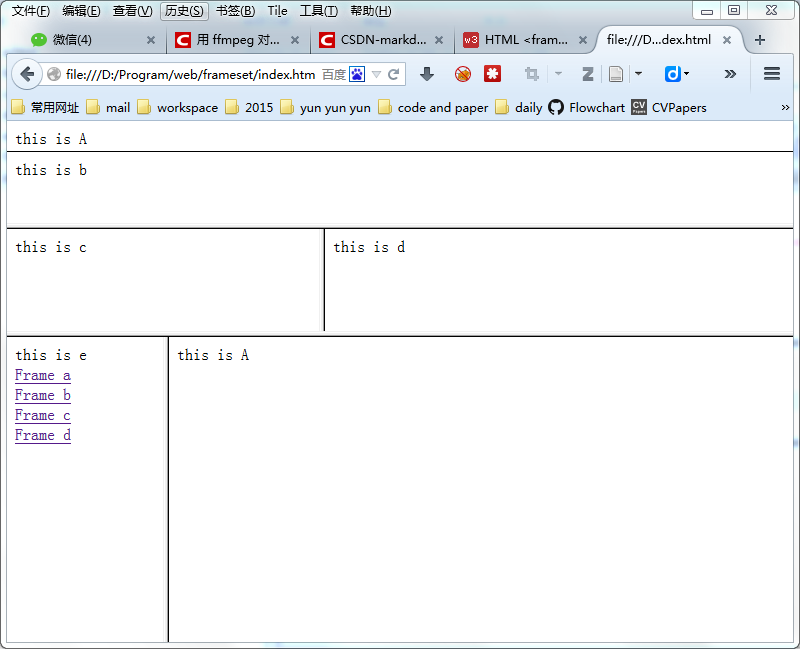
導航
程式碼
index.html
<html>
<frameset rows="20%,20%,60%">
<frameset rows="30%,70%" frameborder="yes" border="1" framespacing="1">
<frame src="a.html"/>
<frame src="b.html"/>
</frameset>
<frameset cols="40%,60%" frameborder="yes" framespacing="1"> e.html
<html>
this is e <br>
<a href="a.html" target="showframe">Frame a</a><br>
<a href="b.html" target="showframe">Frame b</a><br>
<a href="c.html" target="showframe">Frame c</a><br>
<a href="d.html" target="showframe">Frame d</a>
</html>