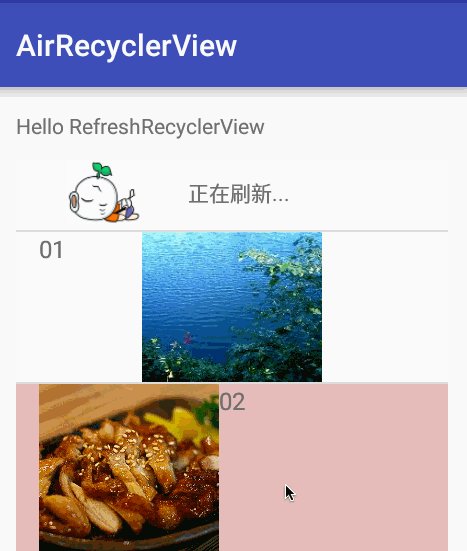
重新整理載入RecyclerView+圖片載入Glide+多樣式佈局(二)
阿新 • • 發佈:2019-01-03
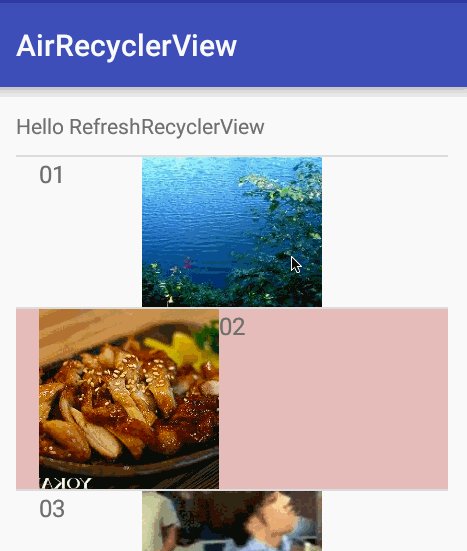
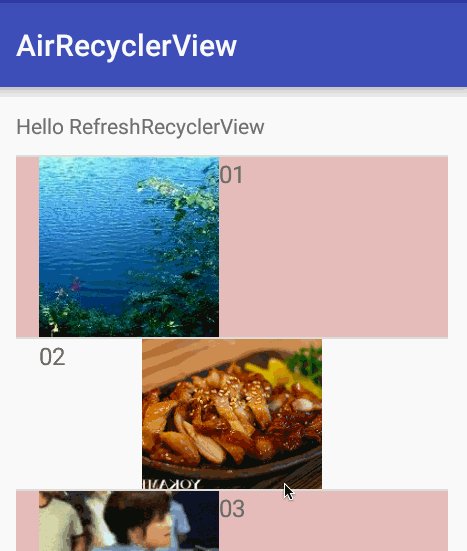
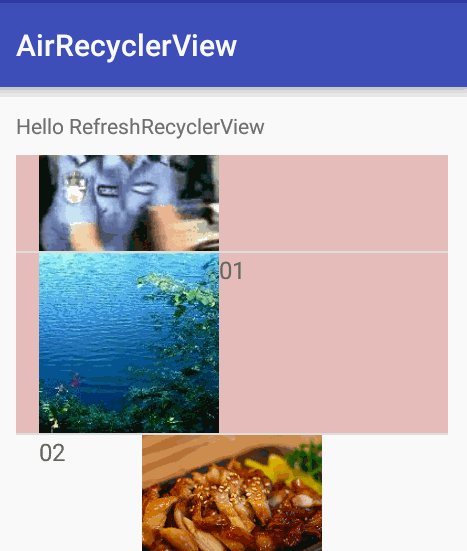
先介紹多樣式佈局,可分為三步走,第一步在bean類中加入控制佈局的int欄位,來供給Adapter選擇佈局。這裡我們定義兩種佈局,一種圖片在中間背景白色,一種圖片在左邊背景粉色。
Bean程式碼如下:
public class ActType implements Serializable {
public static final int SHOW_TYPE_1=1;
public static final int SHOW_TYPE_2=2;
public int showType;
public String name;
public String code;
public 第二步在createViewHolder讓你adapter去選擇兩種VIewHolder
public BaseRecyclerViewHolder createViewHolder(LayoutInflater inflater, ViewGroup parent, int 並且建立兩個Holder類:
public BaseRecyclerViewHolder createViewHolder(LayoutInflater inflater, ViewGroup parent, int viewType) {
BaseRecyclerViewHolder holder = null;
switch (viewType) {
case ActType.SHOW_TYPE_1:
holder = new ProductHolder(inflater.inflate(R.layout.item_choose_act_type, parent, false));
break;
case ActType.SHOW_TYPE_2:
holder = new ProductHolder2(inflater.inflate(R.layout.item_choose_act_type2, parent, false));
break;
}
return holder;
}第三步在onBindViewHolder去指定每個Holder的內容:
@Override
public void onBindViewHolder(BaseRecyclerViewHolder holder, final int position, final ActType data) {
switch (getItemViewType(position)) {
case ActType.SHOW_TYPE_1:
ProductHolder productHolder = (ProductHolder) holder;
productHolder.tvName.setText(data.name);
productHolder.imgRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext, "" + position, Toast.LENGTH_LONG).show();
}
});
if (data.name.equals("01"))
Glide.with(mContext).load(url1)
.placeholder(R.mipmap.ic_launcher)
.centerCrop()
.into(productHolder.imgRight);
if (data.name.equals("02"))
Glide.with(mContext).load(url2)
.placeholder(R.mipmap.ic_launcher)
.centerCrop()
.into(productHolder.imgRight);
if (data.name.equals("03"))
Glide.with(mContext).load(url4)
.placeholder(R.mipmap.ic_launcher)
.centerCrop()
.into(productHolder.imgRight);
if (data.name.equals("04"))
Glide.with(mContext).load(url3)
.skipMemoryCache(true)
.centerCrop()
.into(productHolder.imgRight);
break;
case ActType.SHOW_TYPE_2:
//此處省略Type2的內容程式碼,和1基本一樣。
break;
}
}經過三步走,相信多種佈局樣式可以搞定, 接下來的是如何使用Glide。
Glide.with(mContext).load(url4)
.placeholder(R.mipmap.ic_launcher)
.centerCrop().into(productHolder.imgRight);看看我們需要什麼引數,上下文,圖片url,預設顯示圖片,一個imgView。就是這麼簡單,輕輕鬆鬆給RecyclerView加入嘍圖片,而且Glide給我處理了二級快取,很多東西我們都可以不去關心。
compile files('libs/glide-3.6.1.jar')筆者是用jar引入的Glide大家也可以用其它方式引入,這個簡單精益的小Glide相信大家會喜歡。
通過這兩篇文章,相信大家都可以弄出一個帶圖片。類似微笑朋友圈展示的簡單效果。
當然這兩篇文章還都是介紹腫麼用,很多框架都有很多值得注意的坑,我會在這一系列的第三篇文章中編寫。
歡迎加作者自營安卓開發交流群:308372687
博主原創未經允許不許轉載。