iOS與HTML5互動方法總結
摘要
看了不少別人寫的部落格或者論壇,關於iOS與HTML5互動方法大概主要有5種方式:
1. 利用WKWebView進行互動(系統API)
2. 利用UIWebView進行互動(系統API)
3. 蘋果的javascriptcore.framework框架;
4. 跨平臺cordova框架;
5. oc第三方WebViewJavascriptBridge
關於WKWebView的介紹在前篇文章已經有了比較詳細的介紹了
前篇文章地址:http://blog.csdn.net/baihuaxiu123/article/details/51286109
今天主要介紹前兩種,後三種大家有興趣的自己檢視資料.
下面我們來介紹第一種方式:
1. 利用WKWebView進行互動
效果圖

通過本篇文章,至少可以學習到:
1. OC如何給JS注入物件及JS如何給iOS傳送資料
2. JS呼叫alert、confirm、prompt時,不採用JS原生提示,而是使用iOS原生來實現
3. 如何監聽web內容載入進度、是否載入完成
4. 如何通過js來跳轉到iOS指定的頁面上
如何處理去跨域問題
建立配置類
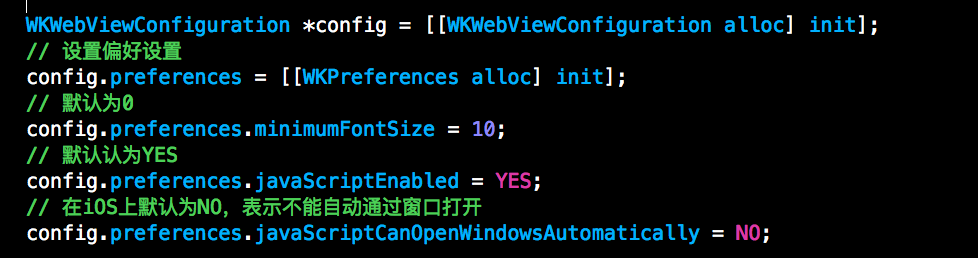
在建立WKWebView之前,需要先建立配置物件,用於做一些配置:
配置偏好設定
偏好設定也沒有必須去修改它,都使用預設的就可以了,除非你真的需要修改它:
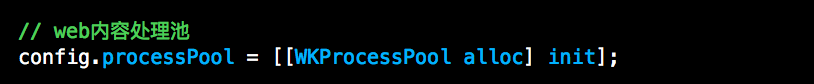
配置web內容處理池
其實我們沒有必要去建立它,因為它根本沒有屬性和方法:
web內容處理池,由於沒有屬性可以設定,也沒有方法可以呼叫,不用手動建立.
配置Js與Web內容互動
WKUserContentController是用於給JS注入物件的,注入物件後,JS端就可以使用:
window.webkit.messageHandlers.<name>.postMessage(<messageBody>)- 1
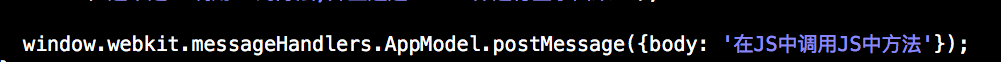
來呼叫傳送資料給iOS端,比如:
AppModel就是我們要注入的名稱,注入以後,就可以在JS端呼叫了,傳資料統一通過body傳,可以是多種型別,只支援NSNumber, NSString, NSDate, NSArray,NSDictionary, and NSNull型別。
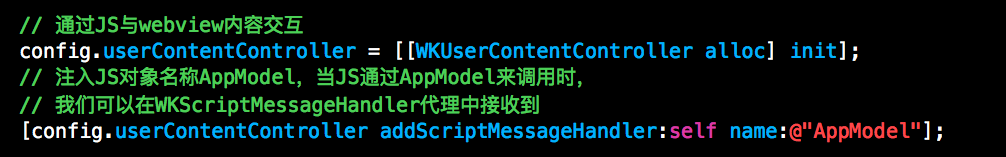
下面我們配置給JS的main frame注入AppModel名稱,對於JS端可就是物件了:
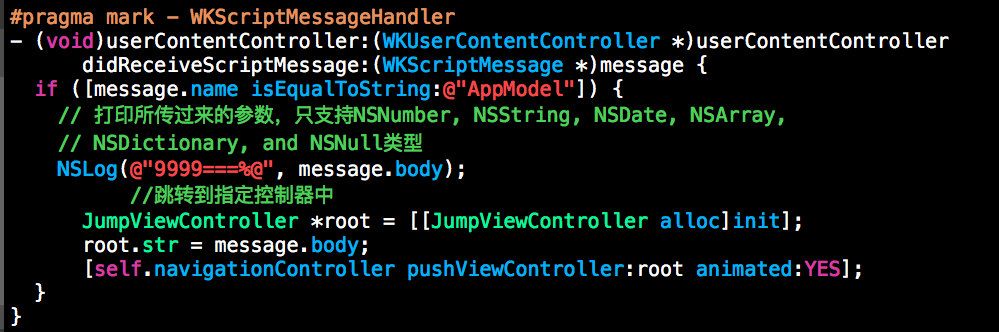
當JS通過AppModel傳送資料到iOS端時,會在代理中收到:
所有JS呼叫iOS的部分,都只可以在此處使用哦。當然我們也可以注入多個名稱(JS物件),用於區分功能。
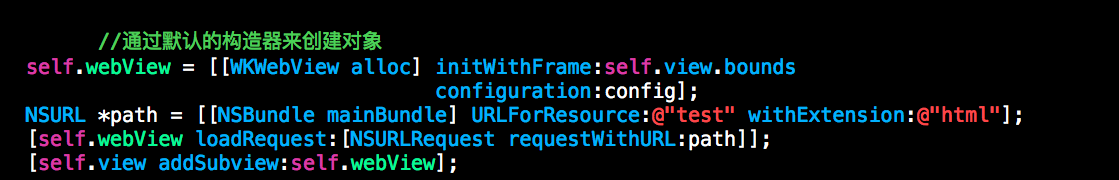
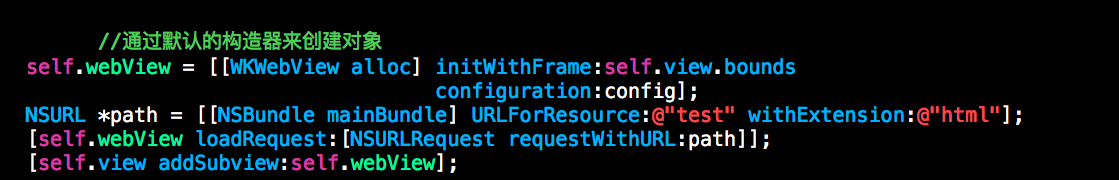
建立WKWebView
載入H5頁面
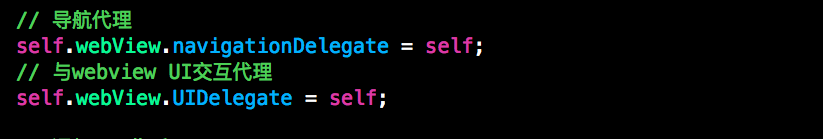
配置代理
如果需要處理web導航條上的代理處理,比如連結是否可以跳轉或者如何跳轉,需要設定代理;而如果需要與在JS呼叫alert、confirm、prompt函式時,通過JS原生來處理,而不是呼叫JS的alert、confirm、prompt函式,那麼需要設定UIDelegate,在得到響應後可以將結果反饋到JS端:
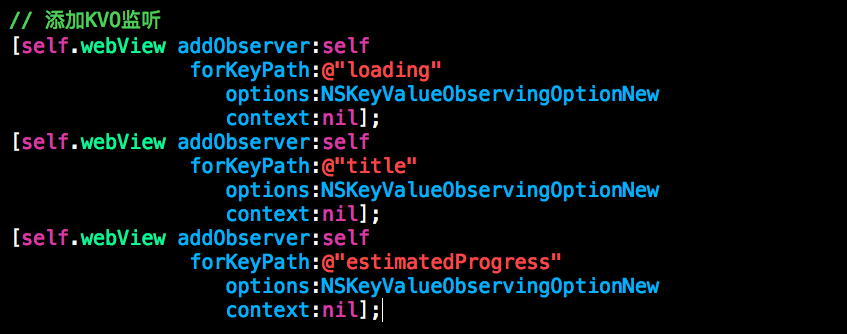
新增對WKWebView屬性的監聽
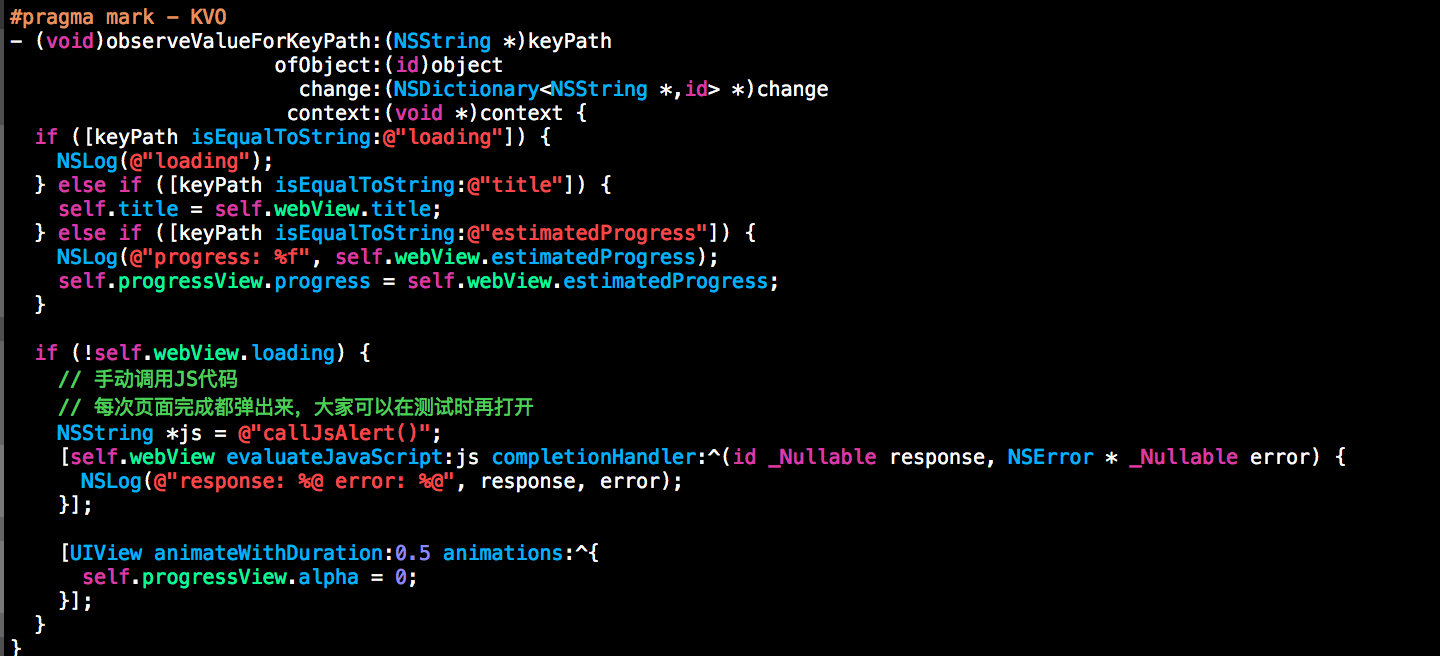
然後我們就可以實現KVO處理方法,在loading完成時,可以注入一些JS到web中。這裡只是簡單地執行一段web中的JS函式:
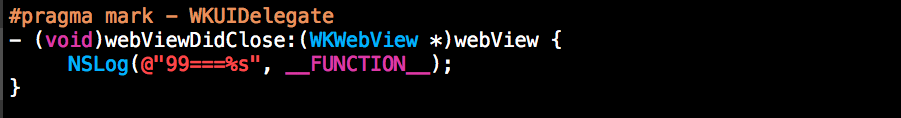
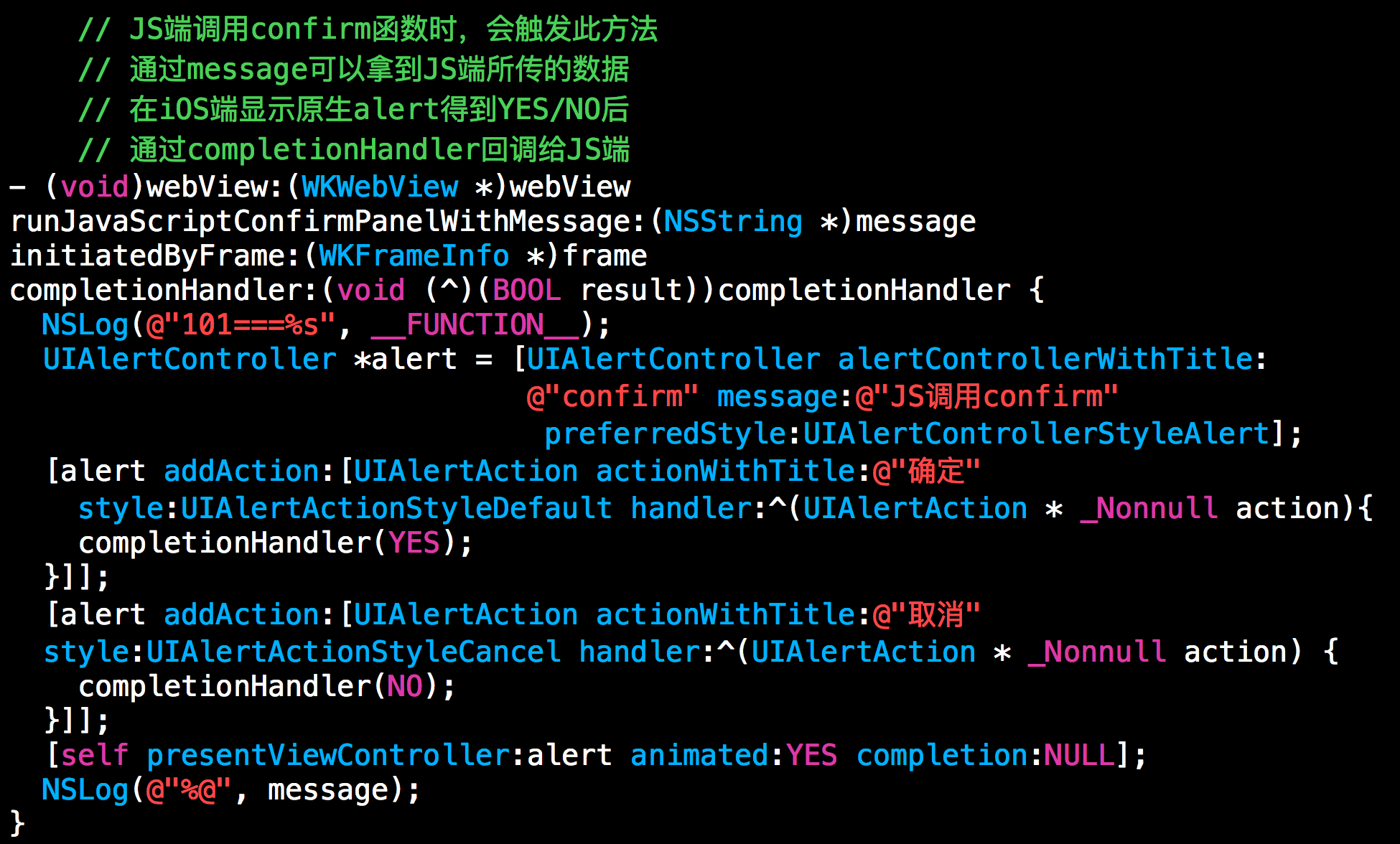
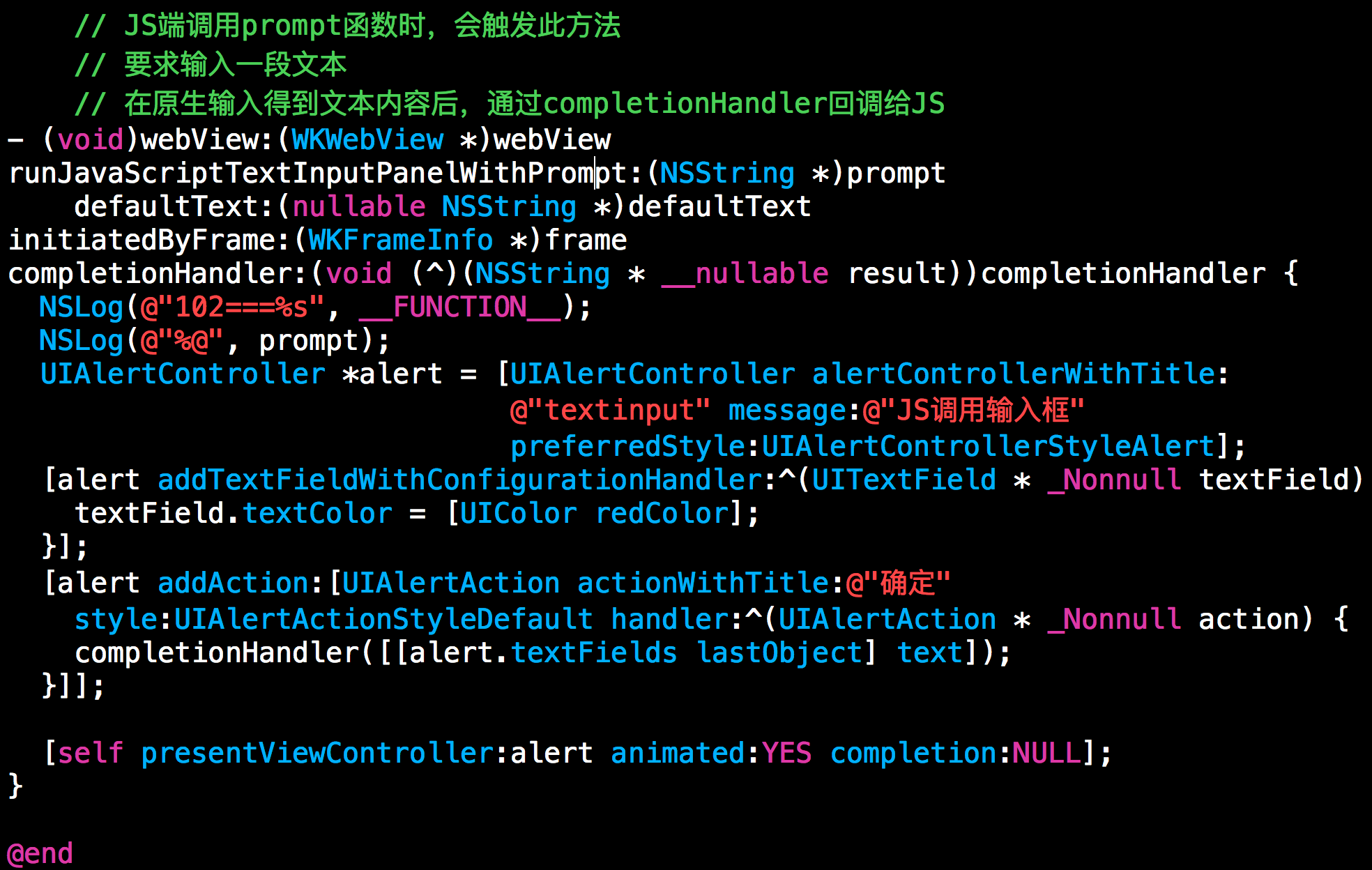
WKUIDelegate
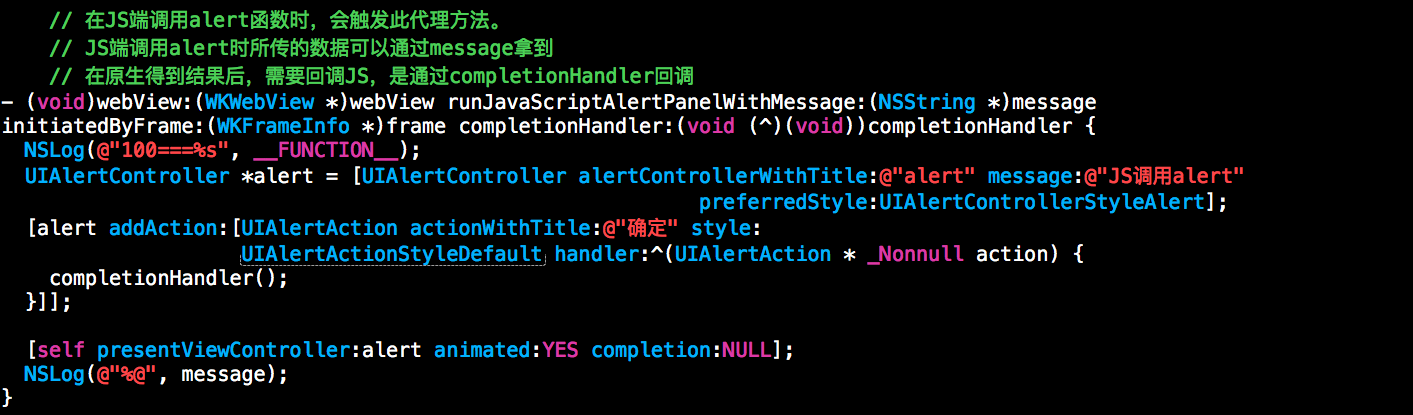
與JS原生的alert、confirm、prompt互動,將彈出來的實際上是我們原生的視窗,而不是JS的。在得到資料後,由原生傳回到JS:
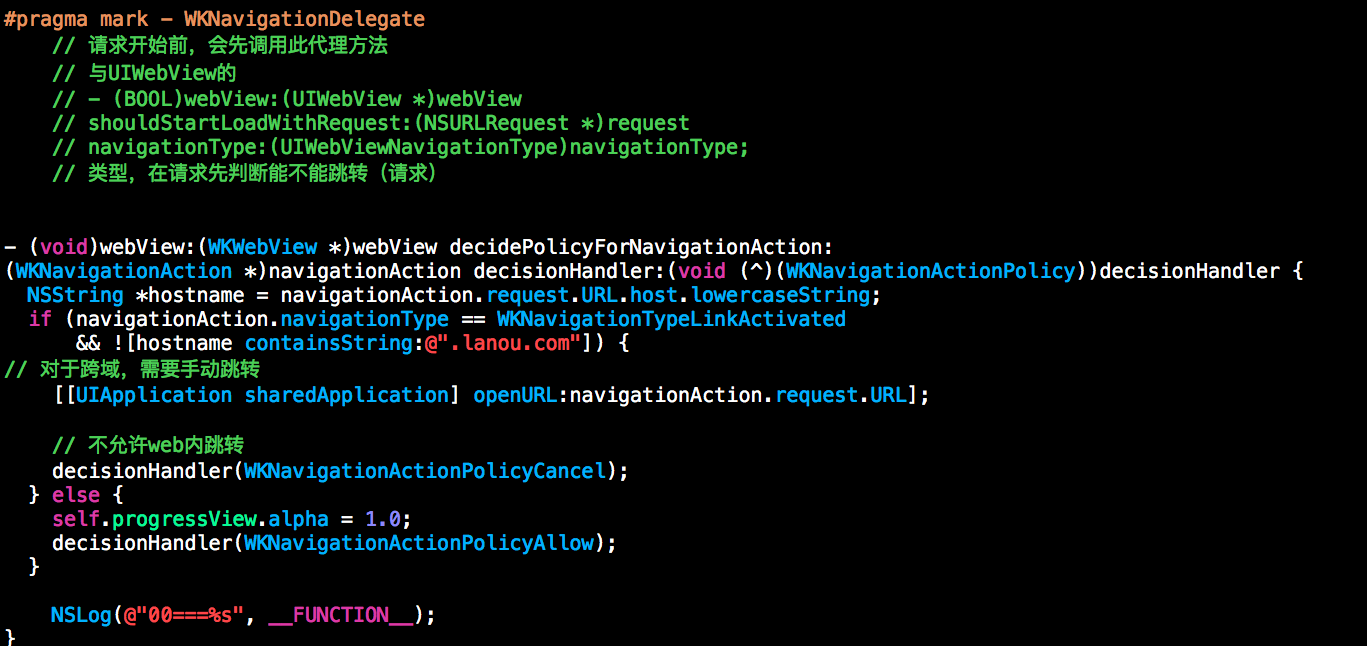
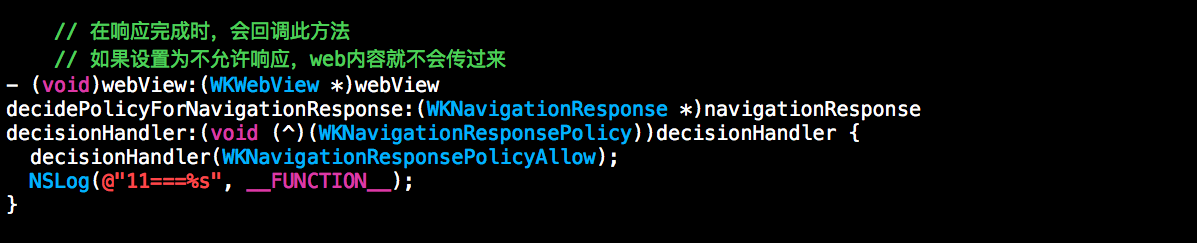
WKNavigationDelegate
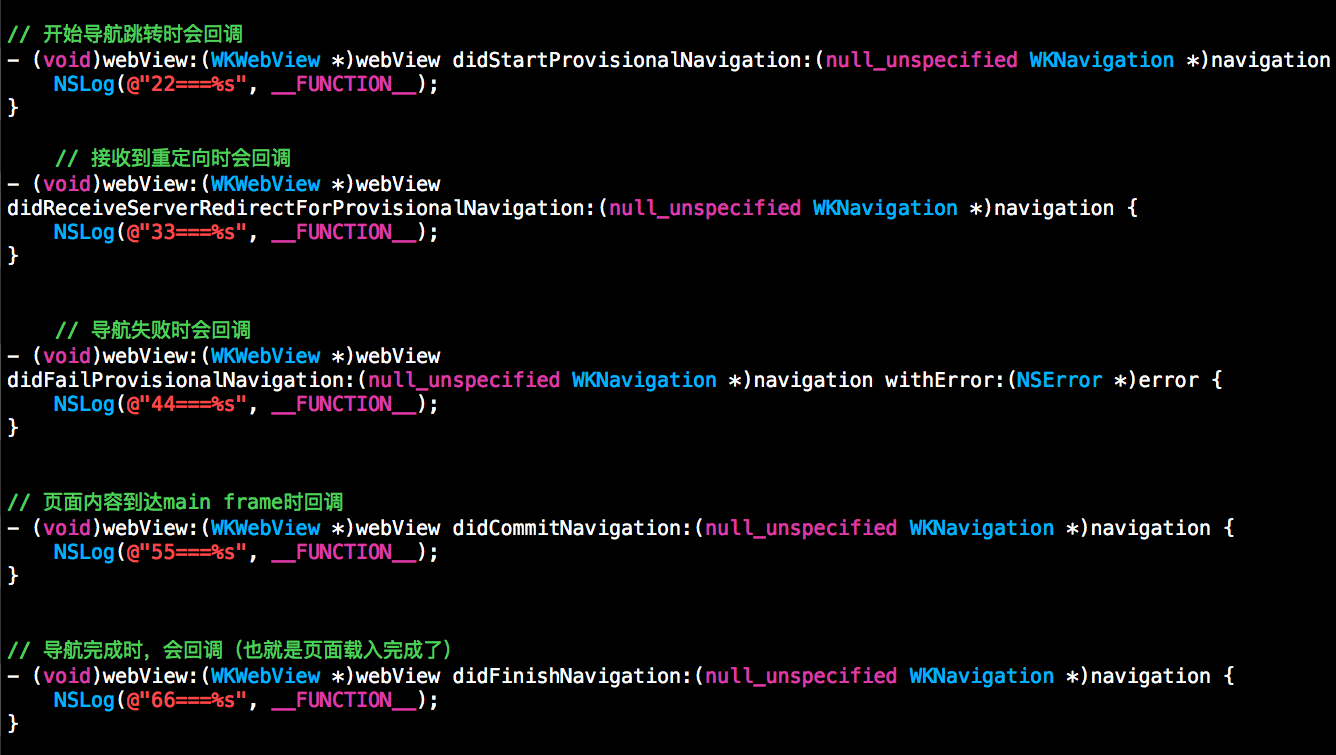
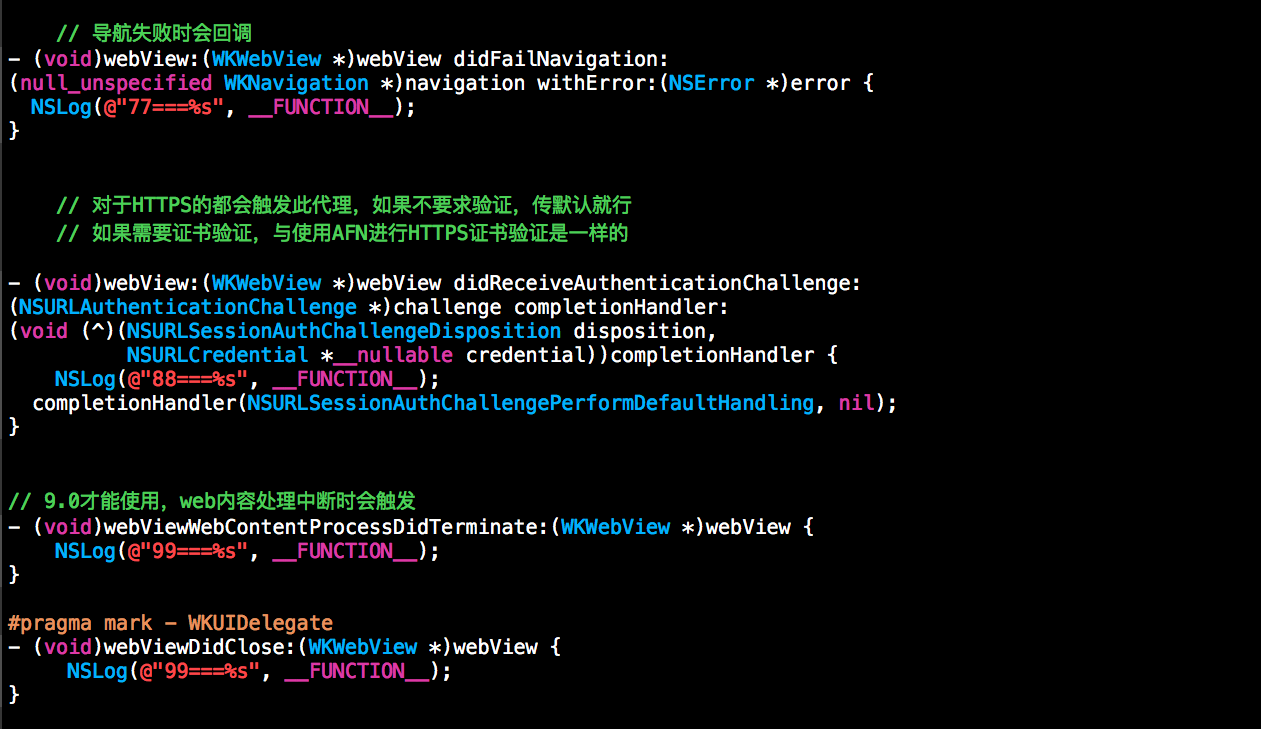
如果需要處理web導航操作,比如連結跳轉、接收響應、在導航開始、成功、失敗等時要做些處理,就可以通過實現相關的代理方法:
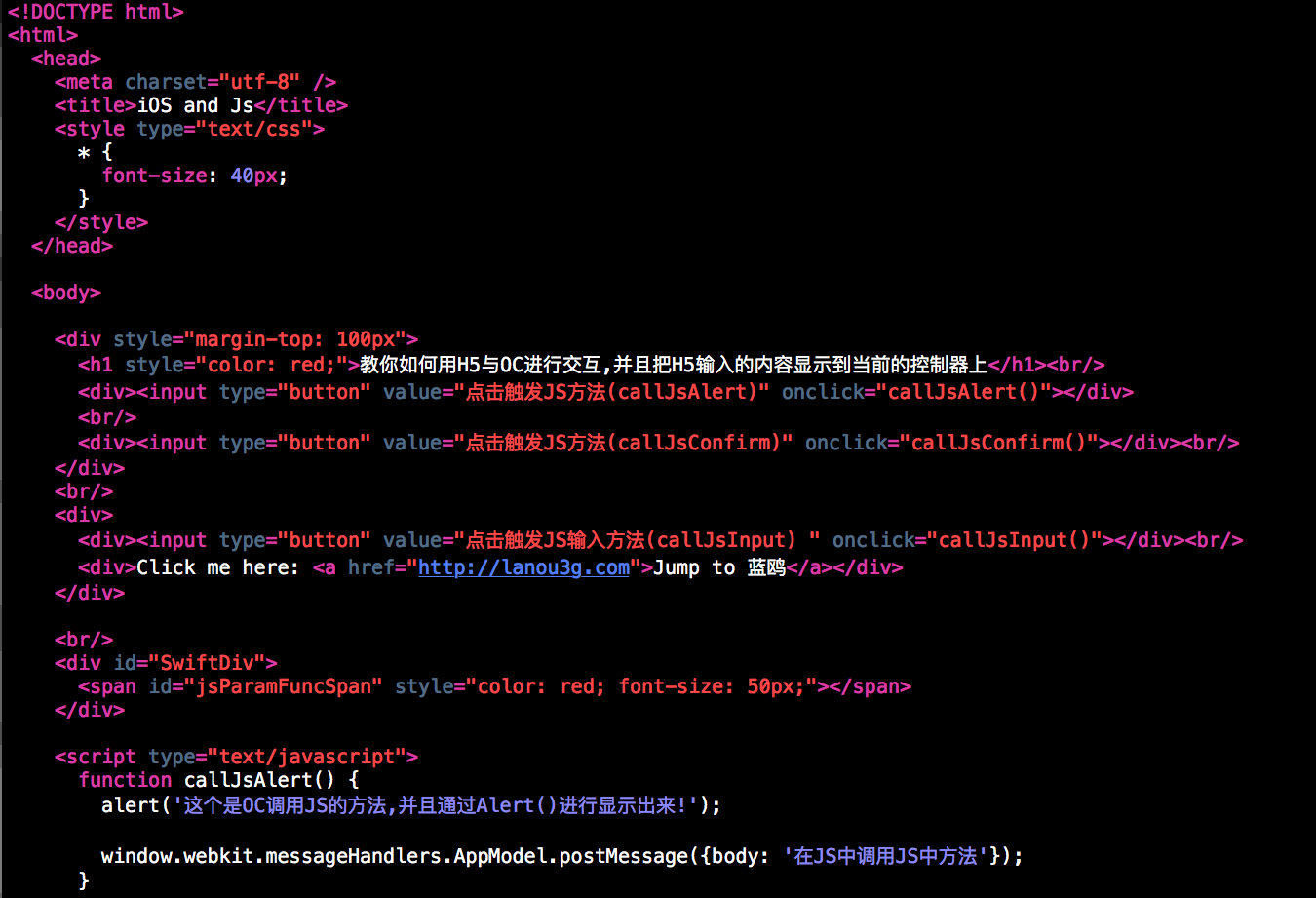
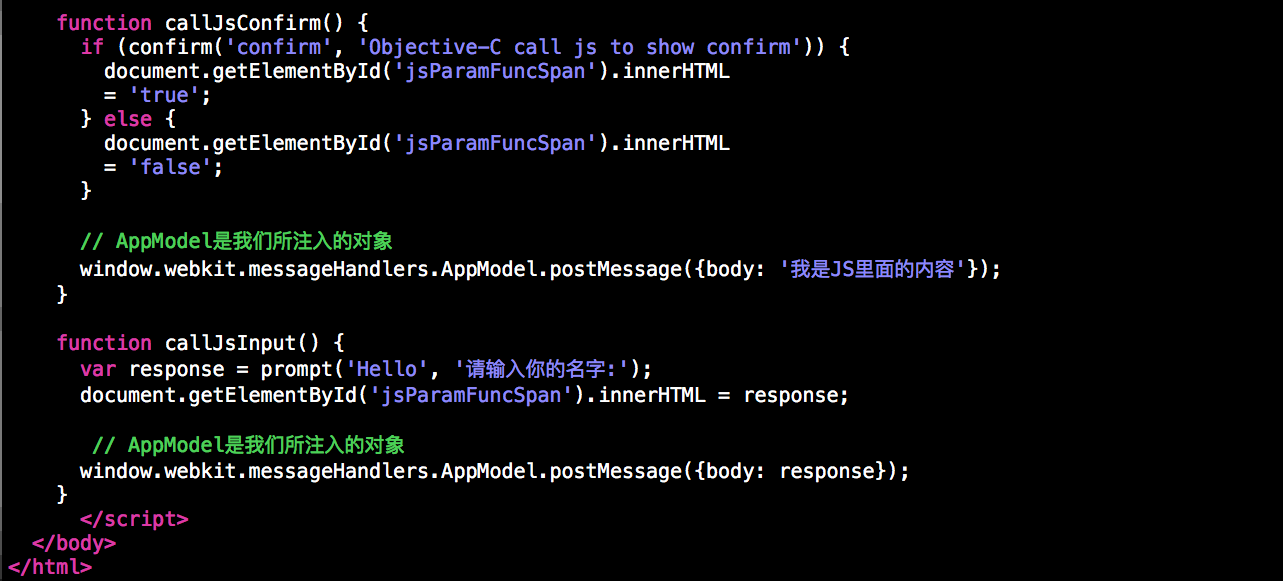
JS端程式碼
2. 利用UIWebView進行互動
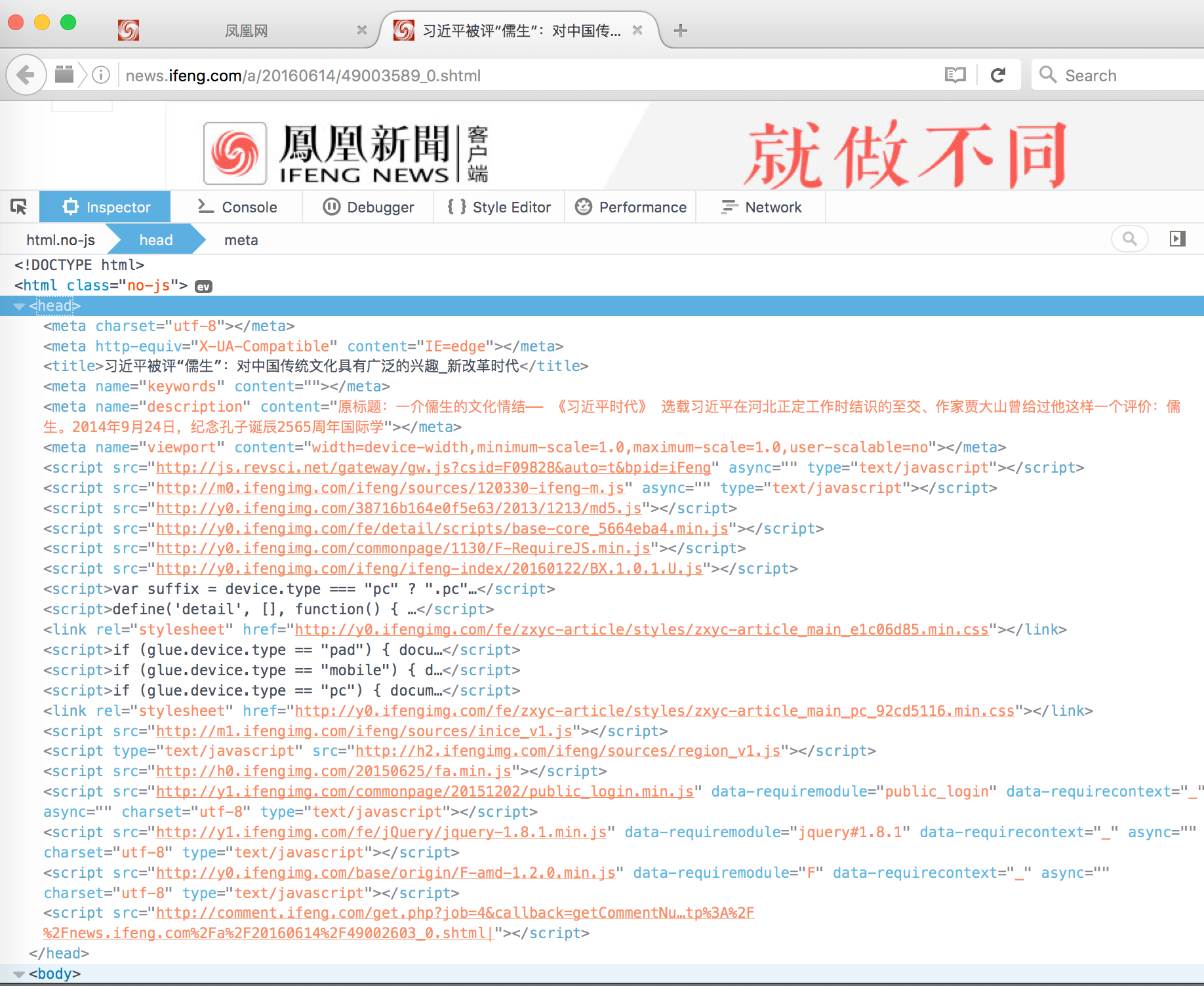
大家都知道UIWebView是最常見的SDK,平時專案中我們用的也比較多,它有一個stringByEvaluatingJavaScriptFromString方法可以將javascript嵌入頁面中,通過這個方法我們可以在iOS中與UIWebView中的網頁元素互動.下面就來詳細介紹一下它的具體操作步驟.首先我們來載入一個網頁,看看他的原始碼:
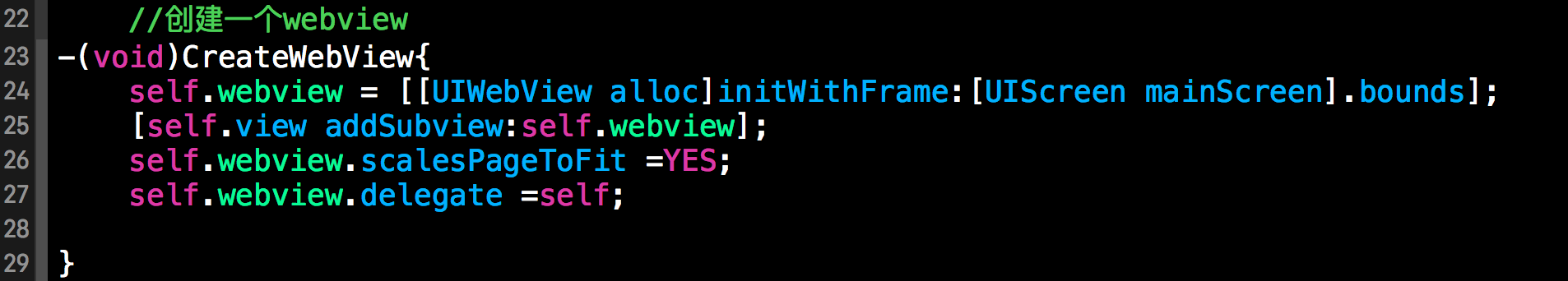
建立UIWebView
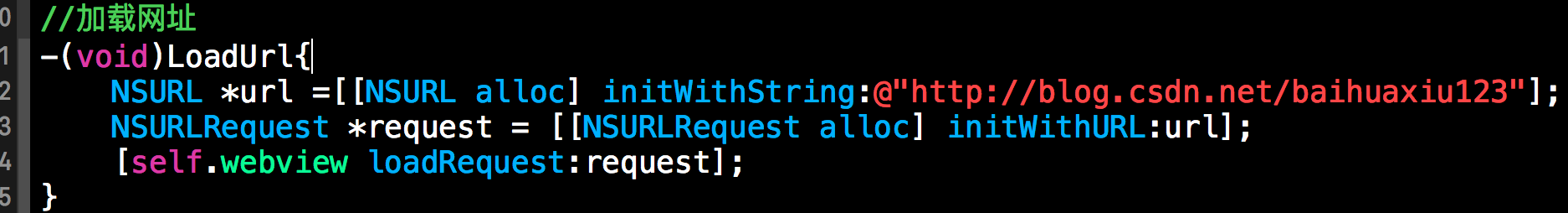
載入URL
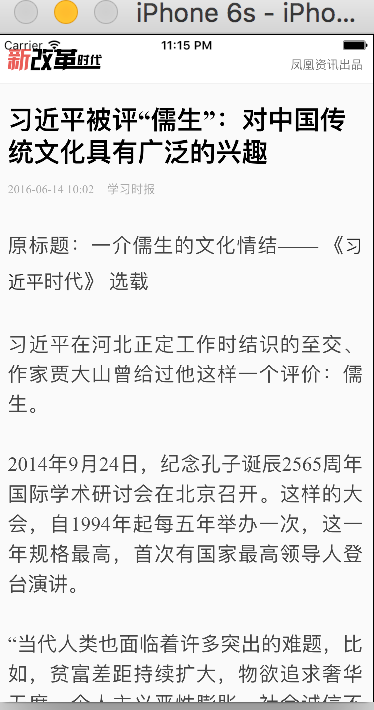
效果圖
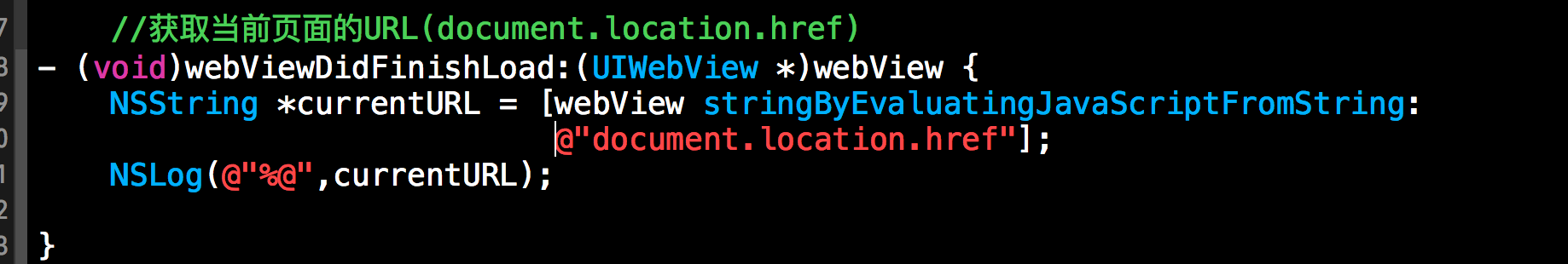
獲取當前頁面的URL
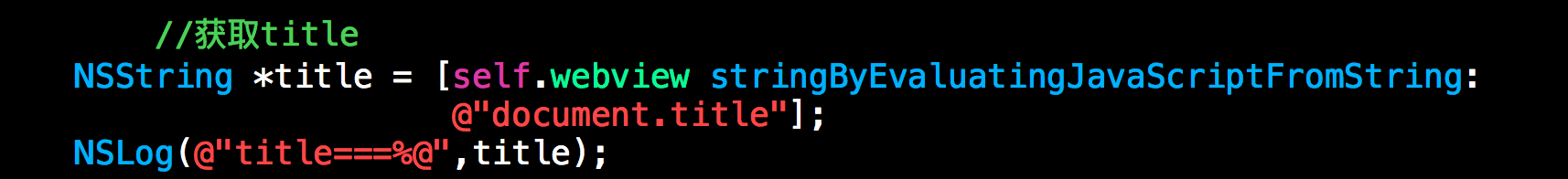
獲取頁面的title
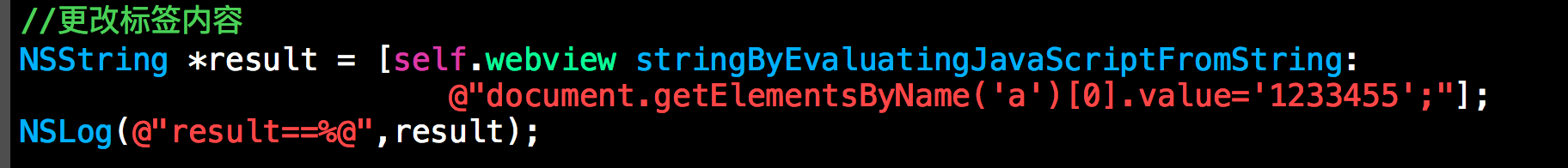
修改HTML元素標籤的值
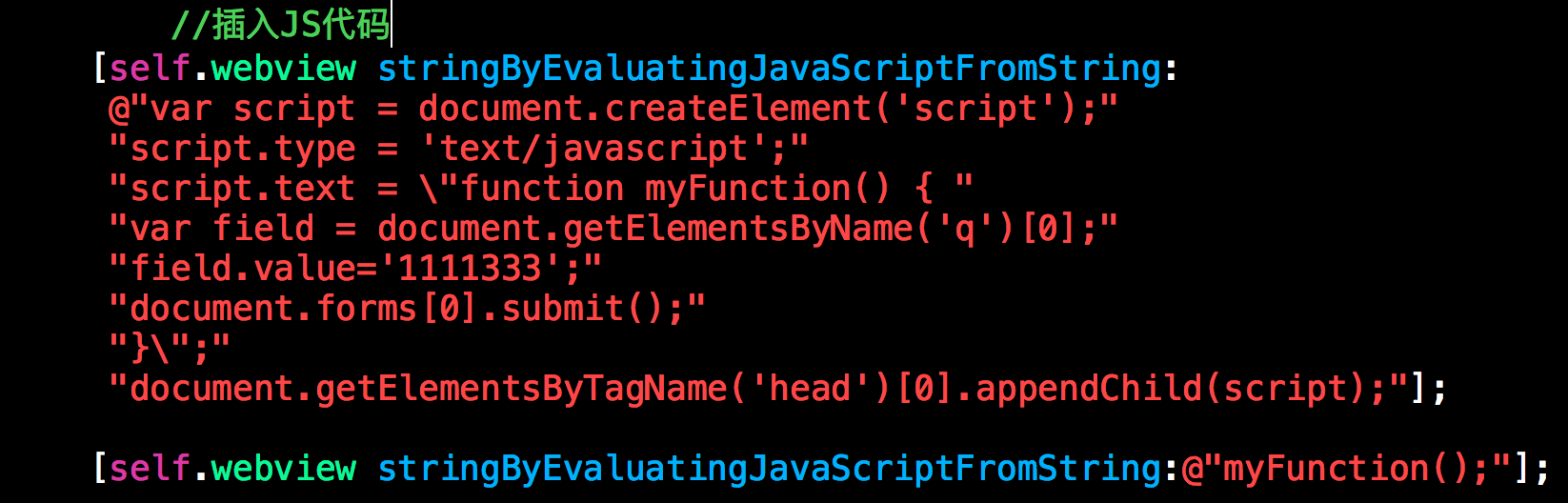
插入js程式碼
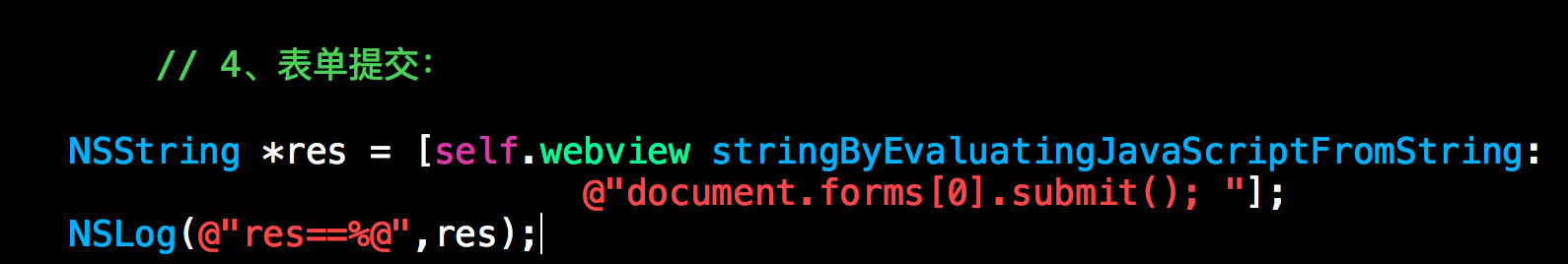
提交表單