nuxt文字編輯器Vue-Quill-Editor
引言:一開始 想用 百度的那款ueditor編輯器的 ,
貌似有好多功能我不要的 ,在加上一個 他線上版本 沒有 編譯版的 ,至少我是沒找到,所以就另外找找,後面讓我找到了Vue-Quill-Editor
於是 就去試了下,果然是可以的
如果沒積分的孩子 可以去我QQ群下載 前端交流群
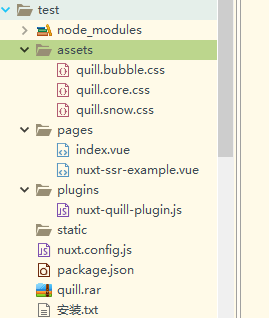
不囉嗦貼結構
這裡要注意 不能用 index.vue去測試,官網有給出解釋。
所以用http://localhost:3000/nuxt-ssr-example 來測試
新建一個 test的 資料夾 把檔案放進去
然後依次執行
npm install --save nuxt axios vuex npm install vue-quill-editor --save npm run dev
相關推薦
nuxt文字編輯器Vue-Quill-Editor
引言:一開始 想用 百度的那款ueditor編輯器的 , 貌似有好多功能我不要的 ,在加上一個 他線上版本 沒有 編譯版的 ,至少我是沒找到,所以就另外找找,後面讓我找到了Vue-Quill-Editor 於是 就去試了下,果然是可以的 如果沒積分的孩子 可以
vue專案中富文字編輯器vue-quill-editor的使用
前端開發過程中,會遇到在頁面上加入富文字編輯器,在vue專案中開發遇到這一需求的時候,我們可以使用富文字編輯器vue-quill-editor,話不多說,先上一張效果圖: 1)安裝 vue-quill-editor 依賴 npm install vue
vue移動端富文字編輯器vue-html5-editor
簡介 IntroVue-html5-editor是一個Vue的富文字編輯器外掛,簡潔靈活可擴充套件,適用於vue2.0以上版本,支援IE11.Vue-html5-editor is an html5 wysiwyg editor for vue,easy and flexib
【Vue】quill-editor富文字編輯器元件的運用與修改配置使圖片上傳到伺服器
前言:Vue的生態已經越來越繁榮,越來越多有趣好用的元件加入的生態中了。quill-editor富文字編輯器就是很好用的元件之一。 一、quill-editor的安裝與使用 ①、安裝 npm install vue-quill-editor --save ②、
在Vue專案使用quill-editor帶樣式編輯器(更改插入圖片和視訊) 運用vue-quilt-editor編寫富文字編輯器 自定義圖片路徑 獲取後臺返回路徑
一、首先在main.js 引入 vue-quilt-editorimport VueQuillEditor from 'vue-quill-editor'import 'quill/dist/quill.core.css'import 'quill/dist/quill.s
Vue +Element UI +vue-quill-editor 富文字編輯器及插入圖片自定義
1.安裝npm install vue-quill-editor --save2.在main.js中引入import VueQuillEditor from 'vue-quill-editor' im
Vue基於vue-quill-editor富文字編輯器使用心得
vue-quill-editor的guthub地址,現在市面上有很多的富文字編輯器,我個人還是非常推薦Vue自己家的vue-quill-deitor,雖然說只支援IE10+,但這種問題,帥給別人吧! 那麼我們直擊正題,在vue中使用quill呢,我們需要npm進行安裝,安裝命令如下: npm ins
vue中使用vue-quill-editor富文字編輯器,自定義toolbar修改工具欄options
基於webpack和vue 一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 im
vue中使用vue-quill-editor富文字編輯器,自定義toolbar,圖片上傳到七牛
一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 import 'quill/dist/quill.c
Vue2 封裝的 Quill 富文字編輯器元件 Vue-Quill-Editor
1、安裝 npm install vue-quill-editor --save 2、使用 引入vue-quill-editor import { quillEditor } from 'vue-quill-editor' <!-- --><quil
Vue2 封裝的 Quill 富文本編輯器組件 Vue-Quill-Editor
mit clas content his pre 文本編輯器 ole com pos 1、安裝 npm install vue-quill-editor --save 2、使用 import { quillEditor } from ‘vue-quill-edi
在網頁中使用富文字編輯器editor+vue
先下載一個富文字編輯器(官網地址) 在vue中新建一個editor.vue <template> <div> <script id="editor" type="text/plain"></script> </div
vue使用editor富文字編輯器
最近公司系統要換成前後端分離的,前端採用vue框架,而我負責的模組剛好有富文字編輯器,查了好幾種編輯器,最後還是決定用ueditor 百度編輯器目錄結構: 將config.json檔案放在conf下:修改獲取config.json的路徑地址 controller類獲取
vue中安裝使用Quill富文字編輯器
1、安裝依賴npm install vue-quill-editor --save注:我在已有的vue專案中(含有已安裝的依賴,即node_modules資料夾)直接進行安裝並不成功,報錯,沒有截圖,但
element-ui vue-quill-editor 富文字編輯框自定義圖片插入
前言 因為使用者需要編輯自定義頁面,這裡就要用到富文字編輯框,可以插入圖片插入視訊。我選擇了vue-quill-editor。然後問題來了,現實需求和引入的框架衝突。 問題引入 vue-quill-editor預設的圖片插入方式,是直接將圖
vue富文字編輯器Tinymce,功能齊全,對圖片等媒體資源操控性好,非常推薦!
使用步驟: 1.在index.html中引入js檔案: <body> <script src="./static/tinymce4.7.5/tinymce.min.js"></script> <div id="app"></div
Vue中如何引入CKeditor 文字編輯器
1、下載編輯器包:https://www.npmjs.com/package/ckeditor 2、放到靜態資源目錄中 在index.html中引入檔案ckeditor.js <script src='static/ckeditor/ckeditor.js' type="
vue整合百度UEditor富文字編輯器使用教程
在前端開發的專案中,難免會遇到需要在頁面上整合一個富文字編輯器。那麼,如果你有這個需求,希望可以幫助到你。 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 前端精品教程:百度網盤下載 廢話不多說。
vue中引入wangEditor富文字編輯器
1.wangEditor —— 輕量級 web 富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器。 下載wangEditor:npm install wangeditor(英文小寫) 官網:www.wangEditor.com 文件:www.kancloud.cn/wa
vue中同時使用element元件的upload上傳圖片和wangEditor富文字編輯器
1.wangEditor —— 輕量級 web 富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器。 下載wangEditor:npm install wangeditor(英文小寫) 官網:www.wangEditor.com 文件:www.kancloud.cn/wa