如何用vue建立專案?
如果你要使用vue-cli,你需要按如下步驟去操作:
(1):第一步:
安裝:安裝前,你一定要注意,需要安裝3個環境:
Node.js(版本必須>=6.x,最好是8.x);
npm環境(版本必須>=3);如果你安裝了node6.0,那麼它的npm版本就是3.0;如果node版本是8.0,那麼npm的版本就是5.0;(node環境集成了npm環境,因為npm是node.js的一個包管理工具);
另外還需要一個Git環境。以上3個環境安裝好了的話,就可以安裝vue-cli了。
(2):安裝vue-cli
使用命令列工具(也就是cmd命令列),輸入 npm install -g vue-cli (也就是在全域性安裝了一個vue-cli包)
npm install -g cnpm --registry=https://registry.npm.taobao.org如何檢測是否安裝好vue?
命令列輸入:vue --version 如果有輸出版本號(比如:2.9.3),說明你安裝成功了
(3):如何用vue在命令列中生成一個快速的專案模板?
命令列輸入:vue init 模板名稱 專案名稱
(比如你使用webpack-simple模板,命令列輸入:vue init webpack-simple myVueLesson)
3種模板:
官方模板:
webpack:
webpack-simple
browserify
browserify-simple
pwa
simple
自定義模板:(一般要傳到GitHub上)
本地模板
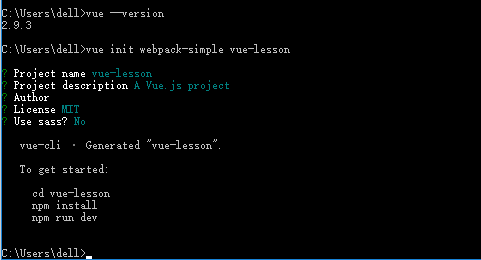
命令列如圖:
(4)安裝依賴
命令列輸入:cd vue-lesson ,回車後, 再輸入npm install安裝依賴,
(5)如何執行測試環境?
命令列輸入 :npm run dev 回車
(6)啟動vue專案
瀏覽器中,輸入:http://localhost:8080