vue--建立專案
阿新 • • 發佈:2019-01-02
1.由於vue專案依賴 node.js 和npm ,需要先安裝好這兩項
可以通過npm -v 和node -v檢視對應的版本號
2.安裝好node.js和npm後來安裝vue
npm install -g vue-cli
//-g表示全域性安裝,vue-cli是模組,全域性安裝的模組可以在命令列直接使用 由於npm網站在國內速度非常慢,所以可以在命令後面加上淘寶的映象
即:npm install -g vue-cli --registry=https://registry.npm.taobao.org
個人建議最好翻牆安裝,之前用淘寶映象裝完之後動不動就報錯,解除安裝後翻牆安裝的用起來基本不報錯
安裝好之後輸入vue -V檢查是否安裝成功,出現版本號即安裝成功
3.安裝好之後建立專案框架
如果想放到指定的目錄下,先進入這個目錄在執行建立專案的命令
例如:E:回車 //進入E盤
cd projects回車 //進入E盤的projects資料夾
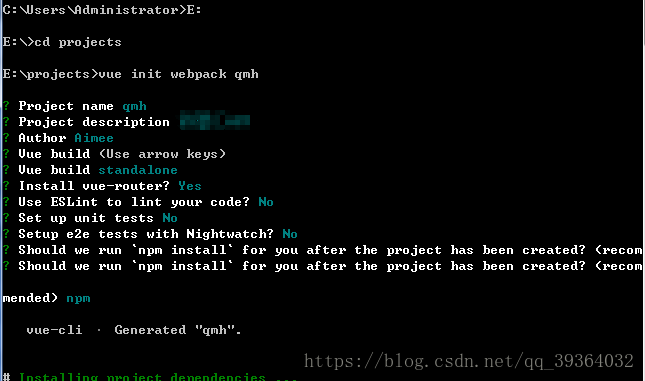
E:\projects\vue init webpack qmh //建立一個基於"webpack"的專案,後面是專案名 ,自己根據專案命名
然後依次按照提示輸入,專案名、專案描述、專案作者等等,
然後一路回車 看到最後 to get start這句專案就建立好了。
然後執行npm run dev 得到如下即成功,然後在網頁中開啟這個地址
在瀏覽器成功開啟後如下頁面,即完成整個專案的搭建