vue建立專案的步驟
1.由於vue專案依賴 node.js npm 需要先安裝. 若沒有請先安裝;
檢查是否有node.js npm vue
Window+R 輸入:cmd
輸入node -v 回車 會出現node,js的版本
輸入npm -V(V大寫) 回車 會出現npm的版本

2.安裝vue
npm install -g vue-cli//-g表示全域性安裝,vue-cli是模組,全域性安裝的模組可以在命令列直接使用
由於npm網站在國內速度非常慢,所以可以在命令後面加上淘寶的映象
即:npm install -g vue-cli --registry=https://registry.npm.taobao.org
之後,可以vue –V檢視vue是否安裝好,出現版本號即安裝成功。

3.建立專案框架
如果想 放到指定的目錄 下,先進入這個目錄在執行建立專案的命令
例如: E:回車 //進入E盤 cd test回車 //進入E盤的test資料夾
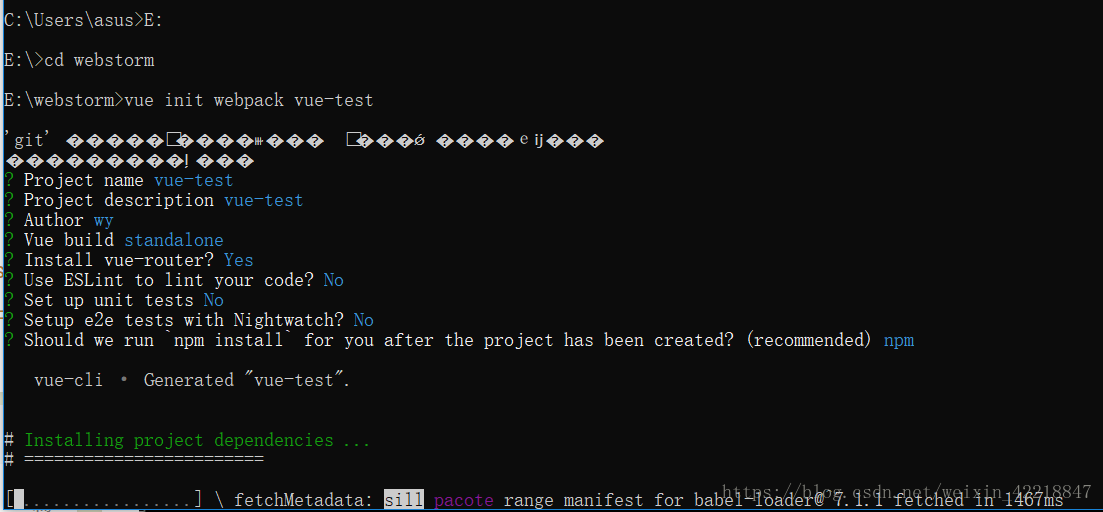
接下來進入主題:建立一個基於’webpack’的專案,後面是專案名
————> vue init webpack my-vue

Project name —> 專案名稱 (非必填,預設上面的專案名)
Project description —> 專案描述 (非必填)
Author —> 作者(非必填)
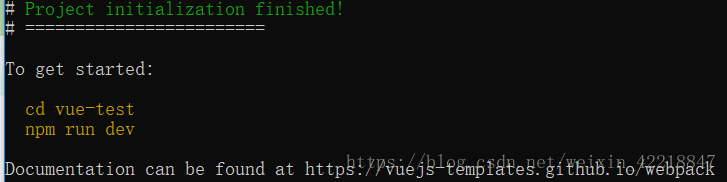
當下載完成後:

To get started: 就是告訴你接下來該做什麼,依次完成下面2行命令就可以了。進入my-vue專案—–安裝npm依賴—–執行專案
然後一次輸入:
cd vue-test
npm run dev

4.安裝專案依賴
現在很多專案都依賴許許多多的模組,需要逐一安裝依賴。
ctrl+c 停掉剛生成專案的命令,cd vue-test 進入專案跟目錄, 用命令npm install 安裝
輸入:npm install
若安裝緩慢同樣可以使用淘寶映象
即輸入命令:npm install --registry=https://registry.npm.taobao.org
當這個命令執行完成以後檔案目錄會多出一個node_modules檔案,裡面就是專案所需的所有依賴可以看到有很多模組,這些模組都是在package.json檔案裡定義好了的.
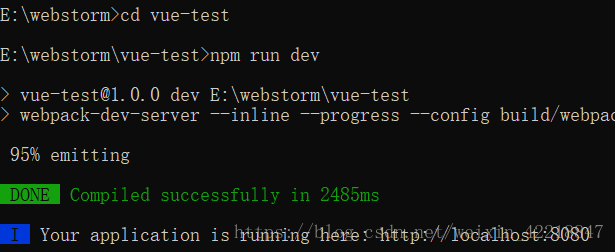
5.執行測試
輸入:npm run dev
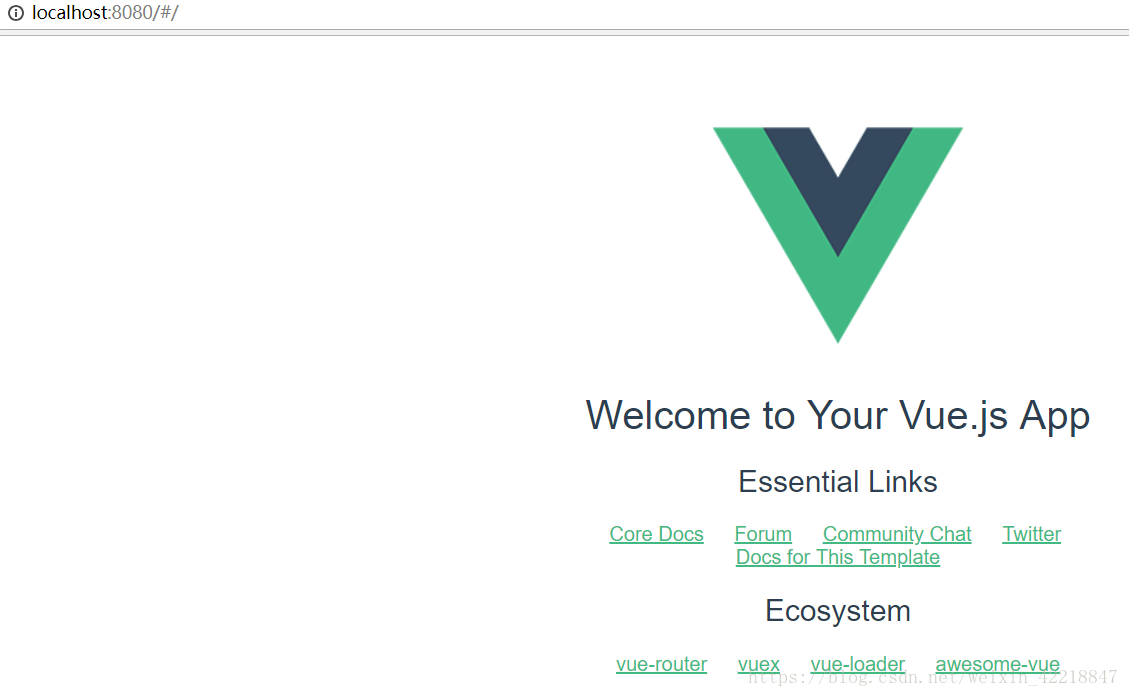
一般流覽器會自動跳轉出介面 http://localhost:8080/,也可以手動開啟流覽器器輸入地址
下面是瀏覽器顯示效果:
這樣專案就搭建完成了。
如有疑問,歡迎評論諮詢,如有錯誤的地方,也請大家多多包涵,評論提點
願與大家共同進步!!!