Java語言實現的掃雷遊戲(一)
阿新 • • 發佈:2019-01-04
Java類庫中提供了用於GUI的swing開發工具包,我們可以利用swing設計出一些簡單的經典小遊戲,如掃雷,推箱子,俄羅斯方塊等.接下來我就簡單分享一下用Java設計掃雷遊戲的思路與過程.
首先,我們要設計出掃雷的視窗介面,說白了,也就是在視窗上繪製出指定行數和列數的小方格.要在窗體上繪製方格,我們需要一個JPanel面板,所以我們定義類GamePanel讓它繼承自JPanel,然後我們在就可以這個類上繪製我們所要的資訊了.然後,在類中,我們定義一些基本的變數,如行數,列數,雷的數量等等,方便後面使用
(JLabel標籤用於短文字字串或影象或二者的顯示區,我們用它來顯示方格邊界,數字,或者雷等資訊)import java.awt.Color; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.JLabel; import javax.swing.JPanel; public class GamePanel extends JPanel { private static final long serialVersionUID = 1L; // 介面行數 private int rows; // 介面列數 private int cols; // 炸彈數 private int bombCount; // 每個方格寬度 private final int BLOCKWIDTH = 20; // 每個方格長度 private final int BLOCKHEIGHT = 20; // 儲存介面中每一個方格的繪製資訊 private JLabel[][] labels; }
接下來我們在構造方法中初始化這些類變數
// 構造方法,初始化引數
public GamePanel(int rows, int cols) {
this.rows = rows;
this.cols = cols;
this.bombCount = rows * cols / 10;
this.labels = new JLabel[rows][cols];
this.setLayout(null);
}然後,我們就可以在這個JPanel面板上繪製小方格了.我們先建立一個名為initLabels()的方法,在這個方法中根據行數和列數迴圈產生JLabel標籤,並將每個標籤的邊界繪製出來,填充背景並將它們儲存到類二維陣列變數 labels中,這樣,我們就得到了一個充滿小方格的掃雷窗體
// 介面初始化,繪製掃雷的邊框 private void initLabels(){ for (int i = 0; i < this.rows; i++) { for (int j = 0; j < this.cols; j++) { JLabel l = new JLabel("", JLabel.CENTER); // 設定每個小方格的邊界 l.setBounds(j * BLOCKWIDTH, i * BLOCKHEIGHT, BLOCKWIDTH, BLOCKHEIGHT); // 繪製方格邊框 l.setBorder(BorderFactory.createLineBorder(Color.GRAY)); // 設定方格為透明,便於我們填充顏色 l.setOpaque(true); // 背景填充為黃色 l.setBackground(Color.YELLOW); // 將方格加入到容器中(即面板JPanel) this.add(l); // 將方格存到類變數中,方便公用 labels[i][j] = l; } } }
然後在構造方法中呼叫這個初始化方法
this.initLabels();// 寫在構造方法中當我們將這個JPanel面板繪製完後,我們還要將它放在一個JFrame容器中它才能顯示出來,這樣我們就需要將JPanel的大小作為引數傳出去,方便設定容器的大小,所以我們再定義一個public的方法,計算寬和高,並以陣列的形式傳遞出去
// 計算寬和高,並傳給容器
public int[] returnSize() {
// 因為窗體的選單欄,邊框也要佔用畫素,所以加上20和40修正大小
int[] a = {this.cols * BLOCKWIDTH + 20, this.rows * BLOCKHEIGHT + 40};
return a;
}import java.awt.Container;
import javax.swing.JFrame;
public class Game {
public static void main(String[] args) {
// 建立JFrame物件作為容器
JFrame w = new JFrame();
// 建立mainPanel物件,初始化一個20*30的方格窗體
GamePanel mainPanel = new GamePanel(20, 30);
// 獲取JFrame應給設定的寬度和高度
int[] a = mainPanel.returnSize();
// 設定JFame寬和高
w.setSize(a[0], a[1]);
Container c = w.getContentPane();
c.add(mainPanel);
w.setVisible(true);
}
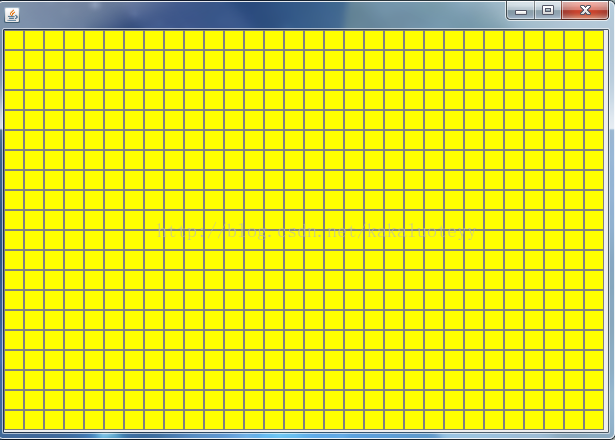
}執行程式,結果如下
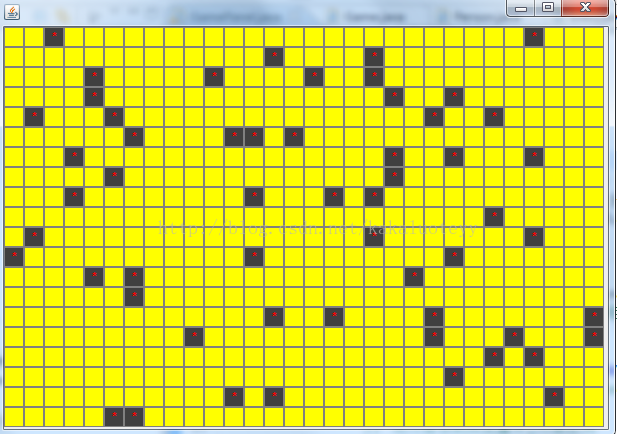
這樣,我們第一階段的工作就完成了.接下來,我們要在上面這個圖中產生bombCount個炸彈,也就是在我們生成的labels中隨機挑選出bombCount個炸彈,並用"*"顯示出來
// 產生bombCount個炸彈,並在labels中用"*"標註出來
private void randomBomb() {
for (int i = 0; i < this.bombCount; i++) {
// 生成一個隨機數表示行座標
int rRow = (int) (Math.random() * this.rows);
// 生成一個隨機數表示列座標
int rCol = (int) (Math.random() * this.cols);
// 根據座標確定JLabel的位置,並顯示*
this.labels[rRow][rCol].setText("*");
// 設定背景顏色
this.labels[rRow][rCol].setBackground(Color.DARK_GRAY);
// 設定*的顏色
this.labels[rRow][rCol].setForeground(Color.RED);
}
}
至此,我們已經完成了掃雷遊戲的一半程式,只剩下填充按鈕和點選按鈕後發生的邏輯判斷了,這些將在下一篇文章中繼續分享,歡迎拍磚!