微信小程式——人臉識別
阿新 • • 發佈:2019-01-04
頁面佈局程式碼
<view class='box'> <view>人臉採集與識別</view> <view class='font'>學生資訊(包括人像)採集,刷臉登入</view> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary"> 學生註冊 </button> <button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="warn"> 人臉識別 </button> <button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> 學生列表 </button> </view>
<view class='box'> <view>人臉採集與識別</view> <view class='font'>學生資訊(包括人像)採集,刷臉登入</view> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary"> 學生註冊 </button> <button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="warn"> 人臉識別 </button> <button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> 學生列表 </button> </view>
json 程式碼
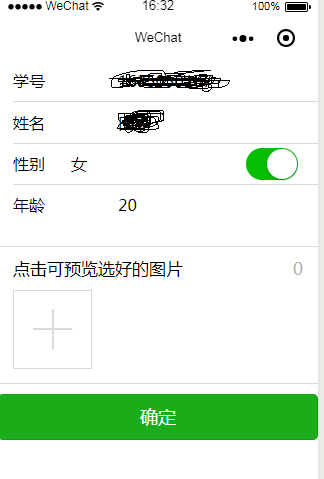
data: { sex: '女', imageList:[], }, chooseImage: function () { var that = this wx.chooseImage({ sourceType:['album','camera'], sizeType:['original','compressed'], count: 1, success: function (res) { console.log(res) that.setData({ imageList: res.tempFilePaths }) } }) }, previewImage: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: this.data.imageList }) }, //上傳 upload:function(e) { wx.uploadFile({ url: 'http://www.tianjing421.top/server/index.php/home/index/upload', filePath: this.data.imageList[0], name: 'file', formData: { 'user':'test' }, header:{ 'content-type':'multipart/form-data', }, success: (res)=> { var data = res.data console.log(data); var str = JSON.parse(data); var file = "./Uploads/" + str.msg; this.search(file); console.log(file); }