微信小程式--人臉檢測 (新增資訊)
阿新 • • 發佈:2019-01-09
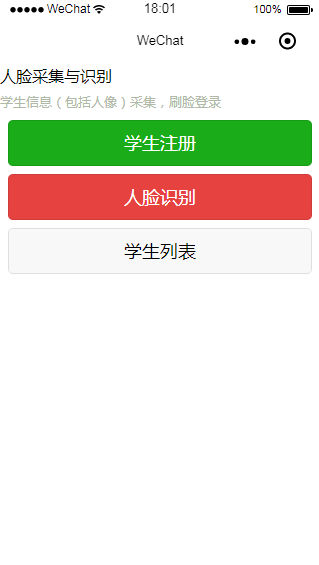
1程式首頁
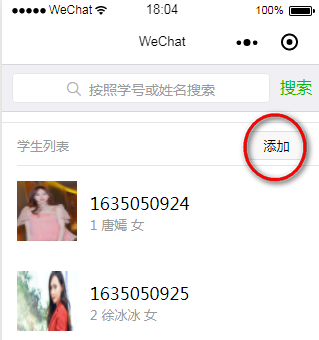
2.頁面程式碼
<view> <view>人臉採集與識別</view> <view class='title'>學生資訊(包括人像)採集,刷臉登入</view> <view class='cont'> <button type="primary" class='zhu' bindtap='zhuce'>學生註冊</button> <button type="warn" class='zhu' bindtap='recognition'>人臉識別</button3.點選進去顯示
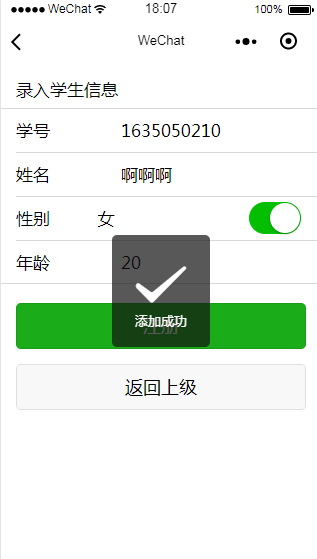
<view class="weui-cells__title text">錄入學生資訊</view>
<form bindsubmit="formSubmit">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">學號</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="請輸入學號" value='1635050925' name="no" />
</view>
</view>
<view class="weui-cell weui-cell_input weui-cell_vcode">
<view class="weui-cell__hd">
<view class="weui-label">姓名</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="請輸入姓名" value='徐冰冰' name="name" />
</view>
</view>
<view class="weui-cell weui-cell_input">
<view class="weui-label">性別</view>
<input class="weui-input" name='sex' value='{{sex}}'/>
<view class='weui-cell_ft'>
<switch checked bindchange='switch1Change'></switch>
</view>
</view>
<view class="weui-cell weui-cell_input weui-cell_vcode">
<view class="weui-cell__hd">
<view class="weui-label">年齡</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="請輸入年齡" value='20' name="age" />
</view>
</view>
</view>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap="showTopTips" formType="submit">註冊</button>
<button class="weui-btn" type="default" bindtap='cancel'>返回上級</button>
</view>
</form>// pages/add/add.js //獲取應用例項 const app = getApp() Page({ data: { sex: '女', }, cancel: function () { wx.redirectTo({ url: '../face/face', }) }, switch1Change: function (e) { if (e.detail.value) { this.setData({ sex: '男' }) } else { this.setData({ sex: '女' }) } }, formSubmit: function (e) { // console.log(e); wx.request({ url: 'http://xubingbing.top/mini-prgram-php/server/index.php/home/index/add', data: e.detail.value, method: 'POST', header: { 'content-type': 'application/x-www-form-urlencoded' }, success: (res) => { console.log(res.data); if (res.error) { wx.showToast({ title: res.data.msg, icon: 'none', duration: 2000 }) } else { wx.showToast({ title: '新增成功', icon: 'success', duration: 2000 }) setTimeout(function () { wx.navigateTo({ url: '../headimg/headimg?id=' + res.data.id , }) }, 2000) } } }) } })
4後臺程式碼是
//新增學生資訊
public function add($no,$name,$sex,$age){
if (empty($no) ||empty($name)) {
return $this->ajaxReturn(array('error'=>true,'msg'=>'學號或姓名必填'));
exit;
}
$data['no']= $no;
$data['name']=$name;
$data['sex']=$sex;
$data['age']=$age;
$stu=M('student');
if ($stu->where("no='{$no}'")->find()) {
return $this->ajaxReturn(array('error'=>true,'msg'=>'學號重複'));
}else{
$id=$stu->add($data);
if ($id) {
return $this->ajaxReturn(array('error'=>false,'id'=>$id));
}else{
return $this->ajaxReturn(array('error'=>true,'msg'=>"新增失敗"));
}
}
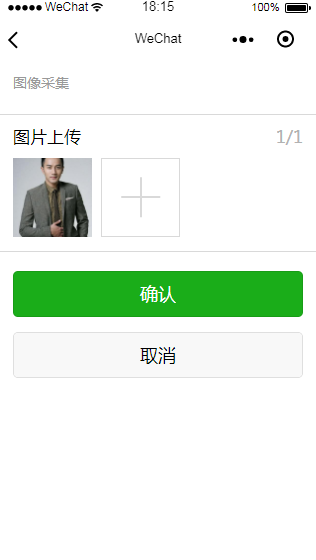
}5.跳轉到新增圖片頁面
6.點選加號新增圖片(通過ID號來獲取)
<view class="page" xmlns:wx="http://www.w3.org/1999/xhtml">
<view class="weui-cells__title text">影象採集</view>
<view class="weui-cells__title text">{{options.name}} {{options.no}}</view>
<form bindsubmit="formSubmit">
<view class="page__bd">
<view class="weui-cells">
<view class="weui-cell">
<view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view class="weui-uploader__title">圖片上傳</view>
<view class="weui-uploader__info">{{files.length}}/1</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" id="{{item}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill"/>
</view>
</block>
</view>
<view class="weui-uploader__input-box">
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" form-type="submit">確認</button>
<button class="weui-btn" type="default" bindtap='cancel'>取消</button>
</view>
</form>
</view>const app = getApp()
function upload(that, id) {
if (that.data.files.length == 0) {
return;
}
wx.uploadFile({
url: 'http://xubingbing.top/mini-prgram-php/server/index.php/home/index/upload', //僅為示例,非真實的介面地址
filePath: that.data.files[0],
name: 'file',
formData: {
'id': id
},
success: function (res) {
var data = res.data
// var json = JSON.parse(data)
console.log(data)
wx.showToast({
title: data,
icon:'success',
duration:2000
})
setTimeout(function () {
wx.navigateTo({
url: '../index/index',
})
}, 2000)
}
})
}
Page({
chooseImage: function (e) {
var that = this;
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,預設二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相簿還是相機,預設二者都有
success: function (res) {
console.log(res)
// 返回選定照片的本地檔案路徑列表,tempFilePath可以作為img標籤的src屬性顯示圖片
that.setData({
files: res.tempFilePaths,
});
}
})
},
//預覽照片
previewImage: function () {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.imageList
})
},
cancel:function(){
wx.redirectTo({
url: '../index/index',
})
},
/**
* 頁面的初始資料
*/
data: {
files: [],
options:null,
id:null,
},
formSubmit:function(e){
upload(this,this.data.id);
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
console.log(options);
this.setData({options:options})
this.setData({ id: options.id })
},
/**
* 生命週期函式--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命週期函式--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命週期函式--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命週期函式--監聽頁面解除安裝
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函式--監聽使用者下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函式
*/
onReachBottom: function () {
},
/**
* 使用者點選右上角分享
*/
onShareAppMessage: function () {
}
})