百度富文字ueditor和umeditor遇到的問題和解決辦法
專案中要用到釋出文章,所以選了百度的富文字;記錄一下自己走的坑。
開始使用的是umeditor,它屬於輕量級,功能比較少,有點是載入快,貌似只有183k吧。
umeditor用起來還是比較簡單,具體的程式碼被我刪了,因為用到後來發現它無法上傳本地視訊。。。簡短說下使用流程:
1、官網下載umeditor,放在自己的專案下,在應用頁面引入然後初始化就有了;
2、umedito.js上var URL = window.UMEDITOR_HOME_URL || "/jsFile/ueditor/";
3、上傳圖片imageUrl為自己上傳方法action的路徑;
4、上傳方法成功後是需要返回state和url兩個引數。
詳細說下ueditor,我用的是最新的1.4.3版本的。整了兩天了,才搞通,說一下幾個關鍵的地方。
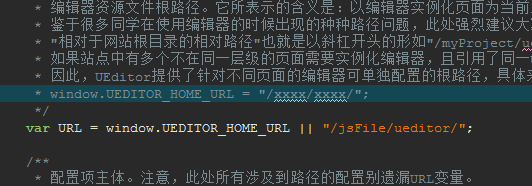
1、引入ueditor最關鍵的一處是需要配置ueditor的url路徑,其它檔案的結構貌似是互相引用的,所以不能隨便更換結構。editor.config.js配了一下url;
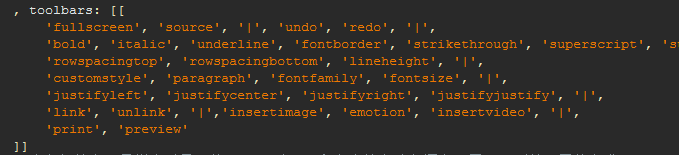
 2、ueditor的功能工具太多了,在toolBar中自己增減:
2、ueditor的功能工具太多了,在toolBar中自己增減:
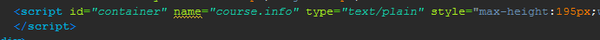
 3、設定編輯器固定高度,設定最高高度,overflow-y:auto;就行了
3、設定編輯器固定高度,設定最高高度,overflow-y:auto;就行了
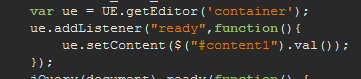
 4、編輯器中的內容存進資料庫回顯是,一直報Cannot set property 'innerHTML' of undefined,這個問題是由於載入的順序問題,所以給加個監聽器即可解決:
4、編輯器中的內容存進資料庫回顯是,一直報Cannot set property 'innerHTML' of undefined,這個問題是由於載入的順序問題,所以給加個監聽器即可解決:
 5、最坑的就是上傳圖片了,因為專案的圖片都是上傳至七牛的。後臺有上傳至七牛的程式碼。
5、最坑的就是上傳圖片了,因為專案的圖片都是上傳至七牛的。後臺有上傳至七牛的程式碼。
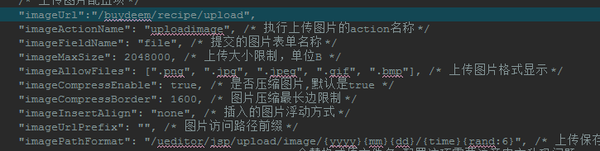
第一步找到jsp/config.json配置檔案,這裡面配置了各種上傳的配置資訊;我新增了imageUrl(為什麼取這個名,請看後面),讓其指向後臺上傳七牛程式碼。imageActionName不能改,這是框架裡面校驗了,開始改的是這個,結果一直報無效的action,iamgeFieldName七牛要求是file。其他沒改
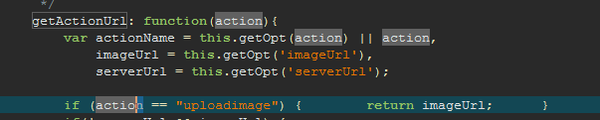
 第二步,框架肯定是呼叫uploadimage這個url,所以我們要將他更改為自己的imageUrl,找到ueditor.all.js下的getActionUrl()方法。增加了一行url指向imageUrl,這樣就可以訪問後臺的方法了。
第二步,框架肯定是呼叫uploadimage這個url,所以我們要將他更改為自己的imageUrl,找到ueditor.all.js下的getActionUrl()方法。增加了一行url指向imageUrl,這樣就可以訪問後臺的方法了。

最後一步就是發現圖片上傳成功了,但是編輯器上傳那裡下方一片紅。那就說明是沒有正確的返回值了;在image.js中uploader on方法中需要返回state的屬性,當然url也不能少。

最後就完滿解決了。兩年沒弄前端了,真是是菜啊。
