[Unity3D]Shader程式設計之貼圖切換
阿新 • • 發佈:2019-01-04
本shader實現基於世界座標的貼圖置換效果。
效果如下:
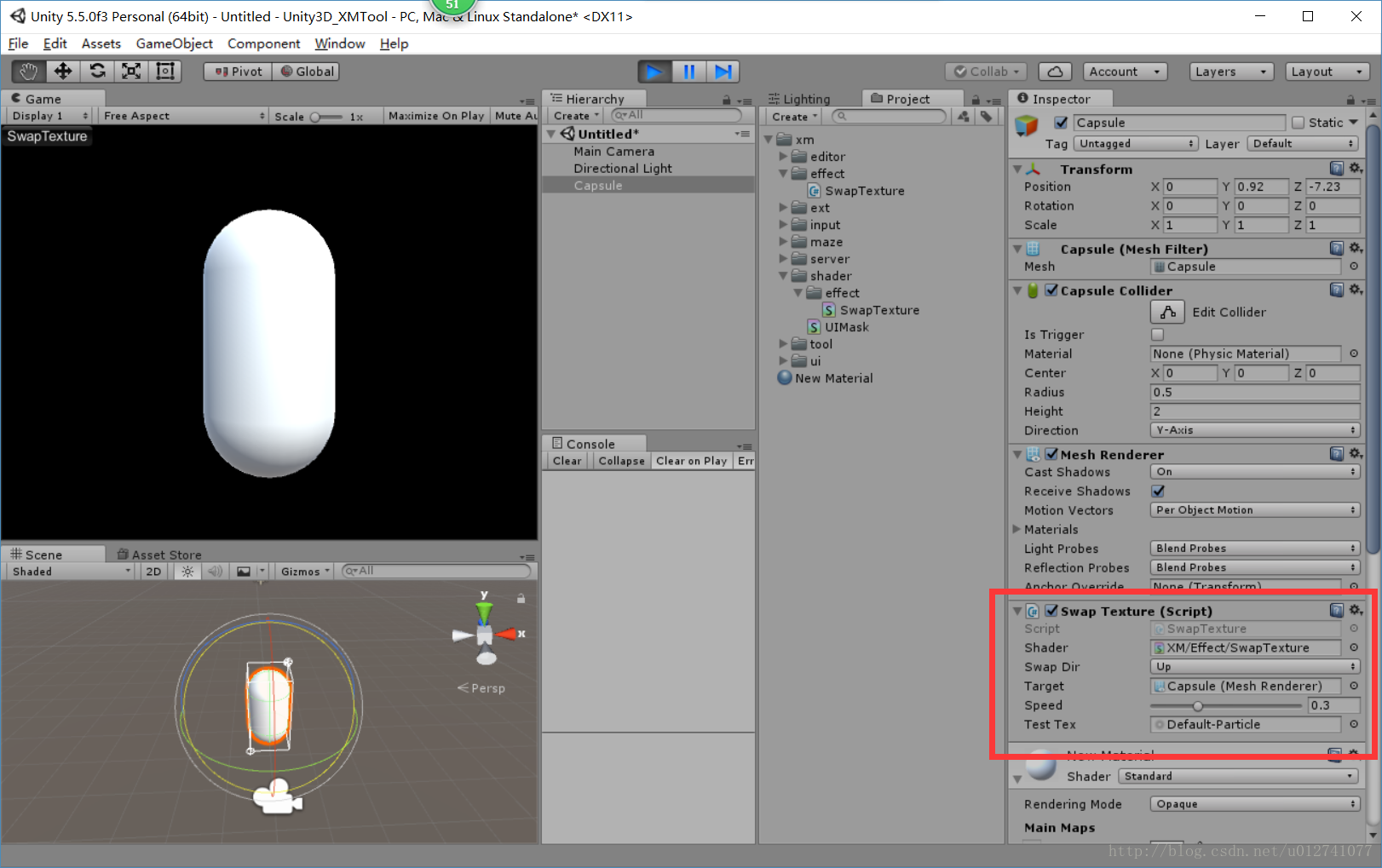
設定面板如下:
可在面板上設定切換方向,與切換物件,及其切換速度。
shader實現如下:
Shader "XM/Effect/SwapTexture" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_TargetTex ("Target Tex", 2D) = "white" {}//目標貼圖
[KeywordEnum(Up, Down, Left, Right, Forward, Back)] _mode ("Mode" 配合使用的指令碼如下:
using System;
using System.Collections;
using UnityEngine;
namespace XM.Effect
{
public class SwapTexture : MonoBehaviour
{
public enum SwapDirection
{
Up,
Down,
Left,
Right,
Forward,
Back
}
public Shader _shader;//"XM/Effect/SwapTexture” shader
public SwapDirection _swapDir;//切換方向
public Renderer _target;//目標物件
[Range(0, 1)]
public float _speed;//速度
private Material _matOld;
private Material _matNew;
public void Swap(Texture tex, Action<bool> onComplete)
{
if (_matOld != null)
{
StopAllCoroutines();
if (null != onComplete)
{
onComplete(false);
}
_target.material = _matOld;
}
_matOld = _target.material;
_matNew = new Material(_shader);
_matNew.SetTexture("_MainTex", _target.material.GetTexture("_MainTex"));
_matNew.SetTexture("_TargetTex", tex);
_matNew.SetInt("_mode", (int)_swapDir);
_matNew.SetFloat("_SwapBlend", 0);
StartCoroutine("_StartChange", onComplete);
}
private IEnumerator _StartChange(Action<bool> onComplete)
{
float deltaVal = 0;
_target.material = _matNew;
Vector3 vtMin;
Vector3 vtMax;
float minVal = 0;
float maxVal = 0;
while (deltaVal != 1)
{
vtMin = _target.bounds.min;
vtMax = _target.bounds.max;
switch (_swapDir)
{
case SwapDirection.Up:
case SwapDirection.Down:
minVal = vtMin.y;
maxVal = vtMax.y;
break;
case SwapDirection.Left:
case SwapDirection.Right:
minVal = vtMin.x;
maxVal = vtMax.x;
break;
case SwapDirection.Forward:
case SwapDirection.Back:
minVal = vtMin.z;
maxVal = vtMax.z;
break;
}
minVal -= 0.01f;
maxVal += 0.01f;
_matNew.SetFloat("_SwapMin", minVal);
_matNew.SetFloat("_SwapMax", maxVal);
deltaVal = Mathf.Clamp01(deltaVal + _speed * Time.deltaTime);
_matNew.SetFloat("_SwapBlend", deltaVal);
yield return null;
}
_matOld.SetTexture("_MainTex", _matNew.GetTexture("_TargetTex"));
_target.material = _matOld;
_matNew = null;
_matOld = null;
if (null != onComplete)
{
onComplete(true);
}
}
public void OnDrawGizmos()
{
if (_target != null)
{
Gizmos.DrawWireCube(_target.bounds.center, _target.bounds.size);
Gizmos.DrawWireSphere(_target.bounds.min, 0.1f);
Gizmos.DrawWireSphere(_target.bounds.max, 0.1f);
}
}
//test
public Texture testTex;
private void OnGUI()
{
if (GUILayout.Button("SwapTexture"))
{
Swap(testTex, (t) =>
{
Debug.Log("Swap>" + t);
});
}
}
//
}
}