[Unity3D]Shader程式設計之掃描顯示2
阿新 • • 發佈:2019-01-05
上一篇使用的方式是對UV進行剪裁,如果用於模型的話,會出現一些問題。本片使用的方式是對模型進行模型空間的剪裁,可設定剪裁方向。效果如下:
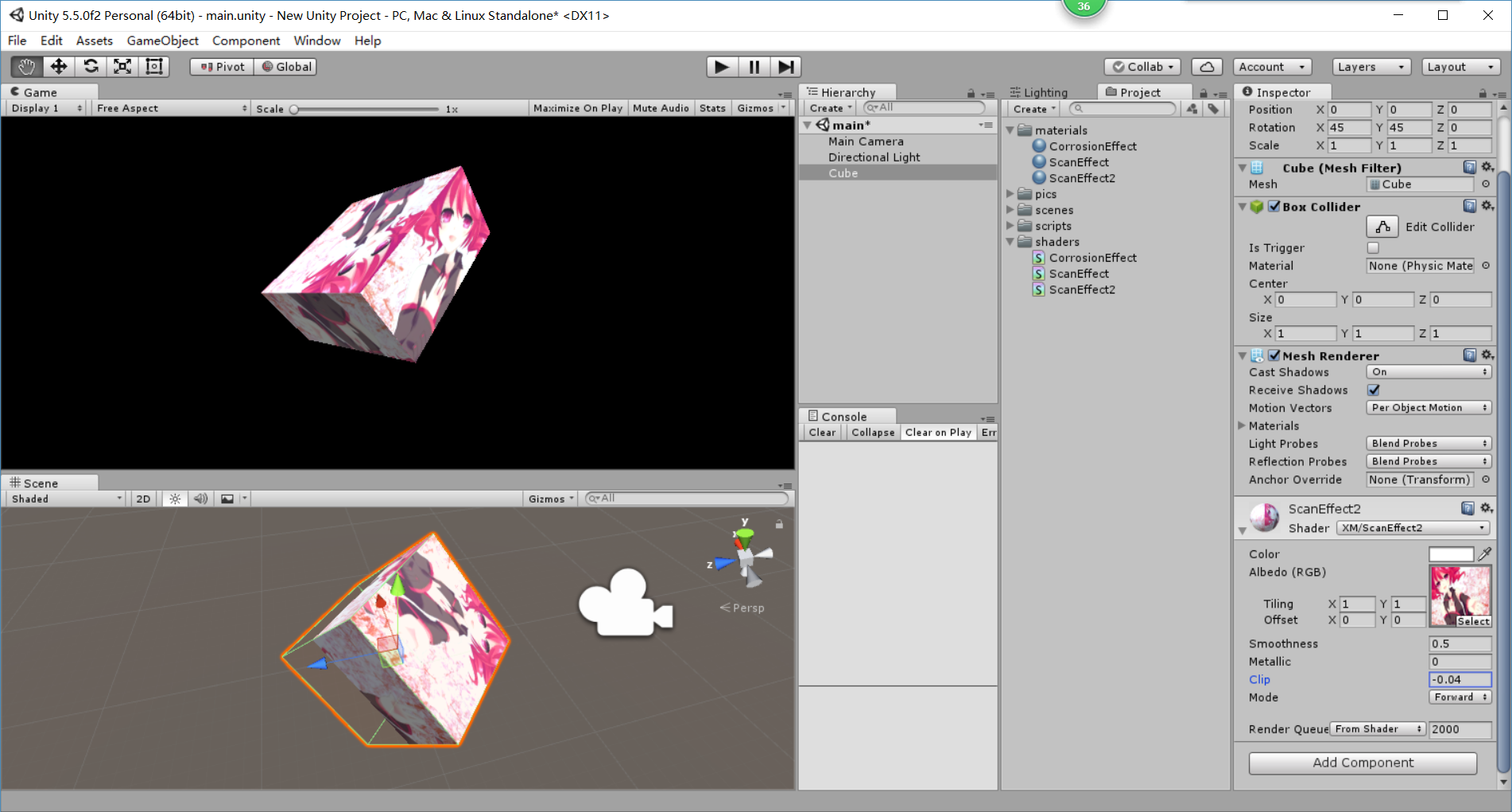
設定介面如下:
mode用於設定剪裁方向。
clip用於設定剪裁值。
shader實現如下:
Shader "XM/ScanEffect2"
{
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0