搭建微信小程式wss環境-Apache篇
微信小程式wss簡介
在微信小程式開發時,有時候根據業務需求遇到需要用到websocket這個api,但微信官方的規則是在配置websocket伺服器地址時候必須要求wss以及不能攜帶埠,因此,本文介紹了thinkphp5在wamp下如何配置一個符合要求的微信小程式所需要的wss。
利用apache代理wss
前期準備
1、編寫socket服務(本文用的workerman) 監聽 8888 埠(這裡可以隨意指定可用的非被佔用埠)——(websocket協議)
2、已經申請了ssl證書,並且配置ssl安全協議
3、利用apache轉發443埠至指定埠8888
4、httpd-ssl.conf 已載入
5、openssl 已安裝
開啟httpd.conf中的相應模組
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_wstunnel_module modules/mod_proxy_wstunnel.so新增wss代理
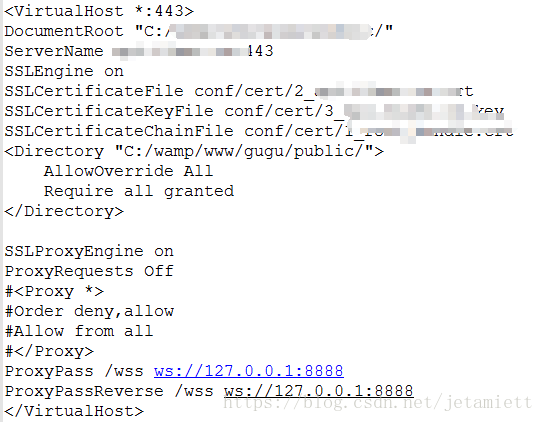
- 將以下內容新增到放在httpd-ssl.conf的VirtualHost標籤內
ProxyRequests Off
ProxyPass /wss ws://127.0.0.1:8888
ProxyPassReverse /wss ws://127.0.0.1:8888下面是httpd-ssl.conf截圖
- 修改加密套件如下,以下內容查詢httpd-ssl.conf相應內容修改即可
SSLProtocol all -SSLv2 -SSLv3
SSLCipherSuite HIGH:!RC4:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!EXP:+MEDIUM
SSLHonorCipherOrder on程式碼測試
服務端程式碼
class Worker extends Server
{
protected $socket = 'websocket://0.0.0.0:8888';
/**
* 收到資訊
* @param $connection
* @param $data
*/ 這裡解釋下繼承的Server是tp5整合workerman的Server類,這裡用到的是tp官網下載的thinkphp5.0.7完整包。
websocket測試程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="米唐[email protected]">
<title>WebSocket Test</title>
</head>
<body>
<script>
//這裡解釋下域名後面的/wss是剛剛我們配置的ProxyPass後面的/wss
var ws = new WebSocket("wss://你配置的伺服器ssl域名/wss");
ws.onopen = function() {
console.log("連線成功");
ws.send('test');
};
ws.onerror = function (ev) {
console.log('連結失敗')
}
ws.onmessage = function(e) {
console.log("收到服務端的訊息:" + e.data);
};
</script>
</body>
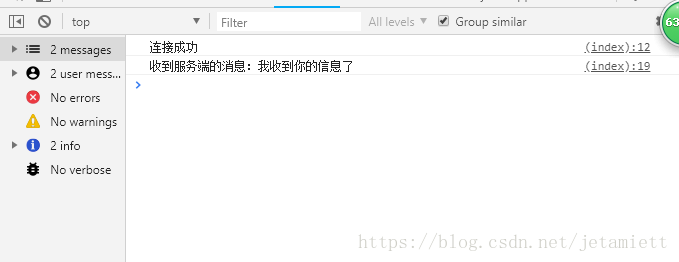
</html>執行結果截圖

這裡用的是瀏覽器客戶端測試結果,說明此時我們配置的wss:/域名/wss是通過的,也就符合了小程式後臺設定要求,沒有帶埠,當然這裡主要用到代理的方法。如有問題歡迎issue。
未經授權請勿轉載,本文參考文件workerman開發手冊,指在幫助微信小程式phper開發者快速配置wss,
相關推薦
搭建微信小程式wss環境-Apache篇
微信小程式wss簡介 在微信小程式開發時,有時候根據業務需求遇到需要用到websocket這個api,但微信官方的規則是在配置websocket伺服器地址時候必須要求wss以及不能攜帶埠,因此,本文介紹了thinkphp5在wamp下如何配置一個符合要
快速搭建微信小程式開發環境
1.工具軟體: 注:本文介紹的工具軟體已分享到百度雲盤,直接下載並按照本文介紹安裝即可。 開發工具 v0.7 開發工具 v0.9 Demo原始碼 2.搭建步驟: 1)、安裝0.7 —
阿里雲服務搭建微信小程式開發環境
最近微信小程式異常火爆,很多人在學習,下面帶著大家搭建下微信小程式的除錯環境(client+server),並除錯一套demo原始碼(JavaScript和node.js基礎即可,微信推薦使用的語言,無前端程式設計基礎,去菜鳥教程簡單學習下 JavaScript
搭建微信小程式基本的https與wss環境
年底了寫一篇小程式環境搭建的文章, 主要是怎麼搭建一個線上環境以及怎麼不改動原有http Api的情況 1、準備工作 域名一個 免費證書(推薦: 騰訊雲、阿里雲、便宜ssl 都是免費的 配置好後先將證書下載下來) Centos伺服器一臺 ngin
搭建微信小程式環境的一些心得
最近想搞小程式,就從搭建小程式的環境開始,過程式中遇到了很多坑,不過都一個一個填好了,當初不知啥的就買了幾個月的《wafer解決方案》,其資源如下 後經瞭解才知道它與《開發者解決方案》的關係總的來說就是如果想自己搭建環境的,就買wafer解決方案,這個方案你可以配自己想要的語
微信小程式開發環境搭建
微信小程式可謂是今天最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程式的到來會不會給移動端App帶來一個寒冬,身為一個Android開發者我是不相信的,他只不過提供了一個新的流量入口,給一些企業多了一種選擇,即使有,
微信小程式開發環境(阿里雲服務搭建+可執行的demo)
最近微信小程式異常火爆,很多人在學習,下面帶著大家搭建下微信小程式的除錯環境(client+server),並除錯一套demo原始碼(JavaScript和node.js基礎即可,微信推薦使用的語言,無前端程式設計基礎,去菜鳥教程簡單學習下 JavaScript,node
3步搭建微信小程式服務端環境筆記
本實踐筆記基於nginx+uwsgi+django 2,在django專案根目錄下建立wechatapp_wsgi_debug.ini和wechatapp_wsgi.ini wechatapp_wsgi_debug.ini [uwsgi] # Dja
基於Ubuntu搭建微信小程式服務
準備域名和證書 小程式後臺服務需要通過 HTTPS 訪問,在實驗開始之前,我們要準備域名和 SSL 證書。 域名註冊 如果您還沒有域名,可以在騰訊雲或者阿里雲上選購。 域名解析 域名購買完成後, 需要將域名解析到實驗雲主機上,實驗雲主機的 IP 為: <您的 CVM
搭建微信小程式的本地測試伺服器 json-server
1.首先需要在windows環境下安裝node.js 選擇 Windows Installer 下載對應的系統版本就行,然後一路next,這種方式安裝好以後會把環境變數也配置好了,直接在命令列下輸入 node --version //出現對應的版本號
springboot搭建微信小程式
前期準備 IDEA環境、JDK1.8+、MAVEN、微信開發者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 專案內容 1、SpringBoot + Mybatis框架的搭建 2、單元測
【微信小程式控制硬體①】 全網首發,藉助 emq 訊息伺服器帶你如何搭建微信小程式的mqtt伺服器,輕鬆控制智慧硬體!
一、前言; 從去年開始自學前端,到今年的伺服器的學習,也算是自己的一大進步了!這幾天開始搭建小程式的伺服器,琢磨了三天的Nginx中間訊息外掛,期間也是不睡午覺!也許入門Nginx,和大家一樣期
ubuntu/linux部署微信小程式開發環境
官方文件只有window 和 mac 版本的開發工具 ; 本教程針對linux系統 以Linux為主系統的話,如何開發微信小程式? 1.註冊微信小程式開發者賬號 2.申請通過 3.下載windows 開發者工具 https://mp.weixin.qq.com/de
怎麼搭建微信小程式的本地測試伺服器
Windows環境下 問題的提出 Mac環境 方便快捷地搭建小程式的測試伺服器 小程式對於網路請求的URL的特殊要求 不能出現埠號 不能用localhost 必須用https 主
微信小程式開發環境部署
只需要四步即可部署屬於自己的小程式開發環境。一、通過微信公眾平臺授權登入騰訊雲開啟微信公眾平臺註冊並登入小程式,按如下步驟操作:單擊左側選單欄中的【設定】。單擊右側 Tab 欄中的【開發者工具】。單擊【騰訊雲】,進入騰訊雲工具頁面,單擊【開通】。使用小程式繫結的微信掃碼即可將
基於CentOS搭建微信小程式服務
1. 準備域名、證書和伺服器 小程式後臺服務需要通過 HTTPS 訪問,在實驗開始之前,我們要準備域名和 SSL 證書。 購買雲伺服器(騰訊雲) 域名解析 域名購買完成後, 需要將域名解析到雲主機 域名設定解析後需要過一段時間才會生效,通過 ping
【微信小程式】入門第一篇 註冊賬號
1、確保一個有這樣的一個郵箱 未被微信公眾平臺註冊,未被微信開放平臺註冊,未被個人微訊號繫結的郵箱 2、 開啟微信公眾平臺官網首頁 mp.weixin.qq.com 3、點選有上角的 “立即註冊” 進入到選擇註冊型別頁面
微信小程式開發教程(基礎篇)6-logs頁面解析
上一篇教程中對index頁面進行了解析,這一篇來解析下logs頁面 老規矩先上圖 該頁面包含返回按鈕(用於返回index頁面),頁面title和程式啟動日誌列表。 和index頁面相比,logs頁面多了一個logs.json檔案,來配置頁面title的
微信小程式開發教程(基礎篇)3-app.js 解析
上一篇教程中寫道,開發工具會生成一個預設的程式框架,其中程式的主流程程式碼包含在app.js中。預設實現中,該部分功能比較簡單,不過對於學研究小程式開發還是比較有價值的。 由於程式碼行數不多,下面一次性貼出來後進行講解 //app.js App({
微信小程式開發教程(基礎篇)8-資料繫結下
教程接上篇,當需要展示一組資料時,可以使用wx:for //.wxml <view wx:for="{{array}}"> {{index}}: {{item.message}} </view> //.js age({ d