【CSS】兩端對齊
阿新 • • 發佈:2019-01-04
這本來是個在word裡面才有的概念,但人家就是要我們程式猿在網頁中實現。
在一般情況下,比如如下的程式碼:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <div style="width:200px;border:1px #000000 solid; "> &emsp;&emsp;To justify the text in a cell, text box, or button, use the Justify Align button.<br> &emsp;&emsp;要將單元格或文字框中的資料靠兩端對齊,單擊兩端對齊按鈕。(兩端對齊指:設定文字內容兩端,調整文字的水平間距,使其均勻分佈在左右頁邊距之間。) </div> </body> </html>
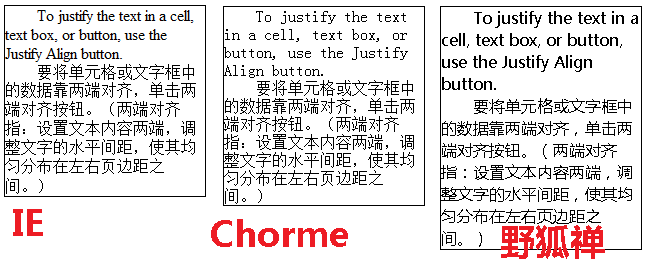
在各個瀏覽器的效果是這樣的:
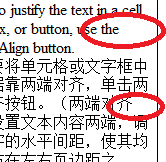
本來也沒什麼的,再正常不過的事情的,但人家就是看不慣,說,為何右端對齊問題總覺得問題。需要你修改修改。
他們主要就是認為 這個div右端的對齊,部分單詞留空太多,不好看。意思就是要做到word的兩端對齊那個意思。
幸好實現起來不難,你只是需要加上text-align:justify和text-justify:inter-ideograph兩句,分別保證英文和中文的兩端對齊,上述程式碼修改如下:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <div style="width:200px;border:1px #000000 solid;text-align:justify;text-justify:inter-ideograph"> &emsp;&emsp;To justify the text in a cell, text box, or button, use the Justify Align button.<br> &emsp;&emsp;要將單元格或文字框中的資料靠兩端對齊,單擊兩端對齊按鈕。(兩端對齊指:設定文字內容兩端,調整文字的水平間距,使其均勻分佈在左右頁邊距之間。) </div> </body> </html>
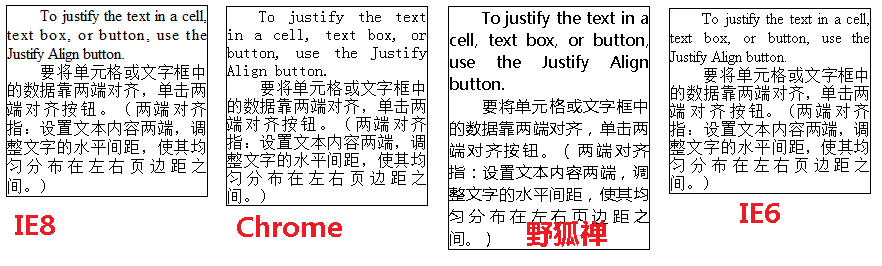
當然你也可以在你的.css樣式你改,這本身就是就CSS樣式的一部分,同時這是相容所有瀏覽器的,親測:
反正我覺得更難看了,不過你喜歡就好。你怎麼改其實都無法改變單詞不可分割性的!所以一旦一段裡面過多的長英文單詞,註定很難看!