理解WebKit和Chromium: Android 4.4 上的Chromium WebView
## 概述
相信讀者已經注意到了,在最新的Android 4.4 Kitkat版本中,原本基於Android WebKit的WebView實現被換成基於Chromium的WebView實現。在前面的章節中,筆者也介紹過基於Chromium的WebView實現即將成為Android系統上的預設實現方式,筆者也一直期待這一重大轉變,現在它真的發生了。而之前基於WebView介面的應用程式甚至可以直接工作在該實現上而不需要任何特別的改變。舉個例子來說,Android系統上的預設瀏覽器(AOSP中的瀏覽器),可以不需要任何改變直接工作在新的實現上。
WebView是一種嵌入式的程式設計介面,能夠提供Java介面給開發者來使用該模組來渲染網頁。現在的WebView只是一個介面類,通過一些內部設計的改變,其具體的實現可以在之前的Android WebKit和Chromium之間進行切換。新的Chromium實現專注於提供一致性的介面(為了相容以前的應用),而內部的渲染引擎改為使用基於Blink/Content核心的引擎,這實現不管是從功能上還是效能來講,都帶來巨大的提升。為了支援WebView的工作方式,Chromium還是做了不少的改變的,例如前面提到的程序模型,渲染方式等,下面一一對他們作介紹。
## 層次結構
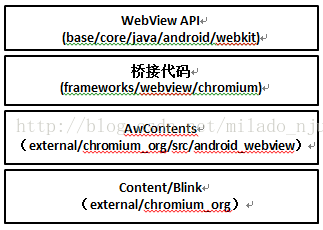
在Android 4.4中,基於Chromium專案的WebView千呼萬喚始出來。為了支援歷史遺留的介面,Chromium還是做了很大改變的,讓筆者結合下圖的層次結構來解釋基本的過程。
上圖主要有四個部分,其中跟WebView相關的主要是上面三個部分,首先是WebView介面部分,它提供對外程式設計介面,同時它的內部實現可以基於橋接程式碼,也就是第二個部分。橋接部分的程式碼主要有兩個作用,其一是實現WebView介面對實現的呼叫,第二是呼叫下面一層的程式碼,這裡面有個重要的部分就是需要設定AwContents為了繪圖而需要設定的兩組函式陣列,這個在渲染部分介紹。它的程式碼可以在frameworks/webview/chromium部分找到。以上兩個部分都是AOSP部分程式碼,而第三個部分是AwContents是在Chromium專案中的,主要是構建被橋接程式碼使用的介面,這一部分主要基於Content介面,裡面有很多不同於Chrome瀏覽器的實現。Android的開原始碼為了編譯上的方面,直接將Chromium 版本30程式碼包含到external/chromium_org目錄中,有興趣的讀者可以自行檢視。
## 同Chrome瀏覽器的比較
同Chrome瀏覽器比較,Chromium WebView在很多部分非常不一樣,例如開源與否、HTML5功能、版本支援、程序模型、渲染方式等。下表分析了這二者的主要區別。
|
Chromium WebView |
Chrome瀏覽器(Android版) |
|
|
是否開源 |
全部開源,包括核心,橋接層等 |
Java層部分的程式碼,包括使用者介面的程式碼是閉源的,也就是說開發者是沒有辦法基於Chrome瀏覽器定製新瀏覽器,只可以基於Content層 |
|
HTML5功能 |
目前不支援WebGL,WebRTC,WebAudio等 |
支援絕大多數HTML5功能(HTML5test得分超過450),包括WebGL,WebRTC,WebAudio等 |
|
版本 |
僅能工作在Android4.4上,而且依賴於系統內部的函式,只能同Android AOSP一起編譯,目前是Chromium 30的版本 |
能工作在>=Android 4.0,而且不需要依賴Android系統內部的函式。Chromium方面是跟隨最新的程式碼。 |
|
程序模型 |
僅單程序 |
支援多程序和單程序(不過,目前單程序工作還有些問題) |
|
渲染方式 |
支援軟體渲染和硬體加速渲染方式 |
目前只是硬體加速渲染方式 |
## 渲染方式
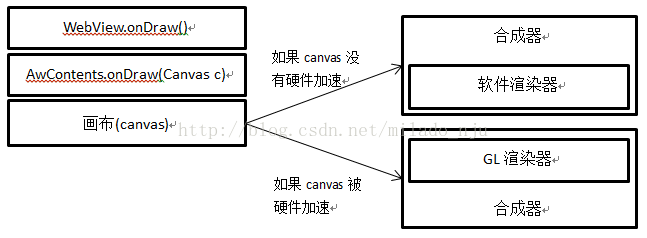
至於WebView內部所使用的Chromium實現是採用硬體加速渲染還是軟體渲染,這裡還是比較複雜的。根據Android的View結構,WebView的內容需要通過一個onDraw(Canvas c)來完成繪製。為了將Chromium渲染網頁的結果繪製到該Canvas中,需要兩組繪圖函式組,第一組用來軟體渲染,第二組用來硬體加速渲染。而這兩組函式需要使用Android內部函式,這決定了目前WebView只能同Android AOSP程式碼一起編譯,而不能像應用程式一樣,只是依賴於Android SDK/NDK來編譯。下圖是當用戶介面或者網頁需要繪製的時候,繪圖的基本過程。
這裡Chromium的合成器具有兩種能力,就是包含支援軟體渲染的軟體渲染器和硬體加速渲染的渲染器。當用戶介面所對應的畫布(canvas)是硬體加速的話,那麼內部採用硬體渲染機制。如果不是硬體加速的話,那麼採用軟體渲染機制。當用戶的介面設定為硬體加速的時候(開發者可以在應用程式的AndroidManifest.xml中設定屬性android:hardwareAccelerated="true"),那麼使用者介面對應的畫布即為硬體加速,否則即為軟體渲染方式。所以,具體Chromium WebView採用什麼樣的方式,取決於呼叫WebView的應用程式的設定方式。
值得提出的是,這裡的硬體加速機制同Chrome瀏覽器的硬體加速機制是不一致的,因為Chrome瀏覽器為渲染網頁使用的控制元件是Android的SurfaceView,根據Android系統的說明,SurfaceView是可以在不同的執行緒來繪製的(One of the purposes of this class is to provide a surface in which a secondary thread can render into the screen),請讀者閱讀這裡瞭解背後的原理http://developer.android.com/reference/android/view/SurfaceView.html。由此,Chrome瀏覽器是首先獲取SurfaceView的Surface物件的控制代碼(ID),然後由Chrome瀏覽器的GPU執行緒來繪製網頁。這樣,網頁的渲染工作同主執行緒完全隔離開來了,不會因為網頁的渲染而阻礙使用者介面的響應。
而在Chromium WebView的實現中,因為WebView不是基於SurfaceView類的(因為歷史遺留問題),所以,繪製內容到畫布上必須在主執行緒來操作,有鑑於此,這些渲染任務只能在主執行緒上工作,可能在某種程度上會阻礙使用者介面的響應,這是一個重大缺陷。根據筆者的資料來看,目前它的效能同Chrome瀏覽器/Content Shell也有一定的差距,考慮使用它的讀者可能需要權衡一下。
因為WebView採用單程序的渲染方式並省略了一些共享記憶體和程序間通訊的基礎裝置,所以可以節省一些記憶體使用空間,Chromium的官方也給出了一些資料,例如開啟一個空白頁,WebView目前只是需要33MB記憶體,而Chrome瀏覽器需要大概49MB,而單程序模式的Chrome瀏覽器需要大概45MB記憶體,還有更多詳細的資料,有興趣的讀者可以進行參考和一些分析。
## 基於WebView的瀏覽器和基於Content介面的瀏覽器
目前Android預設瀏覽器(Stock Browser)是基於WebView介面,因為ChromiumWebView的實現被直接用於預設瀏覽器中,所以繼承了ChromiumWebView的一些缺點,例如多標籤頁也只是在同一程序中工作,沒有沙箱模型的支援等,效能也要差不少。而Chrome瀏覽器的Android版是基於Content介面的多程序方式工作的,因而保留了穩定性好,安全等好處。
## 參考資料