RecyclerView實現瀑布流,圖片自適應高度
話不多說,先上效果圖
對於RecyclerView,相信大家都不陌生了,這個集listView,GridView,瀑布流效果與一身強大控制元件,漸漸地滲透在每個App....
還是回到正題,如何讓RecyclerView裡的圖片自適應高度?
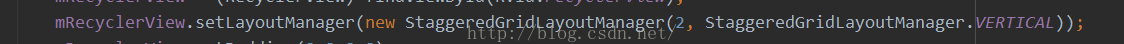
我們知道,要讓RecyclerView有瀑布流效果,RecyclerView設定的layoutManager必須是StaggeredGridLayoutManager
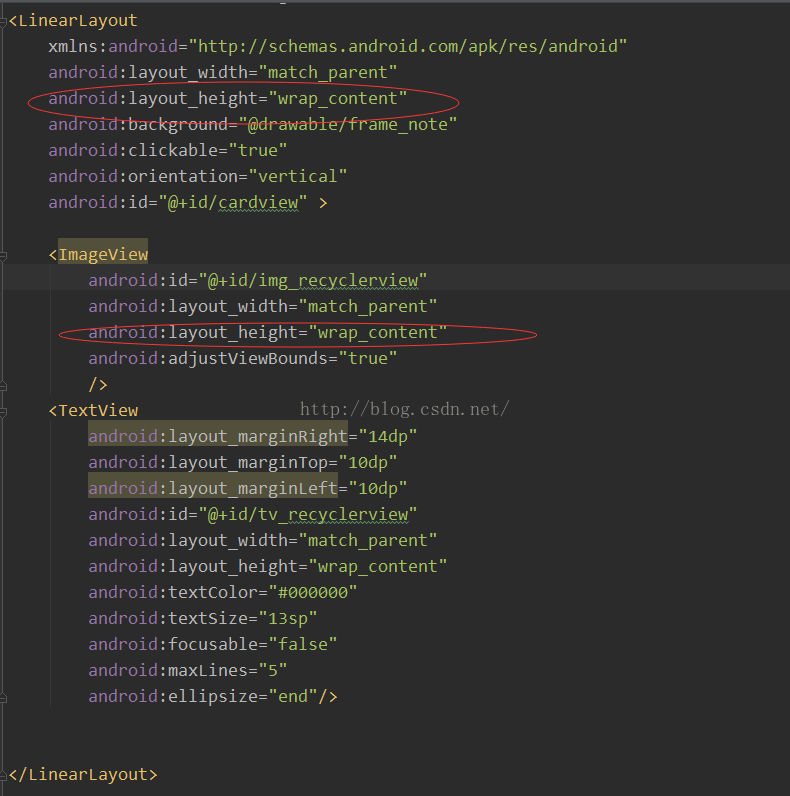
在 item的佈局中,讓最外層佈局高度wrap_content, 圖片的高度也wrap_content
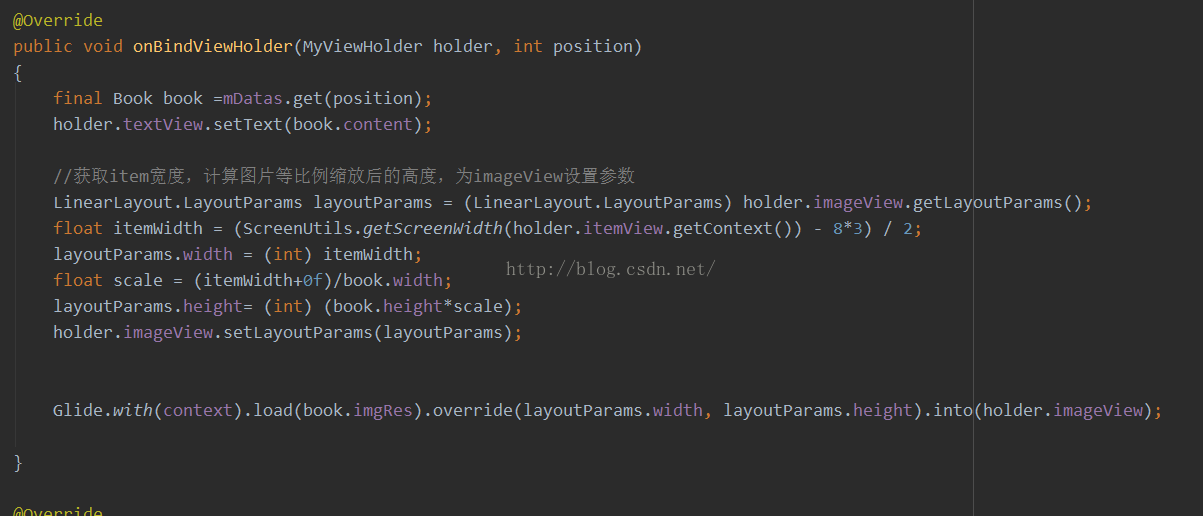
然後重點就來了,我們知道,要讓圖片自適應高度,就必須在設定圖片的時候,重新給他弄個高度。在哪裡設定呢,listView中的getView,RecyclerView中的onBindViewHolder。有些人說,這個我知道啊,可是我每每給這個imageView重新設定高度,總是出現奇形怪狀的效果,要麼圖片寬度不對,要麼滑動過程圖片的高度又變了。關於這兩種問題,我也遇到過,不過可能跟你的原因有點出入。先列舉下我遇到問題的原因。
一: 滑動過程圖片高度發生改變
主要原因是,在onBindViewHolder中,我重新設定高度的時候,圖片高度還沒獲取到,而item的高度已經出來了。這就涉及到一個佔位問題了,圖片在滑動過程,呼叫onBindViewHolder,如果後臺在網路請求返回給我們只是單純一個imgurl的話,我們需要先獲取到bitmap,然後再獲取高度。但這個過程,item的高度已經繪製完畢了,我們再給imageView設定高度,嗯哼,結果怎麼樣,要麼圖片高度被吃了,圖片都出不來,要麼圖片出來了,高度不對(xml裡的預設高度)。
參考小紅書的網路介面,我發現在瀑布流的頁面,後臺直接就給返回了一個圖片的原始寬高。有了原始寬高我們還怕什麼,直接算啊
先算出item的寬度,給RecyclerView設定完間隔後,螢幕寬度-間隔*3 就是兩個item的寬度和了,故 itemWidth=(ScreenWidth-間隔*3)/2 ,接下來圖片高度無非就是一道初中數學題。換算過程,記得只有最終結果轉int,計算過程用float,防止莫名其妙的四捨五入導致height過多偏差。
至此,圖片設定寬高就完成了,剩下的無非就是選一種三方庫載入圖片,反正我不覺得自己寫的圖片載入比三方庫給力。。。
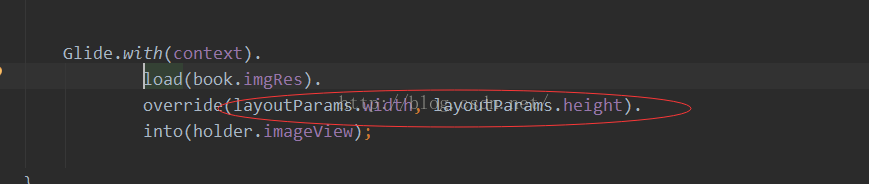
oh,對了,還有第二種問題,滑動過程圖片的寬度莫名其妙的改變:
我遇到的情況是,圖片的高還是一樣的,寬度變短了。我在onBindViewHolder裡把imageView的寬高列印了一下,跟我設定的一樣,也就是說,imageView的寬高是正常的,那問題就很明顯了,出在我們扔進imageView裡的bitmap身上,於是乎,我用Glide重新給圖片設定了一邊高度:
= =希望你們也做出美噠噠的瀑布流,因為剛開始寫部落格,怎麼插入程式碼,改字型啥的都沒研究過,所以程式碼基本都是截圖。。。。
程式碼下載連結:http://download.csdn.net/detail/qq_31390699/9702255