OpenGL中顯示背景貼圖
阿新 • • 發佈:2019-01-05
轉載請宣告出處:http://blog.csdn.net/xiaoge132/article/details/51448326
導言:
通常在OpenGL裡面繪製的都是預設的黑色背景,對於有些時候,太過於單調了,現在我們可以對它加上背景,實現一個不錯的圖形.
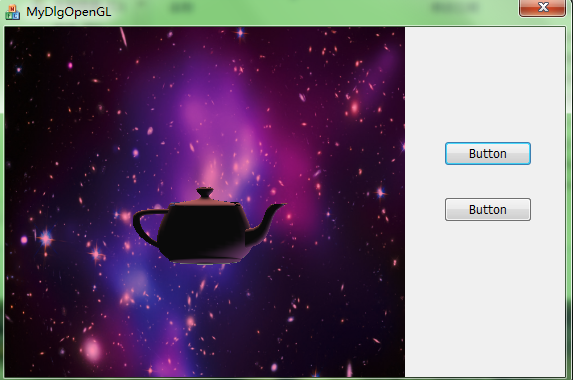
在網上看到人家要實現星空圖,找到一張星空圖片貼在背景上面.
看一下效果圖
原理:
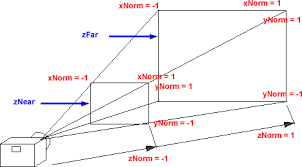
看一下下面的這張圖:這是OpenGL裡面攝像機的原理圖,我們要繪製的物體在離攝像機近的地方,那個離攝像機遠的矩形,就是要繪製背景的地方.
先定義個匯入圖片的函式
LoadTexture(const char * filename, int width, int height) { GLuint texture; unsigned char * data; FILE * file; //讀檔案 file = fopen(filename, "rb"); if (file == NULL) return 0; data = (unsigned char *)malloc(width * height * 3); fread(data, width * height * 3, 1, file); fclose(file); glGenTextures(1, &texture); glBindTexture(GL_TEXTURE_2D, texture); glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); //線性濾圖 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT); //生成紋理 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_BGR_EXT, GL_UNSIGNED_BYTE, data); free(data); //釋放紋理 return texture; }
在後面我們就可以呼叫這個函式來實現紋理的匯入了.
接著再定義個設定背景的函式
Background() { glBindTexture(GL_TEXTURE_2D, texture); glBegin(GL_QUADS); glTexCoord2d(0.0, 0.0); glVertex2d(-1.0, -1.0); glTexCoord2d(1.0, 0.0); glVertex2d(+1.0, -1.0); glTexCoord2d(1.0, 1.0); glVertex2d(+1.0, +1.0); glTexCoord2d(0.0, 1.0); glVertex2d(-1.0, +1.0); glEnd(); return ; }
最後在繪製函式裡面呼叫並調整大小,就可以得到我們想要的背景了.
glDisable(GL_DEPTH_TEST); glLoadIdentity(); //匯入紋理 texture = LoadTexture("C:\\Users\\Administrator\\Desktop\\zuixin\\zuixin\\UI\\xiaoge.bmp", 640, 640); glEnable(GL_TEXTURE_2D); glPushMatrix(); glScalef(100, 70, 1); glTranslatef(0, 0, -150); Background(); //背景方塊 glPopMatrix();
俗話說的好,不給原始碼的部落格不是好部落格