百度地圖API自定義覆蓋物與新增點選事件
阿新 • • 發佈:2019-01-05
本文適合零基礎百度地圖API開發者
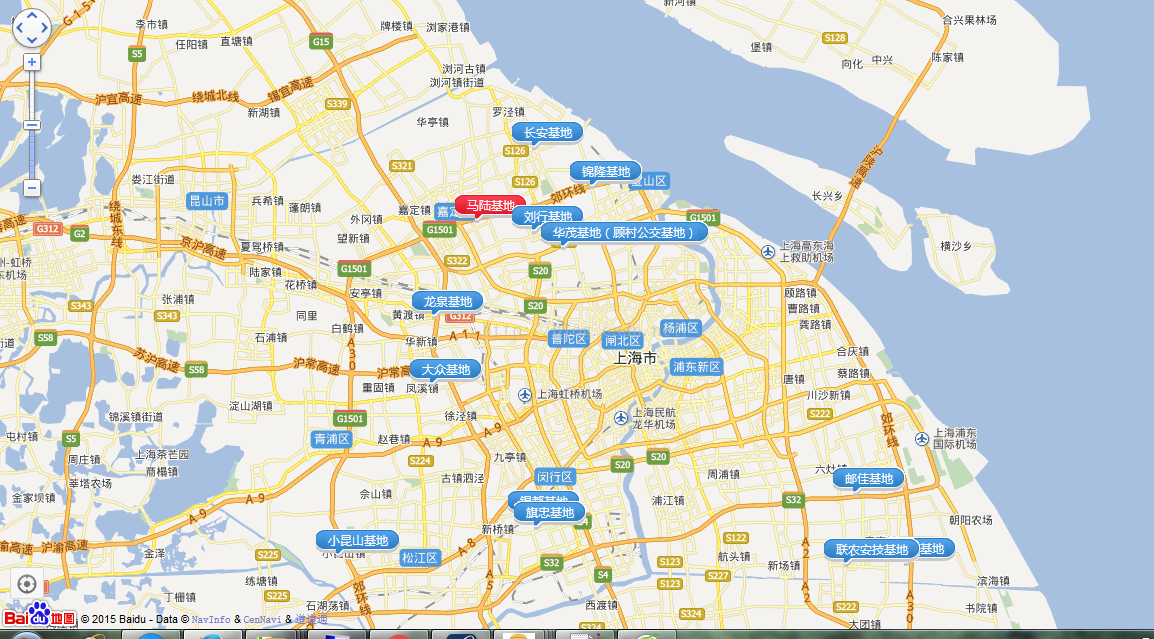
效果圖1
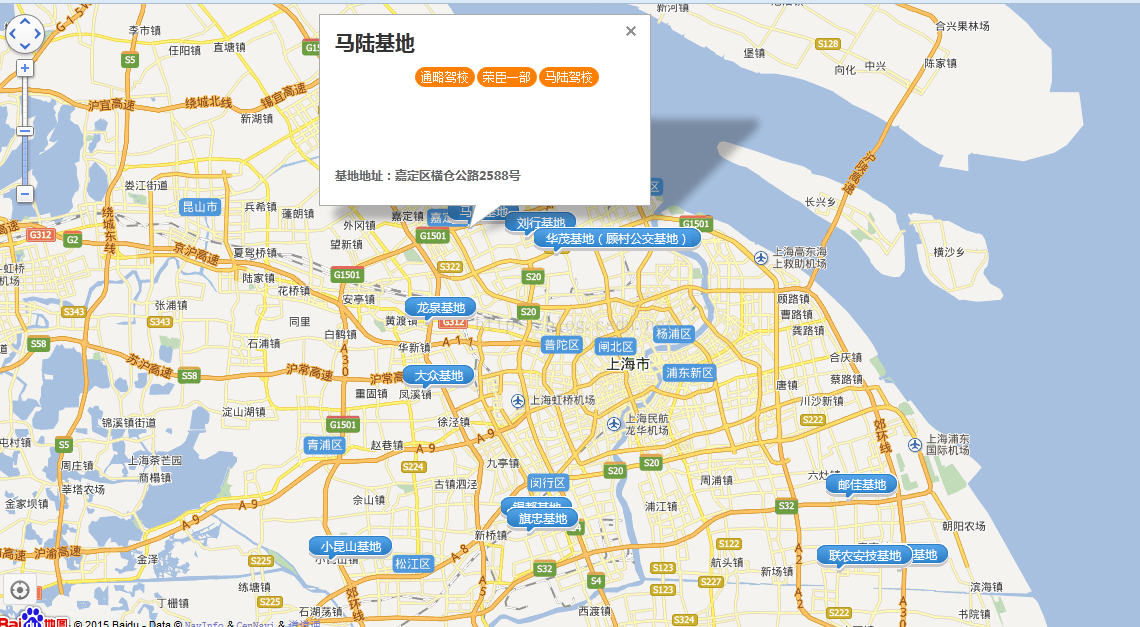
效果圖2
直接上程式碼;另注:code上面很多是釣魚君自己寫的動態的資料,所以不能拿過去馬上可以用,本文只提供借鑑,不保證100%原創,但功能是修改之後已經實現。歡迎找茬,歡迎指教。
<body> <input type="hidden" value='${mapList }' id="mapList"> <div id="container"></div> <script type="text/javascript"> var basePath = '<%=basePath%>'; var map = new BMap.Map("container"); // 建立地圖例項 var point = new BMap.Point(121.53579, 31.227981); // 建立點座標 map.centerAndZoom(point, 11); // 初始化地圖,設定中心點座標和地圖級別 /* map.addControl(new BMap.NavigationControl({ // 靠左上角位置 anchor: BMAP_ANCHOR_TOP_LEFT, // LARGE型別 type: BMAP_NAVIGATION_CONTROL_LARGE, // 啟用顯示定位 enableGeolocation: true }));// 新增帶有定位的導航控制元件 */ //map.addControl(new BMap.ScaleControl());//比例尺控制元件 //map.addControl(new BMap.OverviewMapControl());//縮略地圖控制元件 map.enableScrollWheelZoom(true); //開啟滑鼠滾輪縮放 //map.addControl(new BMap.MapTypeControl()); //地圖型別控制元件,預設位於地圖右上方。 map.setCurrentCity("上海"); //var marker = new BMap.Marker(point); // 建立標註 //var json=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}]; // 新增定位控制元件 /* var geolocationControl = new BMap.GeolocationControl(); geolocationControl.addEventListener("locationSuccess", function(e){ // 定位成功事件 var address = ''; address += e.addressComponent.province; address += e.addressComponent.city; address += e.addressComponent.district; address += e.addressComponent.street; address += e.addressComponent.streetNumber; alert("當前定位地址為:" + address); }); geolocationControl.addEventListener("locationError",function(e){ // 定位失敗事件 alert(e.message); }); map.addControl(geolocationControl); */
<pre name="code" class="html"><span style="white-space:pre"> </span>// 複雜的自定義覆蓋物 function ComplexCustomOverlay(point, text, mouseoverText){ this._point = point; this._text = text; this._overText = mouseoverText; } ComplexCustomOverlay.prototype = new BMap.Overlay(); //初始化ComplexCustomOverlay ComplexCustomOverlay.prototype.initialize = function(map){ this._map = map; var div = document.createElement("div"); this._div = div; div.style.position = "absolute"; div.style.zIndex = BMap.Overlay.getZIndex(this._point.lat); div.style.background = "url(<%=basePath %>images/blue.gif) repeat-x 0 -33px"; div.style.color = "white"; div.style.height = "21px"; div.style.padding = "2px"; div.style.lineHeight = "18px"; div.style.whiteSpace = "nowrap"; div.style.MozUserSelect = "none"; div.style.fontSize = "12px"; var span = document.createElement("span"); this._span = span; div.appendChild(span); span.appendChild(document.createTextNode(this._text)); var that = this; //var arrow = this._arrow = document.createElement("div"); var arrow = document.createElement("div"); this._arrow = arrow; arrow.style.background = "url(<%=basePath %>images/blue.gif) no-repeat -20px -100px"; arrow.style.position = "absolute"; arrow.style.width = "30px"; arrow.style.height = "12px"; arrow.style.top = "19px"; arrow.style.left = "10px"; arrow.style.overflow = "hidden"; div.appendChild(arrow); var leftBar = document.createElement("div"); this._leftBar = leftBar; leftBar.style.background = "url(<%=basePath %>images/blue.gif) no-repeat -12px -2px"; leftBar.style.position = "absolute"; leftBar.style.width = "11px"; leftBar.style.height = "24px"; leftBar.style.top = "0px"; leftBar.style.left = "-10px"; leftBar.style.overflow = "hidden"; div.appendChild(leftBar); var rightBar= document.createElement("div"); this._rightBar = rightBar; rightBar.style.background = "url(<%=basePath %>images/blue.gif) no-repeat -22px -2px"; rightBar.style.position = "absolute"; rightBar.style.width = "11px"; rightBar.style.height = "24px"; rightBar.style.top = "0px"; rightBar.style.right = "-10px"; rightBar.style.overflow = "hidden"; div.appendChild(rightBar); div.onmouseover = function(){ this.style.background = "url(<%=basePath %>images/blue2.gif) repeat-x 0 -33px"; this.getElementsByTagName("span")[0].innerHTML = that._overText; arrow.style.background = "url(<%=basePath %>images/blue2.gif) no-repeat -20px -100px"; leftBar.style.background = "url(<%=basePath %>images/blue2.gif) no-repeat -12px -2px"; rightBar.style.background = "url(<%=basePath %>images/blue2.gif) no-repeat -22px -2px"; } div.onmouseout = function(){ this.style.background = "url(<%=basePath %>images/blue.gif) repeat-x 0 -33px"; this.getElementsByTagName("span")[0].innerHTML = that._text; arrow.style.background = "url(<%=basePath %>images/blue.gif) no-repeat -20px -100px"; leftBar.style.background = "url(<%=basePath %>images/blue.gif) no-repeat -12px -2px"; rightBar.style.background = "url(<%=basePath %>images/blue.gif) no-repeat -22px -2px"; } map.getPanes().labelPane.appendChild(div); return div; } //畫ComplexCustomOverlay ComplexCustomOverlay.prototype.draw = function(){ var map = this._map; var pixel = map.pointToOverlayPixel(this._point); this._div.style.left = pixel.x - parseInt(this._arrow.style.left) + "px"; this._div.style.top = pixel.y - 30 + "px"; } //新增監聽事件 ComplexCustomOverlay.prototype.addEventListener = function(event,fun){ this._div['on'+event] = fun; }
<span style="white-space:pre"> </span>//事件處理 var jsonObj = $("#mapList").val(); var json = strToJson(jsonObj); for(var o in json){ var txt = json[o].name; var pointx = json[o].jd; var pointy = json[o].wd; //var mkr = new BMap.Marker(new BMap.Point(json[o].jd,json[o].wd)); var mkr = new ComplexCustomOverlay(new BMap.Point(pointx, pointy), txt, txt); map.addOverlay(mkr); (function(){ var index = o; /* mkr.addEventListener('touchstart',function(){ this.openInfoWindow(new BMap.InfoWindow('我是'+json[index].name)); }); */ mkr.addEventListener('touchstart',function(){ //把所有的駕校分離出來 var Arr = json[index].flag.split("|"); //存放單個駕校 var jxArr; //駕校ID var jxid; //駕校名稱 var jxname; var content = ''; content +="<div class='map'>"; content +="<div class='img' style='background-image: url(<%=basePath%>images/"+json[index].pic+".png)'>"; content +="</div><div class='login'>"; for(var i=0;i<Arr.length;i++){ jxArr = Arr[i].split('_'); jxname = jxArr[0]; jxid = jxArr[1]; content +="<span><a href='<%=basePath%>user/user_findSchoolByID.action?jxid="+jxid+"'>"+jxname+"</a></span>"; } content +="</div><p>基地地址:"+json[index].add+"</p>"; content +="</div>"; var infoWindow = new BMap.InfoWindow(content,{ title: "<h3 class='lt'>"+json[index].name+"</h3>", //標題 enableAutoPan : true, //自動平移 width: 300, //寬度 height: 160, //高度 enableMessage:false}); // 建立資訊視窗物件 map.openInfoWindow(infoWindow, new BMap.Point(json[index].jd, json[index].wd)); // 開啟資訊視窗 */ }); mkr.addEventListener('click',function(){ //把所有的駕校分離出來 var Arr = json[index].flag.split("|"); //存放單個駕校 var jxArr; //駕校ID var jxid; //駕校名稱 var jxname; var content = ''; content +="<div class='map'>"; content +="<div class='img' style='background-image: url(<%=basePath%>images/"+json[index].pic+".png)'>"; content +="</div><div class='login'>"; for(var i=0;i<Arr.length;i++){ jxArr = Arr[i].split('_'); jxname = jxArr[0]; jxid = jxArr[1]; content +="<span><a href='<%=basePath%>user/user_findSchoolByID.action?jxid="+jxid+"'>"+jxname+"</a></span>"; } content +="</div><p>基地地址:"+json[index].add+"</p>"; content +="</div>"; var infoWindow = new BMap.InfoWindow(content,{ title: "<h3 class='lt'>"+json[index].name+"</h3>", //標題 enableAutoPan : true, //自動平移 width: 300, //寬度 height: 160, //高度 enableMessage:false}); // 建立資訊視窗物件 map.openInfoWindow(infoWindow, new BMap.Point(json[index].jd, json[index].wd)); // 開啟資訊視窗 */ }); })() } function strToJson(str){ return JSON.parse(str); } </script> </body>
</pre><pre> blue2.gif
blue2.gif  blue.gif
blue.gif