百度地圖API自定義座標marker點利用覆蓋物框選後獲取marker點資訊
阿新 • • 發佈:2019-02-02
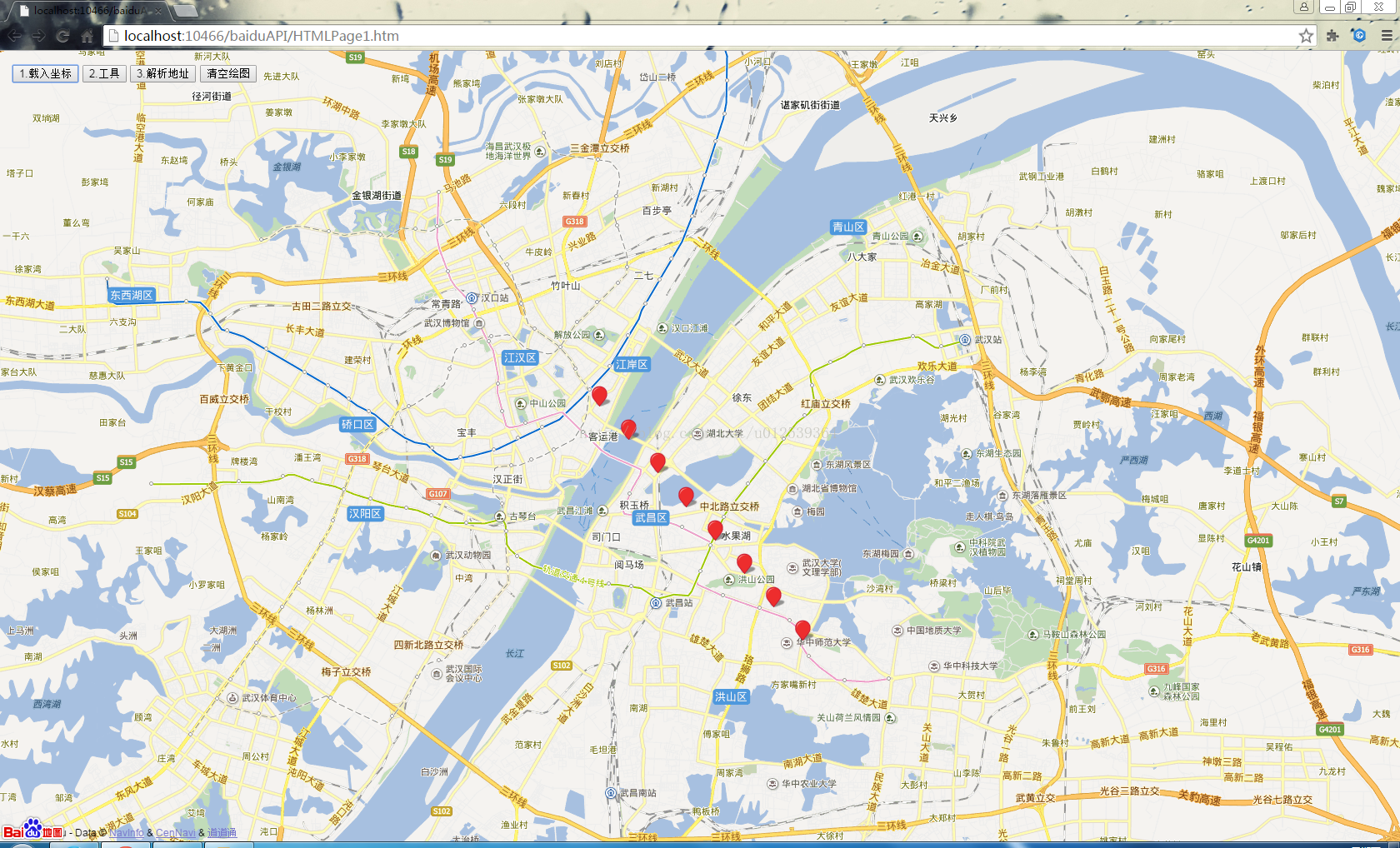
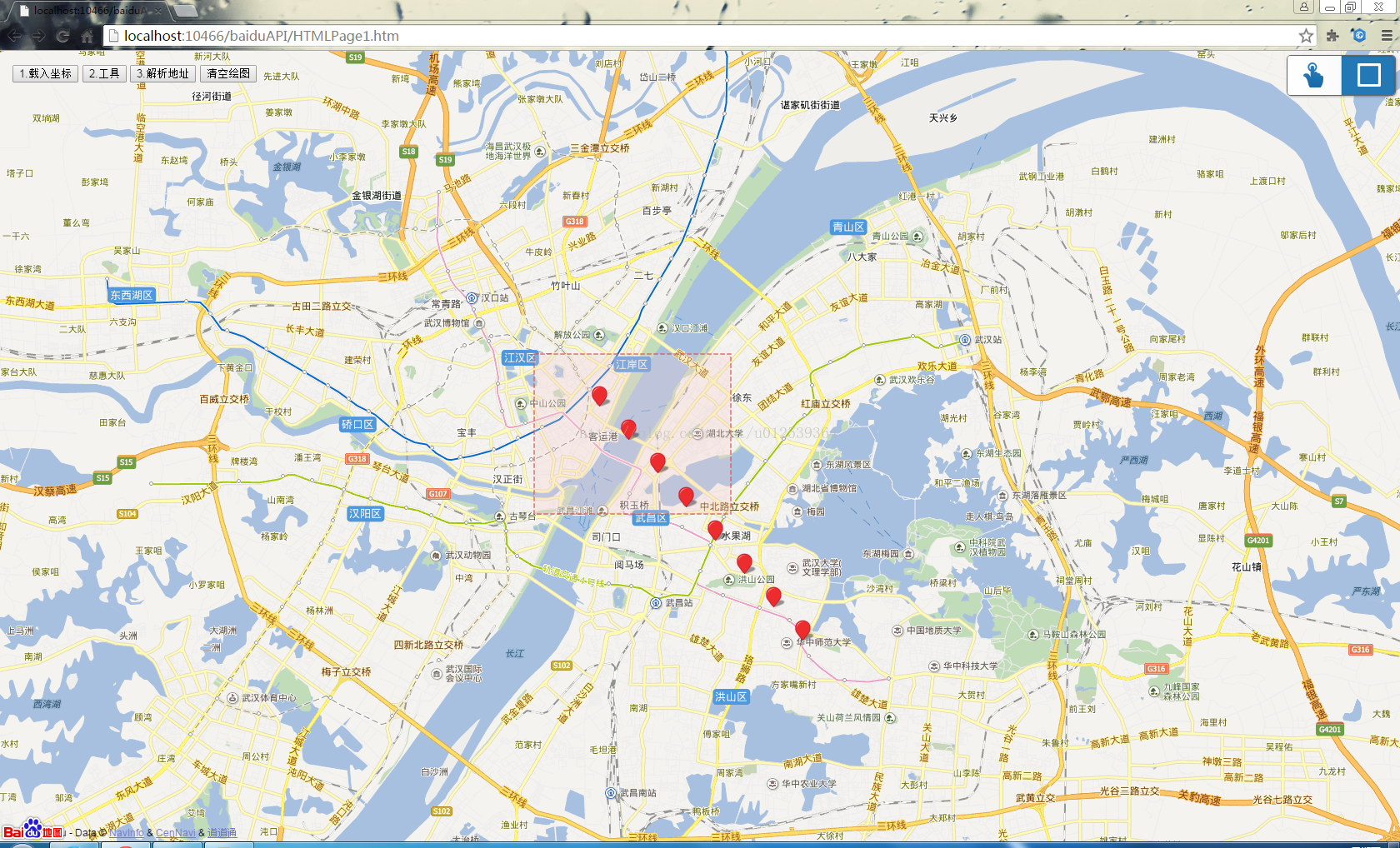
1.載入自定義的經緯度資料陣列。
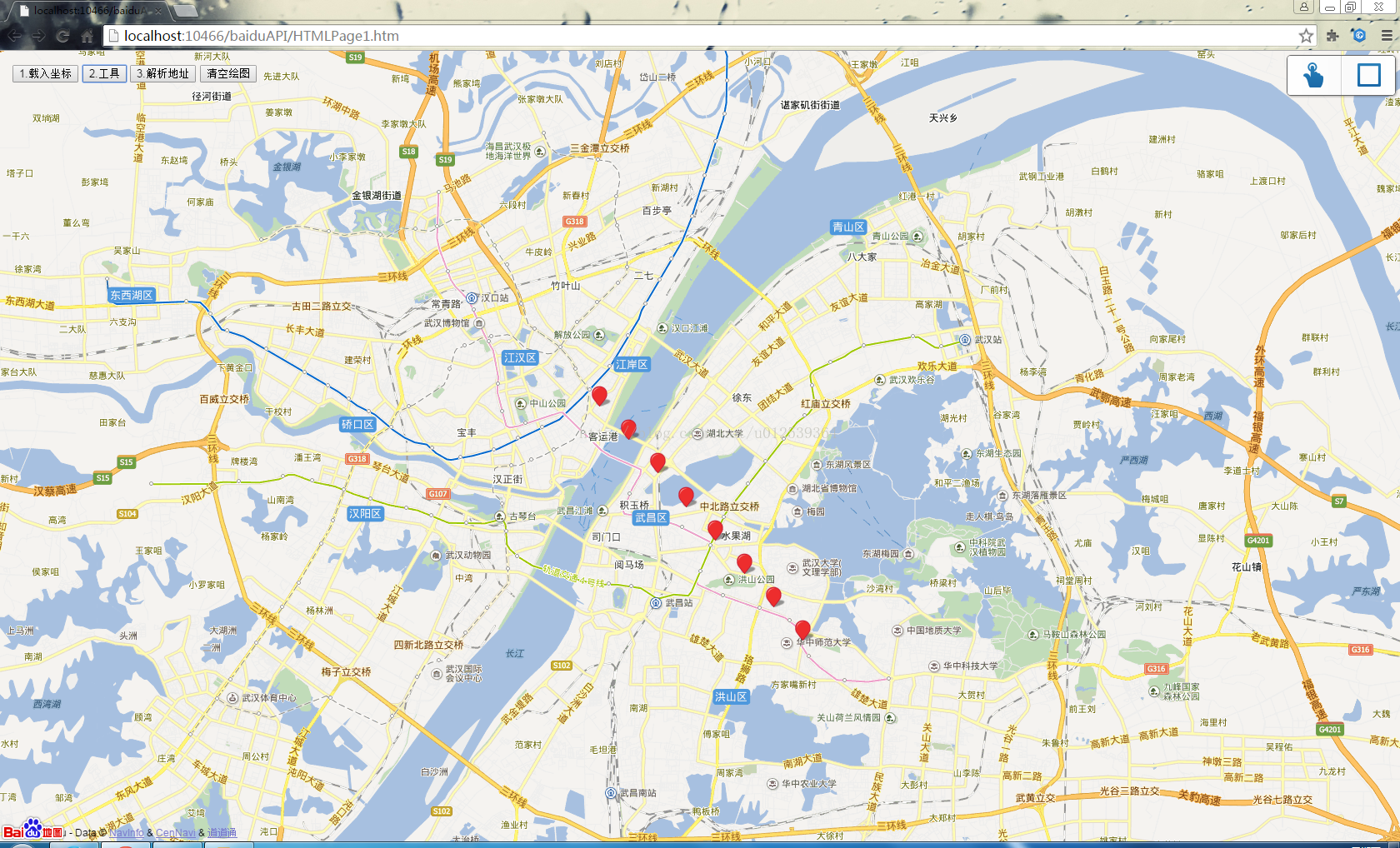
2.呼叫多邊形覆蓋物工具欄。
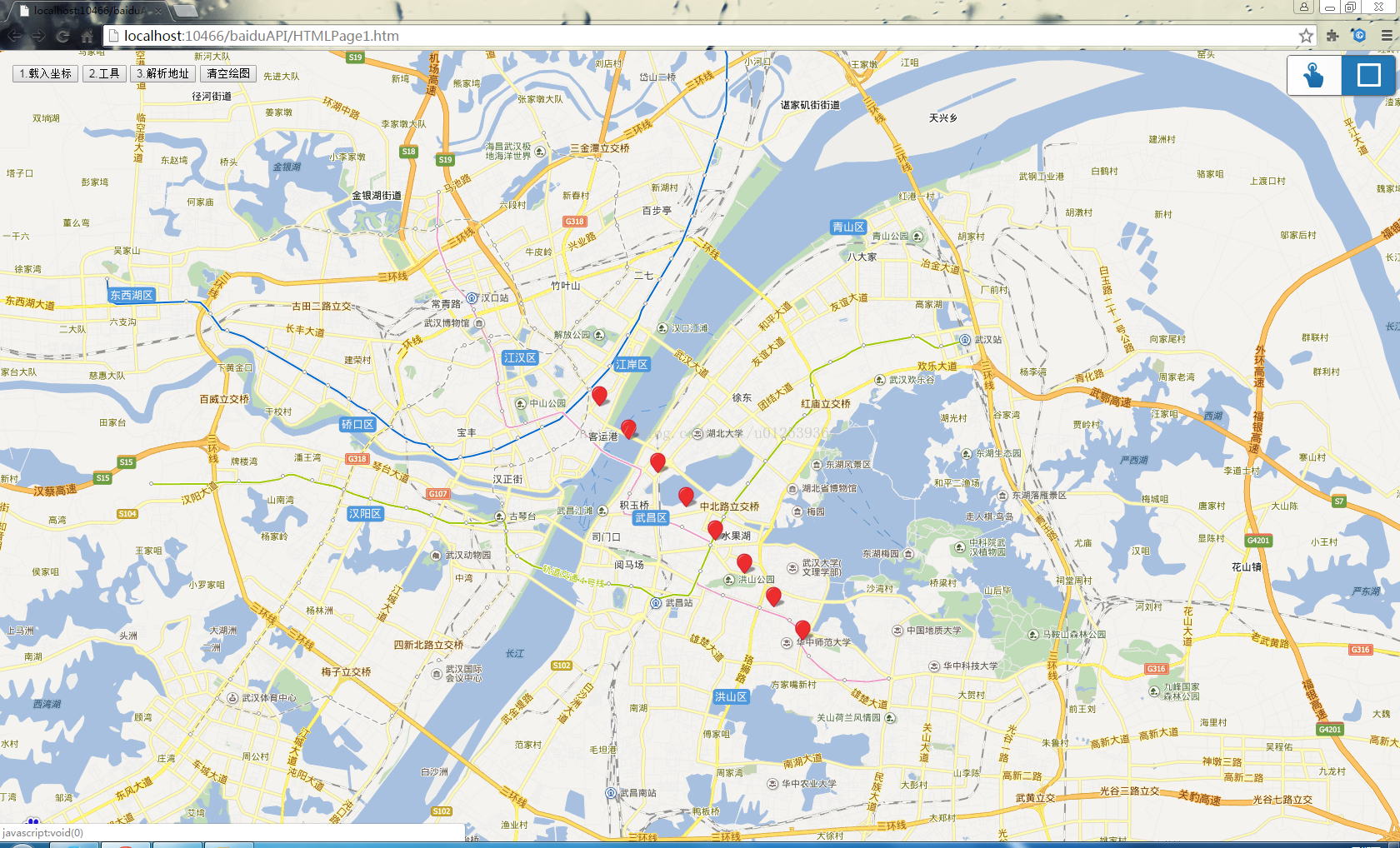
3.矩形,其他形狀暫無研究
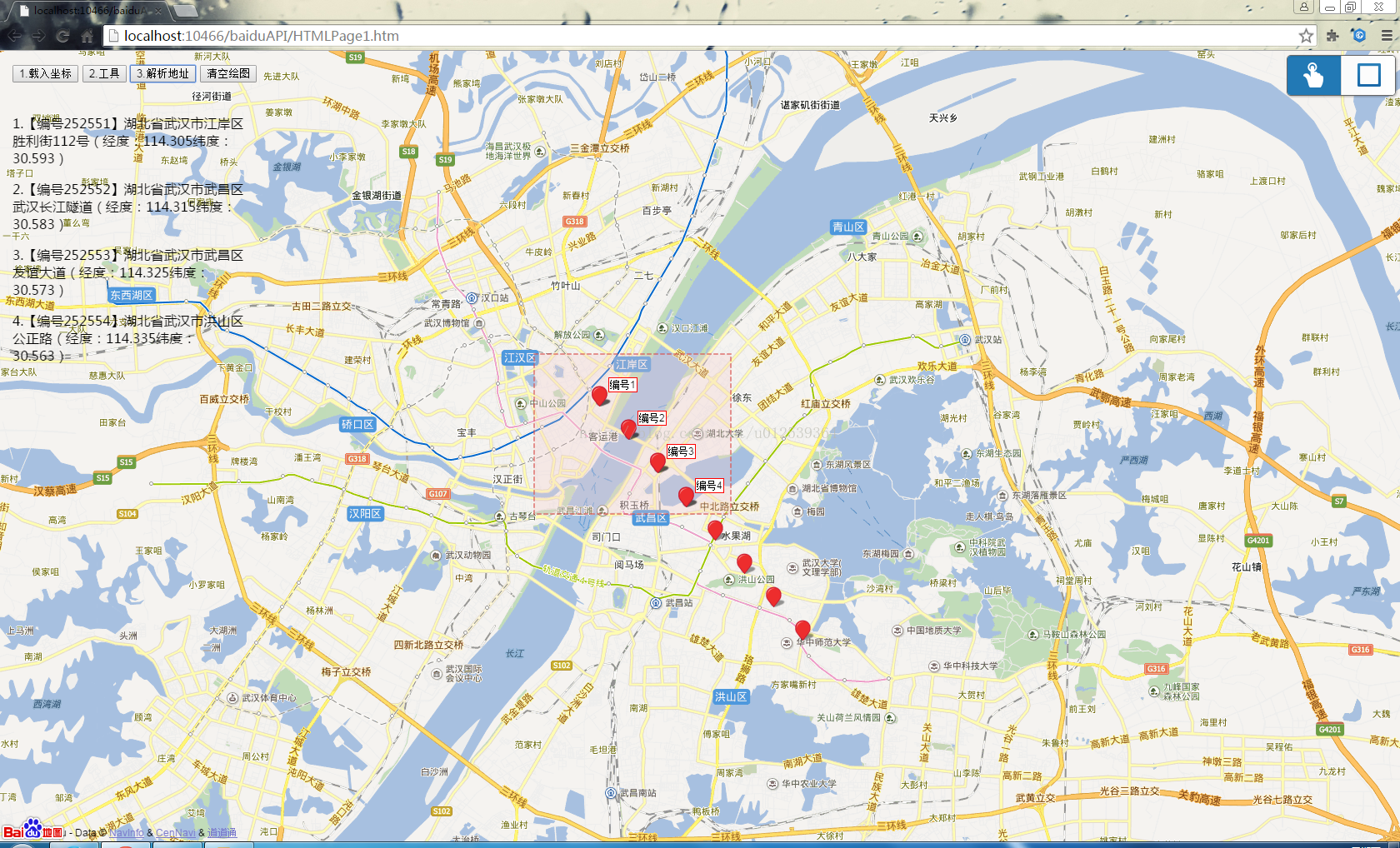
4.矩形選擇點。
5.點選解析方法。通過經緯度座標【逆地址解析】獲取到詳細地址
百度案例:
逆地址解析示例:http://developer.baidu.com/map/jsdemo.htm#i7_4
矩形檢索示例:http://developer.baidu.com/map/jsdemo.htm#i1_2
-------------------------------------2018年6月1日------------------------------------------
被人噴了,程式碼遺失,寫寫製作思路。
第一個程式碼塊:百度API中的手繪矩形,通過繪製回撥獲取到矩形的四角座標。
var styleOptions = { strokeColor: "#d9534f", //邊線顏色。 fillColor: "#F4CDCC", //填充顏色。當引數為空時,圓形將沒有填充效果。 strokeWeight: 2, //邊線的寬度,以畫素為單位。 "); strokeOpacity: 0.6, //邊線透明度,取值範圍0 - 1。 fillOpacity: 0.3, //填充的透明度,取值範圍0 - 1。 strokeStyle: 'dashed' //邊線的樣式,solid或dashed。 }
//例項化滑鼠繪製工具 var drawingManager = new BMapLib.DrawingManager(map, { isOpen: false, //是否開啟繪製模式 enableDrawingTool: true, //是否顯示工具欄 drawingToolOptions: { anchor: BMAP_ANCHOR_TOP_RIGHT, //位置 offset: new BMap.Size(5, 5), //偏離值 drawingModes: [ BMAP_DRAWING_RECTANGLE ] }, rectangleOptions: styleOptions //矩形的樣式 }); //新增滑鼠繪製工具監聽事件,用於獲取繪製結果 drawingManager.addEventListener("overlaycomplete", overlaycomplete); var overlaycomplete = function (e) { overlays.push(e.overlay); pStart = e.overlay.getPath()[3];//矩形左上角座標 pEnd = e.overlay.getPath()[1];//矩形右上角座標 };
第二個程式碼塊:百度介面中有判斷圍欄的功能,即一個點是否在某個矩形中。
var pt = new BMap.Point(data_info[i][0], data_info[i][1]); //測試點
var pt1 = new BMap.Point(pStart.lng, pStart.lat); //3象限
var pt2 = new BMap.Point(pEnd.lng, pEnd.lat); //1象限
var bds = new BMap.Bounds(pt1, pt2); //範圍
var result = BMapLib.GeoUtils.isPointInRect(pt, bds);//判斷一個點是否在某個矩形中
if (result == true) {
// 在矩形內 做某事
}