Unity Shader入門精要筆記(十二):紋理屬性
本系列文章由Aimar_Johnny編寫,歡迎轉載,轉載請標明出處,謝謝。
http://blog.csdn.net/lzhq1982/article/details/75045358
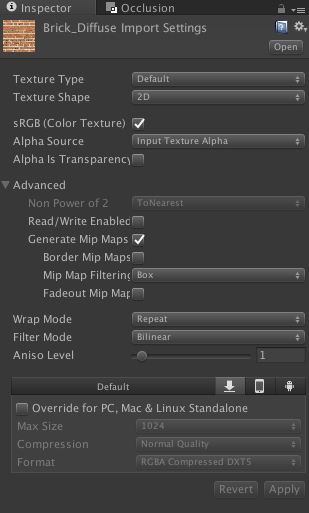
紋理從廣義上講不是一個普通的圖片,我們今後會遇到各種功能性紋理,比如法線紋理,立方體紋理等,我們在Unity中選中一個紋理,屬性面板會看到很多屬性,比如上一篇的普通紋理
下面我們對這些屬性做個大致的介紹。
1)Texture Type
紋理型別,點開後會看到一串選擇,Default就是預設的紋理型別,也就是普通的圖片,還有後面篇章我們要講的法線紋理型別Normal map,還有2D中用到的Sprite等,我們要選擇合適的型別,Unity才會知道該紋理的功能,也會有適應的優化。
2)Texture Shape
預設2D,還有Cube,也就是立方體紋理,後面篇章再介紹。
3)sRGB(Color Texture)
也就是標準顏色的紋理,如果不需要標準RGB顏色的紋理,可以不勾選。
4)Alpha Source
Alpha通道的來源,如果選擇none表示沒有該通道,預設Input Texture Alpha,表示來自於該紋理。From Gray Scale,透明通道的值會由每個畫素的灰度值生成。
5)Alpha Is Transparency
當alpha用於透明處理時,我們要勾上該選項,可以防止不透明邊緣鋸齒現象,如果Alpha有他用,可以不勾選。
6)Wrap Mode
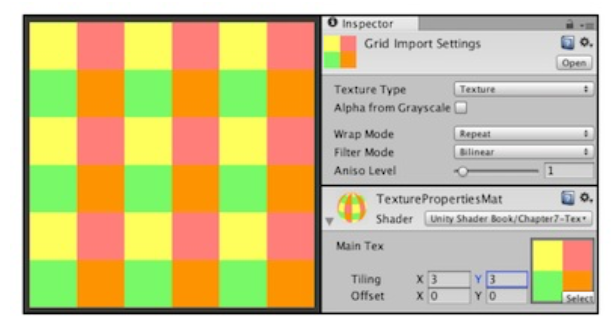
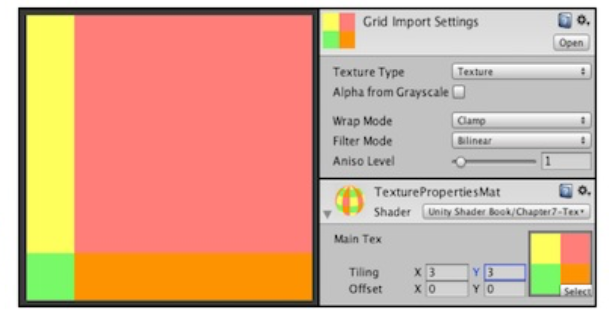
它決定了當紋理座標超過[0, 1]範圍後將如何平鋪。有兩項,repeat和clamp,repeat顧名思義,表示重複,當紋理座標超過1時,整數部分被捨棄,直接使用小數部分進行取樣,紋理會不斷重複;clamp,紋理座標大於1時會擷取到1,小於0時會擷取到0。如下圖:
兩幅圖都是平鋪屬性為(3,3)的效果,上圖repeat就不斷重複,下圖clamp則擷取到邊界。
注意,如果要這樣的效果,不要忘了Shader中使用紋理的屬性(例如上一篇的_MainText_ST)對紋理座標進行變換,也就是需要類似下面的程式碼:
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
否則面板沒有這個重複模式的選項。
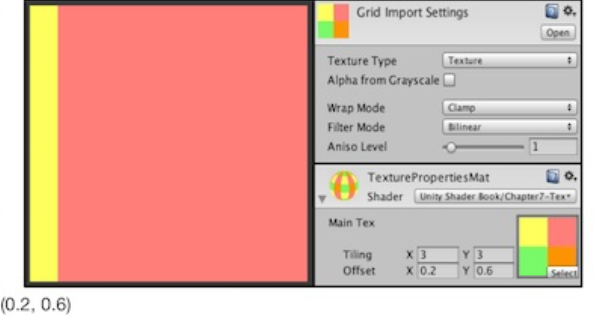
還可以調整紋理座標的偏移量,使紋理不以(0,0)為原點。下圖展示了偏移屬性為(0.2, 0.6)時分別使用兩種Wrap Mode的結果。
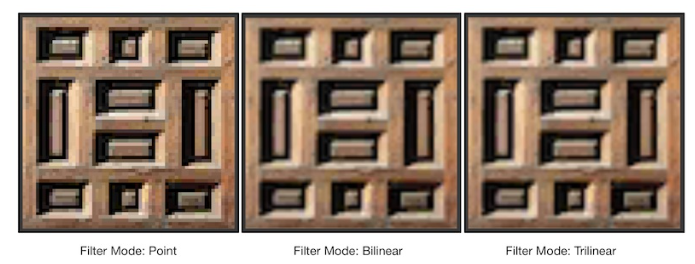
7)Filter Mode
它決定了當紋理由於變換產生拉伸時會採用哪種濾波模式。有3種模式:Point,Bilinear,Trilinear。
a、Point模式:最近點取樣,當紋理座標沒有剛好對應Texture上的一個取樣點時,它會選擇最近的一個取樣點作為該座標的取樣值,當紋理沒有拉伸變形時,這樣還不錯,因為速度是最快的,但如果拉伸變形了,會出現馬賽克現象。
b、Bilinear模式:雙線性過濾,以畫素對應的紋理座標為中心,取樣它周圍4個texel(紋素)的畫素,取平均值作為該座標取樣值。這是Unity預設的模式,過渡效果相對平滑,當然速度會比最近點取樣有一定下降。
c、Trilinear模式:三線性過濾,會對畫素大小和紋素大小最接近的兩層Mipmap level分別進行雙線性過濾,再對結果進行線性插值。由於使用了兩次雙線性過濾,也就是計算2x4=8個畫素的值,速度會更加下降,當然濾波效果更好。下圖是一張64x64的紋理貼在512x512的平面時用三種過濾的效果圖:
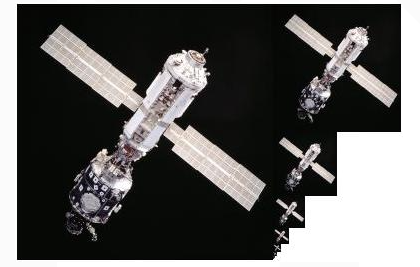
8)Generate Mip Maps
當紋理縮小時,紋理中多個畫素將會對應一個目標畫素。這樣就會出現鋸齒現象。一個最常用的方法就是多級漸遠紋理(mipmapping)技術。該技術將原紋理提前用濾波處理來得到很多更小的影象,形成一個影象金字塔,每一層都是對上一層影象降取樣的結果。在實時執行時,比如物體遠離攝像機時,可以直接用較小的紋理取樣。如下圖:
比如一張128*128的圖,會生成64*64,32*32,16*16,8*8,4*4,2*2,1*1的圖片,當然,因為要多儲存這些圖片,通常會多佔用33%的空間。這是典型的空間換取時間的方法。所以使用時如果因為攝像機遠近會放大縮小的圖,比如場景資源,我們儘量用mipmap,否則取消mipmap,比如ui元素。
9)Max Size
紋理最大尺寸,在紋理屬性裡我們看最後的部分,因為沒選所以是灰色的,它會根據不同平臺進行設定,如果我們匯入的紋理大小超過了Max Size,那麼Unity會把該紋理縮放成這個最大解析度。匯入的紋理可以是非正方形的,但長寬該是2的冪。如果使用了非2的冪大小(Non Power of Two, NPOT)的紋理,這些紋理往往會佔用更多的記憶體空間,GPU讀取速度也會下降。所以Unity在內部會把它縮放成最近的2的冪。出於效能和空間考慮,我們應儘量使用2的冪的紋理。
10)Format
Unity內部使用哪種格式儲存該紋理。開啟其下拉條,我們看到一捆格式,紋理的精度越高,佔用的記憶體越大,得到的效果也越好,最好的是RGBA 32 bit,如果沒有alpha通道,RGB 24 bit也是效果最好的,但頻寬太大不是好事,對於不需要使用高精度的紋理,我們要適當的用壓縮格式,這對手機平臺尤其重要。
好了,紋理屬性就介紹到這,如果需要進一步瞭解,就去蘋果官方吧,下一篇我們講一個紋理型別,凹凸紋理。