完整JavaWeb專案筆記 第九部分-Bootstrap模板設計
文章目錄
一 為何使用Bootstrap
Bootstrap確實很優秀,但這裡我並不想多介紹它,有關它的資訊大家可網上自行搜尋。
畢竟自己還是做Java的,前端部分雖然瞭解一些,但絕談不上精通。選擇Bootstrap很大程度上還是它的一些特性很吸引我,容易上手,移動裝置優先,並且提供了很多優秀的元件設計,使用它可以讓我在很短的時間內設計出一個可用的頁面。
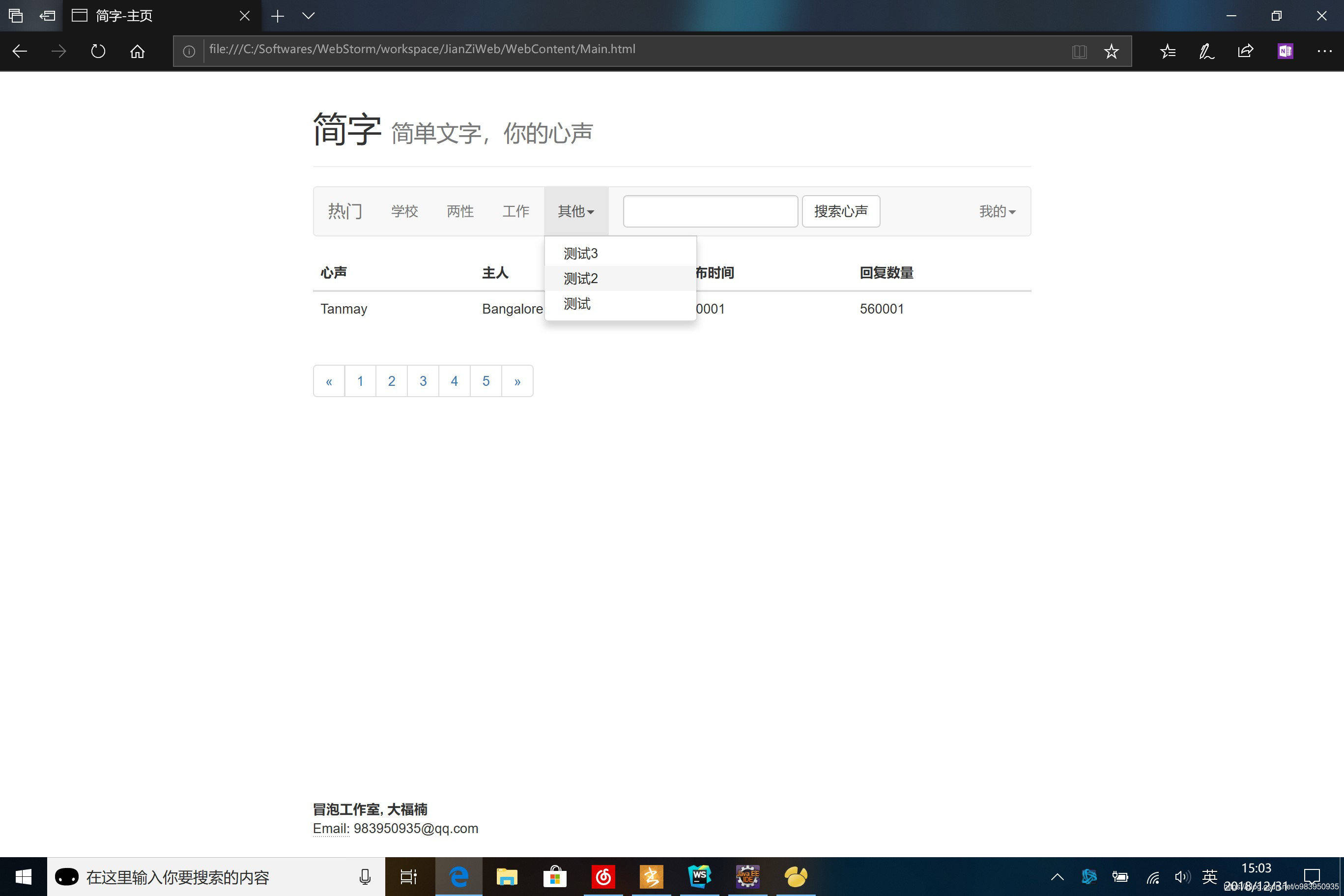
這裡我先把自己寫的一個很簡單的首頁貼一下,當然沒有過多的樣式設計,別嫌棄:


二 需求
所有的程式設計都離不開“設計”,這在我記錄服務端開發的時候就常說,同樣的前端設計依然如此。不論使用Bootstrap或是其他前端開發工具,我們首先要很明確需求,然後才是方案。
回憶一下前八部分,就服務端的需求而言,需要支援使用者管理,包括使用者註冊、登陸、會話管理等功能;服務端還需要支援對帖子(主題,topic)的釋出、評論、回覆、瀏覽等功能。
這部分需求其實就是在為前端設計提供資料訪問介面的支援,所以對於前端來說,除了繪製web頁面,我們需要實現:
- 使用者註冊
- 使用者登陸
- 帖子瀏覽
- 釋出帖子
- 評論帖子
- 回覆評論
其他的需求暫且不談,把這些基礎的功能實現之後,再行討論。
三 設計模式化
按服務端設計的經驗,前期的準備工作是比較複雜,且佔工時比重最多的,前端設計依然如此,只要我們在把需求轉化為設計方案的時候,方案設計足夠清晰合理,後期的工作進度會自然而然的追趕回來。
這裡談到一個事情——設計模式化。自從接觸Java之後,慢慢的對面向物件設計有了些瞭解,對於封裝、設計模式的需求在工作中慢慢的體現出來,在逐步微小的重構過程中,一些優秀的設計思路足以讓我的工作效率得到極大的提升。這裡說的並非簡單的複製黏貼,而是可重用的設計。
將重複性的工作剝離出來,將個性化的工作分門別類,這個過程就是泛化的體現。Js不是一個完全的面向物件開發語言,但是這些設計思路是通用的,這也是我並不推薦大家投身在茫茫開源框架中的主要原因。
四 較為標準的Bootstrap模板
迴歸主題,一個較為標準的Bootstrap模板應該是什麼樣的?這裡需要從它自身的一些特性(正式因為這些特性我才選擇了它)考慮。
首先是Bootstrap目標,自Bootstrap3開始,移動優先策略成了它的設計目標,為了支援更好的縮放設計,我們需要在Head節點中加入下面的程式碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0">摘抄自菜鳥教程中的描述:
width 屬性控制裝置的寬度。假設您的網站將被帶有不同螢幕解析度的裝置瀏覽,那麼將它設定為 device-width 可以確保它能正確呈現在不同裝置上。
initial-scale=1.0 確保網頁載入時,以 1:1 的比例呈現,不會有任何的縮放。
在移動裝置瀏覽器上,通過為 viewport meta 標籤新增 user-scalable=no 可以禁用其縮放(zooming)功能。
通常情況下,maximum-scale=1.0 與 user-scalable=no 一起使用。這樣禁用縮放功能後,使用者只能滾動螢幕,就能讓您的網站看上去更像原生應用的感覺。
注意,這種方式我們並不推薦所有網站使用,還是要看您自己的情況而定!
第二點——瀏覽器相容性。這可能是前端開發最鬧心的事情了,X-UA-Compatible屬性其實是為IE8而設定的,它有諸多相容性設定可選,更為具體的說明讀者可網路搜尋,這裡我選擇加入以下節點:
<meta http-equiv="X-UA-Compatible" content="edge" />它表明Edge 模式通知 Windows Internet Explorer 以最高級別的可用模式顯示內容。
第三點——柵欄設計。這裡說的是Bootstrap的網格設計,有些基礎的人應該知道Bootstrap 提供了一套響應式、移動裝置優先的流式網格系統,隨著螢幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。既然我想做一個可複用的模板,我假定我的頁面僅有三列,每頁至少有一個固定於底部的頁尾,主體內容含多少行由實際應用內容決定。
綜上,我設計的模板如下(其實展示效果我也反覆測試了很多才確定的,這個過程不可避免,但是為以後的設計提供了堅實的基礎,值得!):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap的HTML標準模板</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="css/your-style.css" rel="stylesheet">
<!-- 以下兩個外掛用於在IE8以及以下版本瀏覽器支援HTML5元素和媒體查詢,如果不需要用可以移除 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-sm-0 col-md-1 col-lg-2">1號</div>
<div class="col-sm-12 col-md-10 col-lg-8">2號</div>
<div class="col-sm-0 col-md-1 col-lg-2">3號</div>
</div>
</div>
<!-- 頁尾 -->
<footer class="navbar-fixed-bottom">
<div class="container">
<div class="row clearfix">
<div class="col-sm-0 col-md-1 col-lg-2"></div>
<div class="col-sm-12 col-md-10 col-lg-8">
<address contenteditable="true">
<strong>冒泡工作室, 大福楠</strong><br /> <abbr title="Phone">Email:</abbr>
[email protected]
</address>
</div>
<div class="col-sm-0 col-md-1 col-lg-2"></div>
</div>
</div>
</footer>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>它展示的效果如下:



