Vue效能優化:webpack-bundle-analyzer打包檔案分析工具
一、安裝
npm intall webpack-bundle-analyzer –save-dev
二、配置
在build/webpack.prod.config.js中的module.exports = webpackConfig這句話的上面增加
if (config.build.bundleAnalyzerReport) {
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
} 三、執行
使用命令npm run build --report
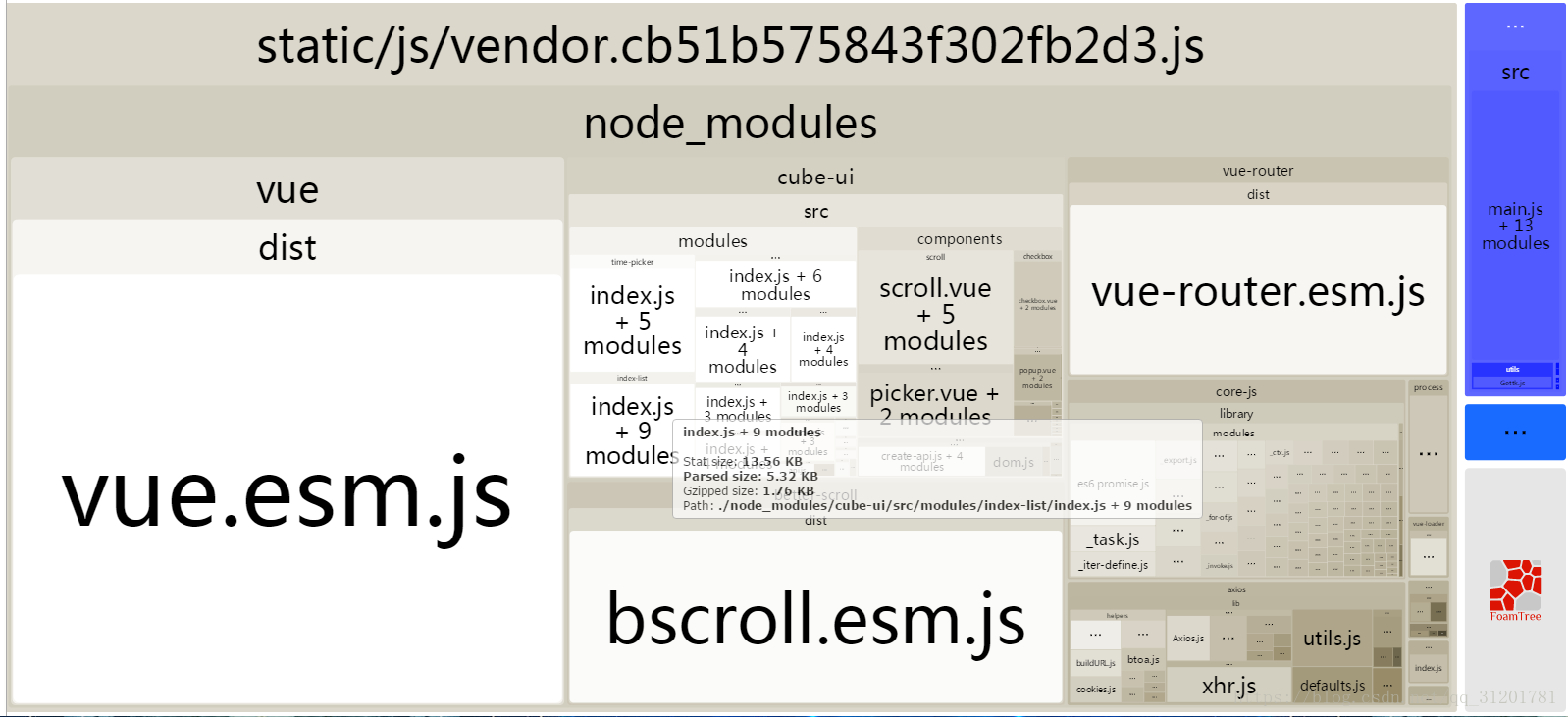
四、結果
相關推薦
Vue效能優化:webpack-bundle-analyzer打包檔案分析工具
一、安裝 npm intall webpack-bundle-analyzer –save-dev 二、配置 在build/webpack.prod.config.js中的module.expor
webpack-bundle-analyzer打包檔案分析工具
一、安裝 npm intall webpack-bundle-analyzer –save-dev 二、配置 在build/webpack.prod.config.js中的module.exports = webpackConfig這句話的上面增加 if (config.bu
[Vue CLI 3] 配置 webpack-bundle-analyzer 外掛
1、 //安裝 cnpm intall webpack-bundle-analyzer –save-dev 2、 // vue.config.js const BundleAnalyzerPlug
vue-cli 使用 webpack-bundle-analyzer
height exp spa mfs hid text xpl npm nop # build for production and view the bundle analyzer report npm run build --report ? vue-cl
Web 效能優化: 使用 Webpack 分離資料的正確方法
開發十年,就只剩下這套架構體系了! >>>
vue效能優化1--懶載入
懶載入也叫延遲載入,即在需要的時候進行載入、隨用隨載。為什麼需要懶載入?像vue這種單頁面應用,如果沒有應用懶載入,運用webpack打包後的檔案將會異常的大,造成進入首頁時,需要載入的內容過多,時間過長,會出啊先長時間的白屏,即使做了loading也是不利於使用者體驗,而運用懶載入則可以將頁面進行劃分,需要
vue效能優化2--引入cdn
當我們載入頁面時,需要將我們所需要的一些依賴載入到當前會話中然後再開始執行,如果我們首屏,模組比較多是,需要等待的時間會比較長,而且。瀏覽器記憶體最多執行四十個程序,需要等到載入完前面的才能執行後面的程式碼,如果我們採用cdn的方式來引入一些第三方資源,就可以緩解我們伺服器的壓力,原理是將我們的壓力分給其他伺
Python效能優化:PyPy、Numba 與 Cython。PyPy的安裝及對應pip的安裝
效能優化討論見參考1:大概意思是,PyPy內建JIT,對純Python專案相容性極好,幾乎可以直接執行並直接獲得效能提升;缺點是對很多C語言庫支援性不好。Numba是一個庫,可以在執行時將Python程式碼編譯為本地機器指令,而不會強制大幅度的改變普通的Python程式碼。Cython是一種Python
【Android】效能優化:電量消耗統計
電量的消耗和使用對於移動裝置非常重要,一項調查問卷顯示,電池的容量和壽命是手機最重要的營銷點:所謂“the one thing that you can't do without”。 硬體 從硬體的角度看,Android電量的消耗主要來自螢幕,CPU,網路裝置和各樣的感測器:指紋,亮度
Wordpress效能優化:使用crontab+wp-cli代替wp-cron
wp-cron的問題 Wordpress內建wp-cron的模組,可以用來執行定時任務,比如定時檢查更新,定時釋出文章等都需要用到,屬於必備功能。 但是該模組的特點是:它只能在使用者發起請求時檢查定時任務。這個特點導致了一個問題:沒有使用者訪問時,那定時
轉 Spark效能優化:資源調優篇
前言 在開發完Spark作業之後,就該為作業配置合適的資源了。Spark的資源引數,基本都可以在spark-submit命令中作為引數設定。很多Spark初學者,通常不知道該設定哪些必要的引數,以及如何設定這些引數,最後就只能胡亂設定,甚至壓根兒不設定。資源引數設定的不合理,可能會導致沒
ExtJs效能優化:tab的資料延遲載入
今天碰到一個問題,當點選某一行資料,顯示詳情時,由於詳情又有四個子tab,每個子tab都是一個表格,有各種各樣的請求,當點選該行資料顯示詳情時,所有的資料同時載入,導致頁面卡頓,此時做ExtjS的效能優化是很重要的。通過研究,瞭解了一下ExtJs的效能優化和前端的效
Spark效能優化:開發調優篇
在大資料計算領域,Spark已經成為了越來越流行、越來越受歡迎的計算平臺之一。Spark的功能涵蓋了大資料領域的離線批處理、SQL類處理、流式/實時計算、機器學習、圖計算等各種不同型別的計算操作,應用範圍與前景非常廣泛。 然而,通過Spark開發出高效能的大
Spark效能優化:資源調優篇
在開發完Spark作業之後,就該為作業配置合適的資源了。Spark的資源引數,基本都可以在spark-submit命令中作為引數設定。很多Spark初學者,通常不知道該設定哪些必要的引數,以及如何設定這些引數,最後就只能胡亂設定,甚至壓根兒不設定。資源引數設定的不合理,可能會
網站效能優化:雅虎35條軍規及其可測的23條規則
注:加粗項為可測的23條規則 1.Minimize HTTP Requests 減少HTTP請求 圖片、css、script、flash等等這些都會增加http請求數,減少這些元素的數量就能減少響應時間。把多個JS、CSS在可能的情況下寫進一個檔案,頁面裡直接寫入
vue效能優化
1.執行時優化 1.1引入生產環境vue檔案 開發環境下,Vue 會提供很多警告來幫你對付常見的錯誤與陷阱。而在生產環境下,這些警告語句沒有用,反而會增加應用的體積。有些警告檢查還有一些小的執行時開銷。 當使用 webpack 或 Browserify 類似的構
Spark效能優化:優化資料結構
如何優化資料結構? 1、優先使用陣列以及字串,而不是集合類。也就是說,優先用array,而不是ArrayList、LinkedList、HashMap等集合。 比如,有個List list = new
Spark效能優化:高效能序列化類庫
一、資料序列化概述: 在任何分散式系統中,序列化都是扮演著一個重要的角色的。如果使用的序列化技術,在執行序列化操作的時候很慢,或者是序列化後的資料還是很大,那麼會讓分散式應用程式的效能下降很多。所以,進行Spark效能優化的第一步,就是進行序列化的效能優化。 S
Spark效能優化:資料傾斜調優
資料傾斜調優 調優概述 有的時候,我們可能會遇到大資料計算中一個最棘手的問題——資料傾斜,此時Spark作業的效能會比期望差很多。資料傾斜調優,就是使用各種技術方案解決不同型別的資料傾斜問題,以保證Spark作業的效能。 資料傾斜發生時的現象 1、絕大多數ta
架構優化之高效能:web前端效能優化,靜態資源快取,檔案壓縮
web前端效能優化 內容主要來自阿里架構一書。自己總結以及進行實踐 一.瀏覽器訪問優化 1.減少http請求 合併css,合併JS,合併圖片:圖片也可以進行合併,多張圖片合併成一張, 現在的瀏覽器會自動的複用tcp連結,不會剛用完就關閉 2.設定使用瀏覽器快取 靜態資源(如何設定?可