Echarts地圖相關功能整合
阿新 • • 發佈:2019-01-06
Echarts是一款開源、功能強大的資料視覺化產品。之前做圖表一直都是使用Highcharts來做的,Echarts與Highcharts大致用法差不多,最近用到了Echarts的地圖功能,把官網上的兩個例子整合了一下終於達到了要求。貼出來跟大家分享一下。另附上新疆各市縣經緯度js檔案一份(xjGeoCoord.js)
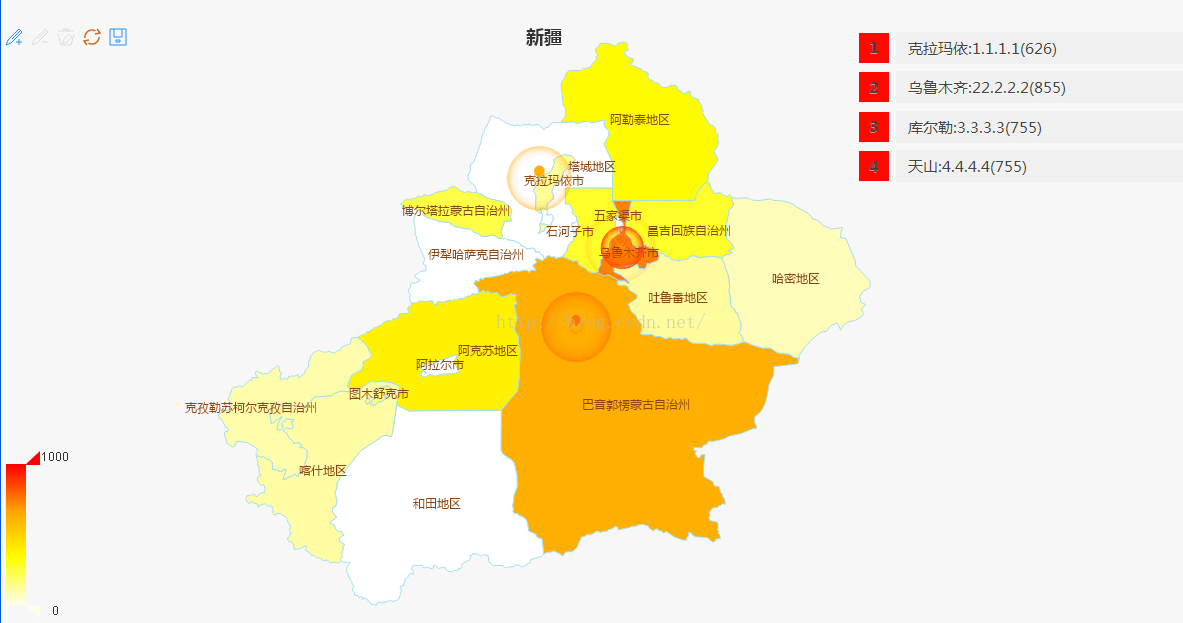
先來晒一個效果圖吧
下面就來看一下程式碼如果實現
一、引用的css與js
<link rel="shortcut icon" href="asset/ico/favicon.png"> <link href="asset/css/font-awesome.min.css" rel="stylesheet"> <link href="asset/css/bootstrap.css" rel="stylesheet"> <link href="asset/css/carousel.css" rel="stylesheet"> <link href="asset/css/echartsHome.css" rel="stylesheet"> <link href="asset/css/codemirror.css" rel="stylesheet"> <link href="asset/css/monokai.css" rel="stylesheet"> <script src="asset/js/jquery.min.js"></script> <script src="asset/js/echartsHome.js" type="text/javascript"></script> <script src="asset/js/bootstrap.min.js"></script> <script src="asset/js/codemirror.js"></script> <script src="asset/js/javascript.js"></script> <script src="asset/js/echartsConfig.js"></script> <script src="www/js/echarts.js"></script> <script src="www/js/chart/geoCoord.js"></script>
二、html部分,用於地圖展示和top5相關資訊展示
<div class="row-fluid" style="height:600px;position:relative;"> <div id="mapContainer" style="position: absolute; height: 100%; width: 90%; background-color: transparent; cursor: default;text-align:left"> 無相關資料 </div> <div id="pieChart" style="position:relative;z-index:1;height:100%;padding-right:0.5em;width:30%;float:right"> <ol class="rectangle-list"> <li> <div> 克拉瑪依:1.1.1.1(626) </div> </li> <li> <div> 烏魯木齊:22.2.2.2(855) </div> </li> <li> <div> 庫爾勒:3.3.3.3(755) </div> </li> <li> <div> 天山:4.4.4.4(755) </div> </li> </ol> </div> </div>
三、自己寫的css與js部分及功能註釋
<style type="text/css"> ol{ counter-reset: li; list-style: none; *list-style: decimal; font: 15px 'trebuchet MS', 'lucida sans'; padding: 0; margin-bottom: 4em; text-shadow: 0 1px 0 rgba(255,255,255,.5); } ol ol{ margin: 0 0 0 2em; } .rectangle-list div{ position: relative; display: block; padding: .4em .4em .4em .8em; *padding: .4em; margin: .5em 0 .5em 2.5em; background: #F0F0F0; color: #444; text-decoration: none; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rectangle-list div:hover{ background: #eee; } .rectangle-list div:before{ content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #FE0902; --序號背景色 height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; } .rectangle-list div:after{ position: absolute; content: ''; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rectangle-list div:hover:after{ left: -.5em; border-left-color: #FE0902; } </style>
<script type="text/javascript">
var option;
var maxRange = 1000;
$(function(){
option = {
title : {
text: '新疆',
x:'center'
},
tooltip : {
trigger: 'item',
formatter:function(param){//提示資訊格式化
return "<b>"+param.data.name+"</b><br/>數量:"+param.data.value;
}
},
legend: {
orient: 'vertical',//圖例位置
x:'left',
data:['']//圖例文字資訊
},
dataRange: {
min : 0,//值域控制元件最小值
max : maxRange,//值域控制元件最大值
calculable : true,//預設為false,設定為true時值域顯示為線性漸變
precision:0,//小數精度,預設為0
color: ['red', 'orange', 'yellow','#FFFCEC']//值域顏色,最少兩個
},
toolbox: {//圖表工具
show : true, //是否展示
//佈局方式,預設為水平佈局,水平(vertical)|垂直(horizontal)
orient : 'horizontal',
//橫向位置,可選為:'center' | 'left' | 'right' | {number}(x座標,單位px)
x: 'left',
//縱向位置可選為:'top' | 'bottom' | 'center' | {number}(y座標,單位px)
y: 'top',
feature : {
mark : {show: true}, //輔助線
dataView : {show: false, readOnly: false}, //資料檢視
restore : {show: true}, //還原
saveAsImage : {show: true} //儲存為圖片
}
},
series : [
{
name: 'pm2.5',
type: 'map',
mapType: '新疆', //地圖型別 china:中國;continent:世界
hoverable: true, //滑鼠經過時,是否高亮顯示
roam:true,
data : [ //區域編碼是亂寫的^_^,為了演示除name和value之外的屬性如何取值;
{name: '巴音郭楞蒙古自治州',value: 623,areaCode:11111},
//{name: '和田地區',value: 425,areaCode:11112},
{name: '哈密地區',value: 78,areaCode:11113},
{name: '阿克蘇地區',value: 384,areaCode:11114},
{name: '阿勒泰地區',value:342,areaCode:11115},
{name: '喀什地區',value: 109,areaCode:11116},
//{name: '塔城地區',value: 526,areaCode:11117},
{name: '昌吉回族自治州',value: 271,areaCode:11118},
{name: '克孜勒蘇柯爾克孜自治州',value: 98,areaCode:11119},
{name: '吐魯番地區',value:120,areaCode:11110},
//{name: '伊犁哈薩克自治州',value: 451,areaCode:11120},
{name: '博爾塔拉蒙古自治州',value: 239,areaCode:11121},
{name: '烏魯木齊市',value: 740,areaCode:11122},
{name: '克拉瑪依市',value: 122,areaCode:11123},
//{name: '阿拉爾市',value: 432,areaCode:11124},
{name: '圖木舒克市',value: 170,areaCode:11125},
//{name: '五家渠市',value: 250,areaCode:11126},
//{name: '石河子市',value:193,areaCode:11127},
{name: '那曲地區',value:127,areaCode:11128}
],
itemStyle:{
normal:{
borderColor:'#A1DFF2', //地圖邊界線顏色
borderWidth:1, //邊界線寬度
areaStyle:{
color:'white'
},
label:{
show:true
}
}
},
geoCoord: geoCoord //地區經緯度
},
{//座標標註
type: 'map',
mapType: '新疆',
data : [],
markPoint : {
// 標註大小,半寬(半徑)引數,當圖形為方向或菱形則總寬度為symbolSize * 2
symbolSize: 5,
itemStyle: {
normal: { //地圖內圖形的預設樣式和強調樣式(懸浮時樣式)
borderColor: 'orange',
borderWidth: 1, // 標註邊線線寬,單位px,預設為1
label: {
show: false
}
},
emphasis: { //地圖內圖形的強調樣式(懸浮時樣式)
borderColor: '#1e90ff',
borderWidth: 5,
label: {
show: false
}
}
},
data : [
{name: "克拉瑪依", value: 626,ipAddress:'1.1.1.1'},
{name: "烏魯木齊", value: 855,ipAddress:'22.2.2.2'},
{name: "庫爾勒", value: 755,ipAddress:'3.3.3.3'},
{name: "天山", value: 755,ipAddress:'4.4.4.4'}
]
}
},
{//向外發散光圈
name: 'Top5',
type: 'map',
mapType: '新疆',
data:[],
markPoint : {
symbol:'emptyCircle',
symbolSize : function (v){
//光圈大小,v代表節點的value值,可改為return 10+v*10/maxRange;
return 10+v/100
},
effect : {
show: true,
shadowBlur : 0
},
itemStyle:{
normal:{
label:{show:false }
}
},
tooltip:{//注:此處的tooltip必須放在data引數上面,才能生效
formatter:function (param){
return "<b>"+param.data.name+"</b><br/>IP地址:"+param.data.ipAddress+"("+param.data.value+")";
}
},
data : [
{name: "克拉瑪依", value: 626,ipAddress:'1.1.1.1'},
{name: "烏魯木齊", value: 855,ipAddress:'22.2.2.2'},
{name: "庫爾勒", value: 755,ipAddress:'3.3.3.3'},
{name: "天山", value: 755,ipAddress:'4.4.4.4'}
]
}
}
]
};
require.config({
paths: {
echarts: 'www/js'
}
});
require(
[
'echarts',
'echarts/chart/map'
],
DrawEChart
);
});
//回撥函式 渲染ECharts圖表
function DrawEChart(ec) {
var chartContainer = document.getElementById("mapContainer");
//載入圖表
var myChart = ec.init(chartContainer);
myChart.on(echartsConfig.EVENT.CLICK,echartsClick);//設定單擊事件
myChart.setOption(option);
}
function echartsClick(param){
if(param.data.areaCode!=undefined){
alert(param.data.name+":"+param.data.areaCode);
}
}
</script>五、在為Echarts設定主題時需要注意,只有內建主題('macarons', 'infographic')可以直接傳入名稱,其他的主題需要把主題包中對應的js檔案開頭和結尾有關封裝的部分去掉,再使用setTheme(Object)方法來設定主題。