html網頁渲染的基本過程
最近面試中經常會被問到html頁面的渲染過程,之前一直只是在用,沒有仔細的研究過其中的過程,今天查閱了一些資料,並整理了一些自己的理解,方便以後檢視。如果有理解不正確的地方,還希望多包涵和指導。
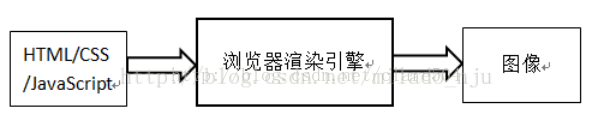
整個渲染的過程其實就是將URL對應的各種資源,通過瀏覽器渲染引擎的解析,輸出視覺化的影象。
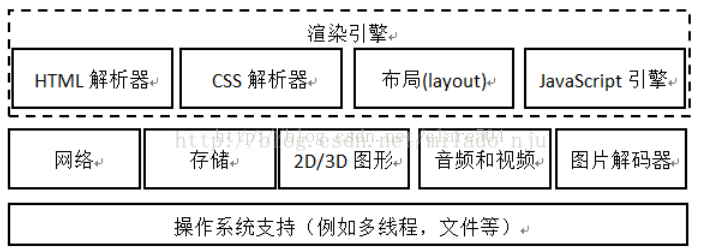
渲染模組:
從圖中可以看出,一個渲染引擎大致包括HTML直譯器、CSS直譯器、佈局和JavaScript引擎。
HTML直譯器:解釋HTML語言的直譯器,本質是將HTML文字解釋成DOM樹(文件物件模型)。
CSS直譯器:解釋樣式表的直譯器,其作用是將DOM中的各個元素物件加上樣式資訊,從而為計算最後結果的佈局提供依據。
佈局:將DOM和css樣式資訊結合起來,計算它們的大小位置等佈局資訊,形成一個能夠表示這所有資訊的內部表示模型即渲染樹。
JavaScript引擎:JavaScript可以修改網頁的內容,也能修改CSS的資訊,JavaScript引擎解釋JavaScript程式碼並把程式碼的邏輯和對DOM和CSS的改動資訊應用到佈局中去,從而改變渲染的結果。
這些模組依賴很多其他的基礎模組,這其中包括網路,儲存,2D/3D圖形,音訊視訊和圖片解碼器等。實際上,渲染引擎中還應該包括如何使用這些依賴模組的部分,這部分的工作其實並不少,因為需要使用它們來高效的渲染網頁。例如,利用2D/3D圖形庫來實現高效能的網頁繪製和網頁的3D渲染,這個實現非常非常的複雜。最後,當然,在最下面,依然少不了作業系統的支援,例如執行緒支援,檔案支援等等。
基本過程
1.解析HTML檔案,建立DOM樹
2.解析CSS,形成CSS物件模型
3.將CSS與DOM合併,構建渲染樹(renderingtree)
4.佈局和繪製
對渲染樹上的每個元素,計算它的座標,稱之為佈局。瀏覽器採用一種流方法,佈局一個元素只需通過一次,但是表格元素需要通過多次。
最後,渲染樹上的元素最終展示在瀏覽器裡,這一過程稱為“painting”。
當用戶與網頁互動,或者指令碼程式改動修改網頁時,前文提到的一些操作將會重複執行,因為網頁的內在結構已經發生了改變。
Repaint(重繪)
重繪是改變不影響元素在網頁中的位置的元素樣式時,譬如background-color(背景色), border-color(邊框色), visibility(可見性),瀏覽器會根據元素的新屬性重新繪製一次(這就是重繪,或者說重新構造樣式),使元素呈現新的外觀。
Reflow(重排)
渲染物件在建立完成並新增到渲染樹時,並不包含位置和大小資訊。計算這些值的過程稱為佈局或重排。
當改變影響到文字內容或結構,或者元素位置時,重排或者說重新佈局就會發生。這些改變通常由以下事件觸發:
DOM操作(元素新增、刪除、修改或者元素順序的改變);
內容變化,包括表單域內的文字改變;
CSS屬性的計算或改變;
新增或刪除樣式表;
更改“類”的屬性;
瀏覽器視窗的操作(縮放,滾動);
偽類啟用(懸停)。
"重繪"不一定需要"重排",比如改變某個網頁元素的顏色,就只會觸發"重繪",不會觸發"重排",因為佈局沒有改變。
但是,"重排"必然導致"重繪",比如改變一個網頁元素的位置,就會同時觸發"重排"和"重繪",因為佈局改變了。
瀏覽器如何優化渲染?
(1)將多次改變樣式屬性的操作合併成一次操作
(2)將需要多次重排的元素,position屬性設為absolute或fixed,
這樣此元素就脫離了文件流,它的變化不會影響到其他元素。例如有動畫效果的元素就最好設定為絕對定位。
(3)由於display屬性為none的元素不在渲染樹中,對隱藏的元素操作不會引發其他元素的重排。
如果要對一個元素進行復雜的操作時,可以先隱藏它,操作完成後再顯示。這樣只在隱藏和顯示時觸發2次重排。
看這個的時候又想到display:none、visibility:hidden和overflow:hidden的區別,順便帶一下。
display:none和visibility:hidden都是把網頁上某個元素隱藏起來的功能
display:none:
隱藏元素,不佔網頁中的任何空間,讓這個元素徹底消失(看不見也摸不著),由於會影響到網頁的空間,所以會引起一次重排和重繪。
visibility:hidden:
他是把那個層隱藏了,也就是你看不到它的內容但是它內容所佔據的空間還是存在的。(看不見但摸得到),該操作不會對頁面有影響,所以只會引起一次重繪。
overflow:hidden:
讓超出的元素隱藏(不佔據網頁空間),就是在設定該屬性的時候他會根據你設定的寬高把多餘的那部分剪掉,會引起一次重排和重繪。
參考資料:
https://www.cnblogs.com/yangjie-space/p/4857654.html