網頁渲染的基本過程
早上起來突然想看看網頁渲染這一過程的實現,於是幾經查閱質料歸納如下
網頁渲染必須在很早的階段進行,可以早到頁面佈局剛剛定型。因為樣式和指令碼都會對網頁渲染產生關鍵性的影響。所以專業開發者必須瞭解一些技巧,從而避免在實踐的過程中遇到效能問題。
渲染引擎的主要目的就是從一個網頁的URL開始,經過一系列的複雜處理過程之後,變成一個視覺化的結果,這一過程就是這裡所說的頁面渲染的基本過程。
所謂的渲染,就是根據描述或者定義構建數學模型,通過模型生成影象的過程。瀏覽器的渲染引擎就是能夠將HTML/CSS/JavaScript轉換成影象結果的模組,如下圖所示,輸入是URL對應的各種資源,輸出是視覺化的影象。從這裡看,非常的簡單和容易理解。
渲染模組
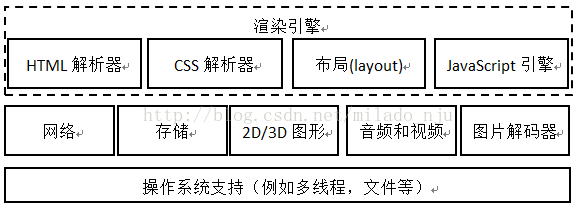
那麼渲染引擎提供了哪些功能模組來支援頁面渲染的呢?下圖是一個渲染引擎所包含的基本功能和它們依賴的一些第三方庫。

從圖中大致可以看出,一個渲染引擎大致包括HTML直譯器,CSS直譯器,佈局和JavaScript引擎。
下面依次來描述它們:
HTML直譯器:解釋HTML語言的直譯器,本質是將HTML文字解釋成DOM(文件物件模型)樹。
CSS直譯器:解釋樣式表的直譯器,其作用是將DOM中的各個元素物件加上樣式資訊,從而為計算最後結果的佈局提供依據。
佈局:DOM之後,需要將其中的元素物件同樣式資訊結合起來,計算它們的大小位置等佈局資訊,形成一個能夠表示這所有資訊的內部表示模型。
JavaScript引擎:JavaScript可以修改網頁的內容,也能修改CSS的資訊,JavaScript引擎解釋JavaScript程式碼並把程式碼的邏輯和對DOM和CSS的改動資訊應用到佈局中去,從而改變渲染的結果。
這些模組依賴很多其他的基礎模組,這其中包括網路,儲存,2D/3D圖形,音訊視訊和圖片解碼器等。實際上,渲染引擎中還應該包括如何使用這些依賴模組的部分,這部分的工作其實並不少,因為需要使用它們來高效的渲染網頁。例如,利用2D/3D圖形庫來實現高效能的網頁繪製和網頁的3D渲染,這個實現非常非常的複雜。最後,當然,在最下面,依然少不了作業系統的支援,例如執行緒支援,檔案支援等等。
基本過程
瀏覽器是如何完成網頁渲染?
首先,我們回顧一下網頁渲染時,瀏覽器的動作:
1、根據來自伺服器端的HTML程式碼形成文件物件模型(DOM)。
2、載入並解析樣式,形成CSS物件模型。
在文件物件模型和CSS物件模型之上,建立一棵由一組待生成渲染的物件組成的渲染樹(在Webkit中這些物件被稱為渲染器或渲染物件,而在Gecko中稱之為“frame”。)渲染樹反映了文件物件模型的結構,但是不包含諸如標籤或含有display:none屬性的不可見元素。在渲染樹中,每一段文字字串都表現為獨立的渲染器。每一個渲染物件都包含與之對應的DOM物件,或者文字塊,還加上計算過的樣式。換言之,渲染樹是一個文件物件模型的直觀展示。
對渲染樹上的每個元素,計算它的座標,稱之為佈局。瀏覽器採用一種流方法,佈局一個元素只需通過一次,但是表格元素需要通過多次。
最後,渲染樹上的元素最終展示在瀏覽器裡,這一過程稱為“painting”。
當用戶與網頁互動,或者指令碼程式改動修改網頁時,前文提到的一些操作將會重複執行,因為網頁的內在結構已經發生了改變。
Repaint(重繪)
當改變那些不會影響元素在網頁中的位置的元素樣式時,譬如background-color(背景色), border-color(邊框色), visibility(可見性),瀏覽器只會用新的樣式將元素重繪一次(這就是重繪,或者說重新構造樣式)。
**
Reflow(重排)
**
當改變影響到文字內容或結構,或者元素位置時,重排或者說重新佈局就會發生。
這些改變通常由以下事件觸發:
1、DOM操作(元素新增、刪除、修改或者元素順序的改變);
2、內容變化,包括表單域內的文字改變;
3、CSS屬性的計算或改變;
4、新增或刪除樣式表;
5、更改“類”的屬性;
6、瀏覽器視窗的操作(縮放,滾動);
7、偽類啟用(懸停)。
8、瀏覽器如何優化渲染?
瀏覽器儘可能將 repaint/reflow 限制在被改變元素的區域內。比如,對於位置固定或絕對的元素,其大小改變隻影響元素本身及其子元素,然而,靜態定位元素的大小改變會觸發後續所有元素的重流。
另一種優化技巧是,在執行幾段JavaScript程式碼時,瀏覽器會快取這些改變,在程式碼執行完畢後再將這些改變經一次通過加以應用。舉個例子,下面這段程式碼只會觸發一個reflow和repaint:
var $body = $('body');
$body.css('padding', '1px'); // reflow, repaint
$body.css('color', 'red'); // repaint
$body.css('margin', '2px'); // reflow, repaint
// only 1 reflow and repaint will actually happen然而,如前所述,改變元素的屬性會觸發強制性的重排。如果我們在上面的程式碼塊中加入一行程式碼,用來訪問元素的屬性,就會發生這種現象。
var $body = $('body');
$body.css('padding', '1px');
$body.css('padding'); // reading a property, a forced reflow
$body.css('color', 'red');
$body.css('margin', '2px');其結果就是,重排發生了兩次。因此,你應該把訪問元素屬性的操作都組織在一起,從而優化網頁效能。(你可以在JSBin查到更為詳細的例子)
有時,你必須觸發一個強制性重排。比如,我們必須將同樣的屬性(比如左邊距)兩次賦值給同一個元素。起初,它應該設定為100px,且不帶動效。接著,它必須通過過渡(transition)動效改變為50px。你現在可以在JSbin上學習這個例子,不過我會在這兒更詳細地介紹它。
首先,我們建立一個帶過渡效果的CSS類:
.has-transition {
-webkit-transition: margin-left 1s ease-out;
-moz-transition: margin-left 1s ease-out;
-o-transition: margin-left 1s ease-out;
transition: margin-left 1s ease-out;
}然後繼續執行:
// our element that has a "has-transition" class by default
var $targetElem = $('#targetElemId');
// remove the transition class
$targetElem.removeClass('has-transition');
// change the property expecting the transition to be off, as the class is not there
// anymore
$targetElem.css('margin-left', 100);
// put the transition class back
$targetElem.addClass('has-transition');
// change the property
$targetElem.css('margin-left', 50);然而,這個執行無法奏效。所有改變都被快取,只在程式碼塊末尾加以執行。我們需要的是強制性的重排,我們可以通過以下更改加以實現:
// remove the transition class
$(this).removeClass('has-transition');
// change the property
$(this).css('margin-left', 100);
// trigger a forced reflow, so that changes in a class/property get applied immediately
$(this)[0].offsetHeight; // an example, other properties would work, too
// put the transition class back
$(this).addClass('has-transition');
// change the property
$(this).css('margin-left', 50);現在程式碼如預期那樣執行了。
有關效能優化的實際建議
總結現有的資料,我提出以下建議:
建立有效的HTML和CSS檔案,不要忘記指明文件的編碼方式。樣式應該包含在標籤內,指令碼程式碼則應該加在標籤末端。
儘量簡化和優化CSS選擇器(這種優化方式幾乎被使用CSS前處理器的開發者統一忽視了)將巢狀程度保持在最低水平。以下是CSS選擇器的效能排名(從最快者開始):
1、識別器:#id
2、類:.class
3、標籤:div
4、相鄰兄弟選擇器:a + i
5、父類選擇器:ul> li
6、通用選擇器:*
7、屬性選擇:input[type=”text”]
8、偽類和偽元素:a:hover
div * {...} // bad
.list li {...} // bad
.list-item {...} // good在你的指令碼程式碼中,儘可能減少DOM操作。快取所有東西,包括元素屬性以及物件(如果它們被重用的話)。當進行復雜的操作時,使用“孤立”元素會更好,之後可以將其加到DOM中(所謂“孤立”元素是與DOM脫離,僅儲存在記憶體中的元素)。
如果你使用jQuery來選擇元素,請遵從jQuery選擇器最佳實踐方案。
為了改變元素的樣式,修改“類”的屬性是奏效的方法之一。執行這一改變時,處在DOM渲染樹的位置越深越好(這還有助於將邏輯與表象脫離)。
儘量只給位置絕對或者固定的元素新增動畫效果。
在使用滾動時禁用複雜的懸停動效(比如,在中新增一個額外的不懸停類)
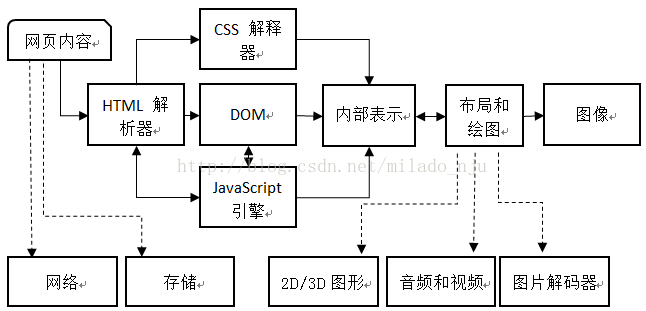
瞭解模組之後,下面就是這些模組如何組織以達成渲染過程的。一般地,一個典型的渲染過程下圖所示,這是渲染引擎的核心過程,一切都是圍繞著它來的。
下面逐個從左至右來解釋上圖中的這一過程。這一過程的先後關係由圖中的實線箭頭表示。左上角開始,首先是網頁內容,送到HTML直譯器。HTML直譯器在解釋它後形成DOM樹,中間如果遇到JavaScript程式碼則交給JavaScript引擎去處理。如果頁面包含CSS,則交給CSS直譯器去解析。當DOM建立的時候,接受來自CSS解釋的樣式資訊,構建一個新的內部繪圖模型。該模型由佈局模組計算模型內部的各個元素的位置和大小資訊,最後由繪圖模組完成從該模型到影象的繪製。
最後解釋圖中虛線箭頭的指向含義。它們表示在渲染過程中,每個階段可能使用到的其他模組。在網頁內容的下載中,需要使用到網路和儲存,這個是顯而易見地。但計算佈局和繪圖的時候,需要使用2D/3D的圖形模組,同時因為要生成最後的視覺化結果,這時候需要開始解碼音訊視訊和圖片,同其它內容一起繪製到最後的影象中。
在渲染完成之後,使用者可能需要跟渲染的結果進行互動,或者網頁自身有動畫,一般而言,這會持續的重新渲染過程。這個過程跟上面類似,不再贅述。