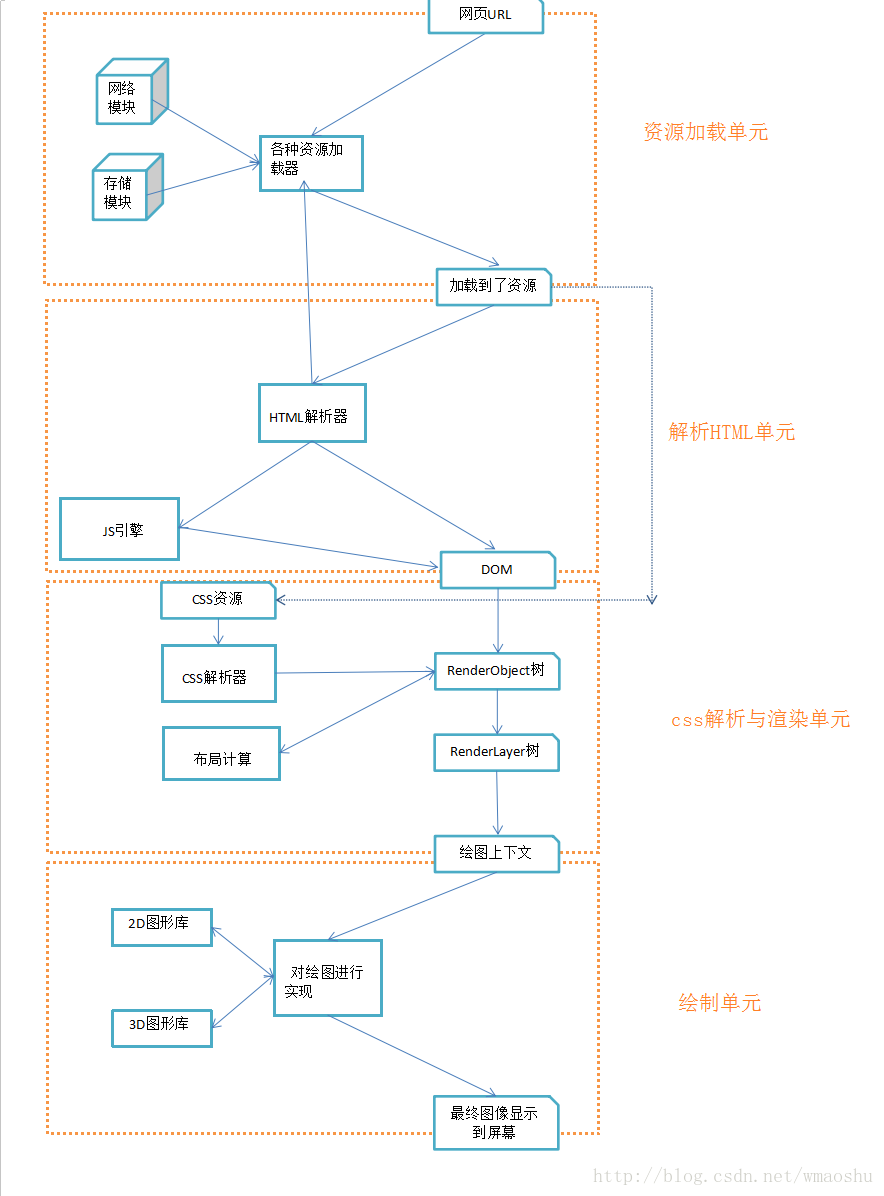
webkit網頁渲染過程
資源載入單元:
當用戶從位址列輸入URL地址的時候,發起了一個資源請求,這個請求就會通知各種資源載入器,在資源載入過程中用到了瀏覽器提供的網路功能(比如:建立連線等)和儲存功能(cached等)。最終從網路中或者從本地快取中得到要獲得的資源。
其實這一部分牽扯到http知識網路知識等,《http權威指南》《計算機網路》可能會對這一部分理解有幫助。(好吧這個寒假哏了他們)
解析HTML單元:
在資源載入單元中獲得了要載入的資源之後比如一個網頁,會將這個內容交給html解析器,開始對html檔案從上到下進行解析。如果遇到css程式碼,那麼就會交給css解析器,但是不會立即與html解析過程非同步執行,而是等到html解析完DOM樹之後才會解析css,對於外部的css檔案,載入可以是與html解析過程是非同步的但是執行必須在DOM樹構建之後(這個是yy的具體css解析是否能在DOM建立之後還有待考證)。如果遇到js程式碼,那麼會將js程式碼交給js引擎進行處理,在外部js載入和處理過程中除了顯示的宣告非同步載入之外其他與html解析是同步的,所以,js程式碼的載入和解析會阻塞DOM樹的構建程序。
並且值得注意的是,當HTML程式碼中遇到要請求外部資源的時候比如請求css檔案js檔案或者圖片的話會再一次呼叫上個單元中的各種資源載入器進行資源的載入,這種載入可能對HTML解析器產生阻塞。當DOM生成之後會觸發onload事件,當各個資源載入完了之後會觸發DOMcontent事件。
css解析器與渲染單元:
將上個模組或者資源載入單元中得到的css檔案通過css載入器進行處理最終形成內部表示結構。
在渲染過程中會將DOM樹先構建成RenderObject樹,在這一過程中,會將css檔案的樣式對應的新增到每一個元素節點上,在這一過程中,可能還會伴隨遞迴的佈局計算。在生成RenderObject樹的過程中,根據元素的型別或者某些特殊的樣式,會將某些節點看做是一層,即將這些節點繪製成RenderLayout樹,最終會形成一個或者多個繪圖層次上下文。
繪製單元:
這一過程主要是將上一個單元形成的繪圖上下文(也就是抽象的一些資料結構)在這一單元內轉變成實打實的影象。
在這個過程中,將會處理繪圖上下文,其中用到2D影象庫或者3D影象庫中的GPU渲染和加速機制。最終形成的影象顯示到瀏覽器視口中。