WebKit開發實戰(一):在WPF中使用WebKit控制元件(含示例程式碼)
WebKit 是一個開源的瀏覽器引擎,可以用於程式內建瀏覽器的開發。開發時,需要將WebKit的相關檔案都拷貝至專案檔案,方便程式設計時呼叫,實現WebKit的功能。
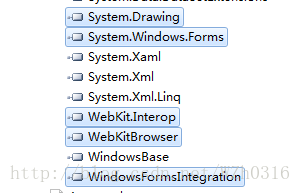
在WPF中使用WebKit時,需要新增以下引用。
新增好引用後,就可以在WPF中使用WebKit控制元件了。使用時一般有兩種方法,一種是直接在MainWindow.xaml檔案的介面佈局中新增WebKit控制元件。由於WebKit控制元件原生支援WinForm而非WPF,所以需要在WinFormsHost控制元件之上新增WebKit控制元件,才能使控制元件生效。
新增控制元件引用:
xmlns:wfi="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:wf="clr-namespace:WebKit;assembly=WebKitBrowser"
新增WebKit控制元件:
<Grid Grid.Row="0" x:Name="grdViewerHost">
<WindowsFormsHost>
<wf:WebKitBrowser x:Name="Viewer"></wf:WebKitBrowser>
</WindowsFormsHost>
</Grid>
這樣在繪製主窗體時,就可以直接呼叫WebKitBrowser物件了:
public MainWindow()
{
InitializeComponent();
this.Loaded+= new RoutedEventHandler(MainWindow_Loaded);
this.Closing+= new System.ComponentModel.CancelEventHandler(MainWindow_Closing);
}
private void MainWindow_Loaded(object sender, RoutedEventArgse)
{
Viewer.DocumentText = "";
}
另一種是編寫程式碼,在程式啟動後,繪製主窗體時新增WebKit控制元件。
在MainWindow.xaml檔案添加布局:
<Grid Grid.Row="0" x:Name="grdBrowserHost"/>
在MainWindow_Loaded函式繪製控制元件:
webKitBrowser = new WebKit.WebKitBrowser();
webKitBrowser.BackColor= System.Drawing.Color.White;
webKitBrowser.Name ="webKitBrowser1";
webKitBrowser.TabIndex= 0;
System.Windows.Forms.Integration.WindowsFormsHost host = newSystem.Windows.Forms.Integration.WindowsFormsHost();
host.Child =webKitBrowser;
grdBrowserHost.Children.Add(host);