【Angular】——封裝併發布元件
阿新 • • 發佈:2019-01-06
一、封裝元件
作為入門,這是一個非常簡單的demo,但核心的接收使用者的輸入@Input(),以及返回資料給使用者@Output()都實現了,所以有一定的借鑑意義。
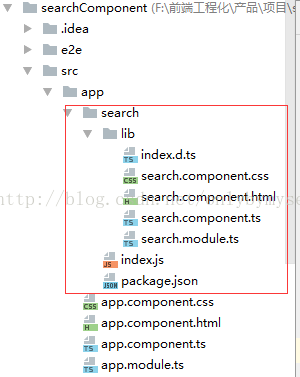
目錄結構:(部分目錄不是框架中自動生成,二是後期新增,按照步驟進行即可。)
具體程式碼:
html:(search.component.html)
ts:(search.component.ts)<input type="text" class="form-control" #info placeholder="{{information}}" > <button type="button" class="btn btn-default" (click)="query(info.value);">查詢</button> css:(search.component.css) .form-control{ float: left; width: 70%; } .btn btn-default{ background-color: #41ABE9; }
解釋:@Input,接收資訊。如information可以接收Html中的{{information}}的值import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core'; @Component({ selector: 'app-search', templateUrl: './search.component.html', styleUrls: ['./search.component.css'] }) export class SearchComponent implements OnInit { @Input() information: string; @Input() url: string; dataUrl: string; @Output() editData = new EventEmitter<any>(); constructor() { } ngOnInit() { } query(info: string) { this.dataUrl = this.url + '/' + info; this.editData.emit(this.dataUrl); } }
@Output是輸出。即引用元件化的人可以拿到editData的返回值。
module:(search.module.ts)
import {SearchComponent} from './search.component' ; import {CommonModule} from '@angular/common'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { HttpModule } from '@angular/http'; @NgModule({ declarations: [ SearchComponent ], imports: [ CommonModule, FormsModule, HttpModule, ], providers: [], exports: [SearchComponent], }) export class SearchModule { }
至此元件完成,可以通過在app.component.html中引入如下看看效果:
<h1>
{{information}}
{{dataUrl}}
</h1>
<div style="width: 300px;padding-left: 5px">
<app-search [information]="information" [url]="url" (editData)="query($event)"></app-search>
</div>對應app.component.ts中需要定義:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '輸入班級名稱';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
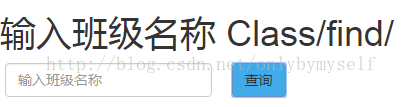
}點選查詢後效果如:
二、釋出,供大家引用
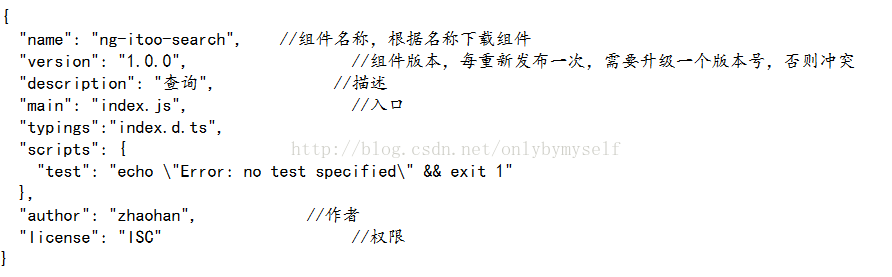
2、手動或者命令建立package.json檔案
內容包括:
3、手動或命令建立index.js檔案
在新增內容前,我們調整元件的目錄結構,如最上圖所示,這是規範的目錄結構,調整好後,新增index.js內容:
export * from './lib/search.module';4、手動或命令建立index.d.ts檔案
export {SearchModule} from './search.module';5、Ctrl+Shift+右擊(在search元件目錄下)
執行:npm login
輸入賬號、密碼、郵箱
登入成功後:執行npm publish
至此釋出完成。
三、引用者呼叫:
1、Ctrl+Shift+右擊(專案根目錄)
cnpm install ng-itoo-search
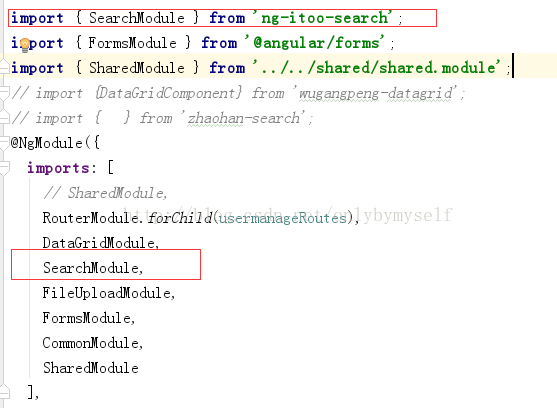
2、引入到專案中
自己的Module中
3、自己的Html中:
<app-search [information]="information" [url]="url " (editData)="query($event)"></app-search>注意:
框中的url和ts中保持一致即可,並非必須寫url,自己定義。
OK,現在完整的一個元件就開發、釋出完成了。這樣就可以讓其他開發人員引用了。通過這樣的封裝,既可以實現程式碼的複用,又會減少專案打包的體積......是Angular的一大優點。