jquery滑鼠滾動數字增加外掛---countUp.js
阿新 • • 發佈:2019-01-06
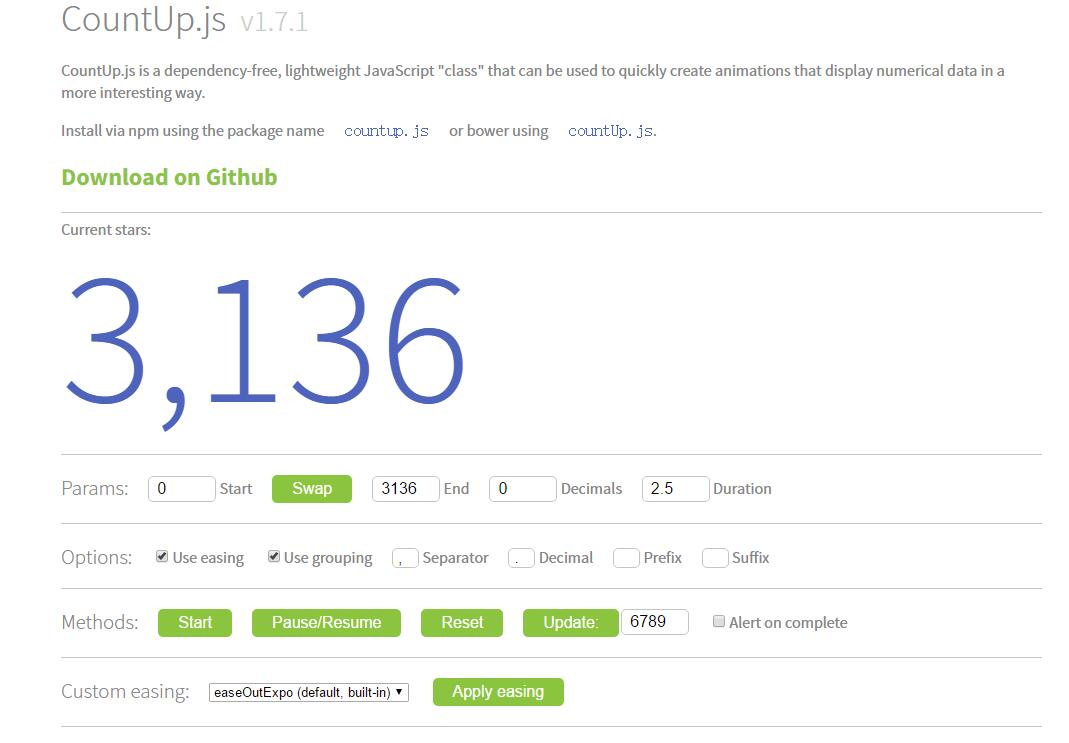
CountUp.js 無依賴的、輕量級的 JavaScript 類,可以用來快速建立以一種更有趣的動畫方式顯示數值資料。儘管它的名字叫 countUp,但其實可以在兩個方向進行變化,這是根據你傳遞的 startVal 和 endVal 引數判斷的。

可配置的引數:
target = 目標元素的 ID;
startVal = 開始值;
endVal = 結束值;
decimals = 小數位數,預設值是0;
duration = 動畫延遲秒數,預設值是2;使用示例:
var demo = new countUp("myTargetElement", 24.02, 94.62, 2 部分程式碼
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="countUp.min.js"></script>
<script type="text/javascript">
var options = {
useEasing : true,
useGrouping : true 當然,實際使用中得加上滾動條判斷,記得先引用jquery
$(window).scroll(function(){
if($(window).scrollTop()>=600){
demo.start();
demo2.start();
demo3.start();
}
})例子效果:

如需程式碼,掃碼入群: