webpack中網頁背景圖片url-loader的使用

安裝![]()
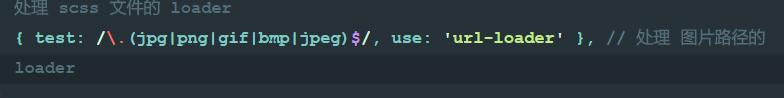
配置規則

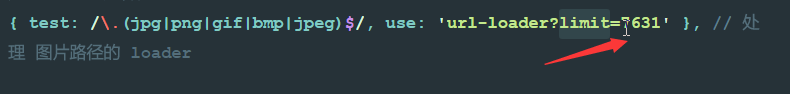
有時候大的圖片不希望設定base64編碼,這時需要設定limit屬性等於或者大於給定值就不進行編碼

如果不想讓圖片的名字變為雜湊值
![]()
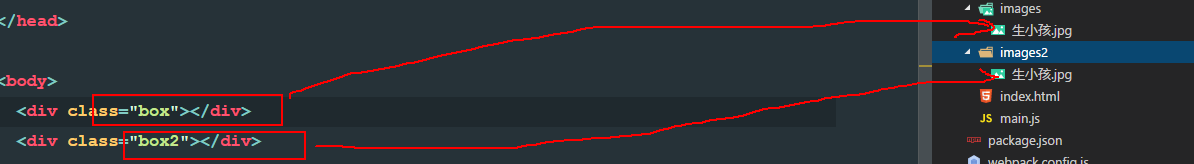
假如:引入相同名稱的圖片

結果會出現兩張一樣的圖片,因為後來者替換
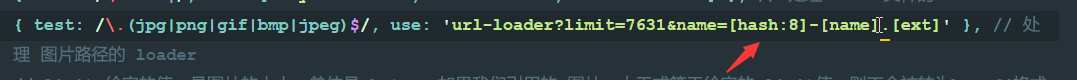
解決辦法:名字前面加雜湊值,最長32位。這裡是8位。

相關推薦
webpack中網頁背景圖片url-loader的使用
安裝 配置規則 有時候大的圖片不希望設定base64編碼,這時需要設定limit屬性等於或者大於給定值就不進行編碼 如果不想讓圖片的名字變為雜湊值 假如:引入相同名稱的圖片 結果會出現兩張一樣的圖片,因為後來者替換 解決辦法:名
Cocos2d-x優化中關於背景圖片優化
指針 text .cpp 互動出版網 沒有 tde white 實現 origin 因為背景圖片長時間在場景中保存,並且圖片非常多,我們能夠對其進行一些優化。我們通過例如以下幾個方面考慮優化:1、不要Alpha通道背景圖片的特點是不須要透明的,所以紋理格式能夠採用不帶有A
CSS網頁背景圖片等比例占滿整個頁面的解決方案
100% 放大縮小 所有 功能 cnblogs 高度 圖片 版本 class 想做一個個人展示類的網站首頁,用整張圖片來當背景,瀏覽器窗口放大縮小時背景圖片不會變形,需要用到分層來實現其他功能,就用DIV來實現了 #bodycontainer { width:10
vue-cil和webpack中本地靜態圖片的路徑問題解決方案
自然 ets 添加 pack webp req 處理方法 提取 個人 1 本地圖片動態綁定img的src屬性 一般我們在html中或者vue組件文件中引用圖片是這樣,這是不需要做特別處理的 我們將圖片放入assets中或者重新建立個文件夾img什麽的都可以,隨意~
HTML中使背景圖片自適應瀏覽器大小
pub 拉伸 htm char html back 圖片 title tran 1、圖片不夠大,又background屬性不能拉伸圖片; 2、只能用個div,把其z-index值設為負,並使這個div大小為整個body大小,在div裏用<img> 3、b
html 網頁背景圖片根據屏幕大小CSS自動縮放
val apple back clas 交互 dde fun 效果 而且 https://blog.csdn.net/coslay/article/details/47109281 騰訊微博和QQ空間的登錄背景圖片是根據訪客的屏幕大小自動縮放的,但是好像是用JQuery代碼
Vue專案中設定背景圖片方法
例如css樣式 background:url("../../assets/head.jpg"); 1、在data中定義如下: export default { name: 'productdetailspage', data() { return { n
JSP網頁背景圖片自適應
css檔案中加入 body{ background-image:url(image/beijing3.jpg); /*圖片地址*/ background-origin:content; /
Vue專案中設定背景圖片
在Vue專案開發中我們經常要向頁面中新增背景圖片,可是當我們在樣式中添加了背景圖片後,編譯打包後,配置到伺服器上時,由於路徑解析的問題,圖片並不能夠正確的顯示出來,如下CSS樣式: background:url("../../assets/head.jpg")
Android studio2.0在app中設定背景圖片及新增圖片資源
我還處於摸索階段,也是在慢慢倒騰,持續更新,希望能幫助到有需要的人 首先將需要的圖片轉成png格式(png格式的圖片顏色過渡平滑且支援透明度),牆紙或啟動畫面的圖片資源儲存為jpg格式。 將圖片儲存到相應的工程之下,不要放錯了。 某工程/app/src/m
4、Swing在JPanel中新增背景圖片方法
1 package com.tntxia.commonswing.panel; 2 3 import java.awt.*; 4 import javax.swing.JPanel; 5 6 /** 7 * 有背景圖片的Panel類 8 * @author t
div中新增背景圖片及居中顯示
1、div元素的居中需要設定對應的寬度及左邊邊界的寬度, margin後的引數可以是兩個或者四個,兩個時指的是上下、左右邊界的寬度,四個時指的是上、右、下,左的邊界寬度; 2、使用background-image將圖片新增為背景; 3、使用background-repeat
Html設定網頁背景圖片
為網頁新增背景圖片可以襯托網頁的顯示效果,從而取得更好的視覺效果。背景圖片的選擇不僅要注意好看,而且還要注意不能喧賓奪主,影響網頁內容的閱讀。通常使用深色的背景圖片配合淺色的文字,或者淺色的背景圖片配合深色的文字。background屬性用來設定網頁的背景圖片。 基本語法
空div中設定背景圖片(不設定div高度和寬度)
css: body{margin:0px;font-size:18px;} #container{position:absolute;background-image:url(images/2.jpg);background-repeat:no-repeat;width:1
網頁背景圖片拉伸效果
弄了很久才發現原來background-image的大小不會隨視窗大小變化,也不會有自動拉伸的效果的。。 然後弄了半天還是用js控制的,網上查的程式碼加上自己寫的,混搭。。然後成功了。。 很明顯是瞎貓碰死耗子。。最近放假比較懶,所以沒有仔細鑽研了。。QQ空間的背景圖片控制也
css 中的背景圖片小技巧和存在的坑
本文轉載於:猿2048網站➜css 中的背景圖片小技巧和存在的坑 body 的背景圖設定 第一種 :這種情況下背
Webpack打包圖片檔案-url-loader
一,前言 上一篇介紹了webpack使用css-loader和style-loader打包css檔案 這篇介紹Webpack打包圖片檔案,方法和css檔案相似,也是使用loader實現 之前說過Webpack只能處理js和Json格式的檔案,所以css,圖片這
webpack之圖片引入-增強的file-loader:url-loader
前言: 本文介紹了url-loader(增強的file-loader); url-loader作用:根據需求選擇性的把某些小圖片編碼成base64格式寫進頁面;從而減少伺服器請求。優化效能。 url-loader解決的問題: 如果圖片較多,會發很多http請求,會降低頁
webpack教程--08使用url-loader引入圖片
增強的file-loader:url-loader 將圖片編碼成另外的格式(base64) 如果圖片比較小可以用這種方式,過大的話還是打包成圖片 --------------------------------------------------------------
網頁設計中利用CSS實現背景圖片平鋪的技巧
我們在進行網站的設計製作過程中,使用css來針對背景圖片進行設定,其實就與傳統的做法一樣十分簡單方便。不過,相對於傳統的一些操作方式,css可以提供更多的可控選項,我們先了解一下一引起最基本的設定圖片的方法。 css程式碼如下: #content { border:1
