webpack之圖片引入-增強的file-loader:url-loader
前言:
- 本文介紹了url-loader(增強的file-loader);
- url-loader作用:根據需求選擇性的把某些小圖片編碼成base64格式寫進頁面;從而減少伺服器請求。優化效能。
url-loader解決的問題:
如果圖片較多,會發很多http請求,會降低頁面效能。url-loader會將引入的圖片編碼,生成dataURl。相當於把圖片資料翻譯成一串字元。再把這串字元打包到檔案中,最終只需要引入這個檔案就能訪問圖片了。當然,如果圖片較大,編碼會消耗效能。因此url-loader提供了一個limit引數,小於limit位元組的檔案會被轉為DataURl,大於limit的還會使用file-loader進行copy。
url-loader和file-loader是什麼關係呢?
簡答地說,url-loader封裝了file-loader。url-loader不依賴於file-loader,即使用url-loader時,只需要安裝url-loader即可,不需要安裝file-loader,因為url-loader內建了file-loader。
通過上面的介紹,我們可以看到,url-loader工作分兩種情況:
1.檔案大小小於limit引數,url-loader將會把檔案轉為DataURL;
2.檔案大小大於limit,url-loader會呼叫file-loader進行處理,引數也會直接傳給file-loader。因此我們只需要安裝url-loader即可。
正文:
url-loader可以看作是增強版的file-loader。
url-loader把圖片編碼成base64格式寫進頁面,從而減少伺服器請求。
安裝url-loader
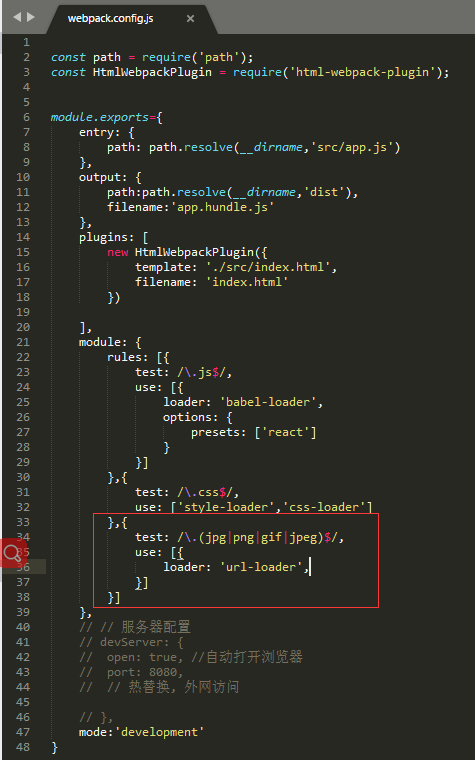
npm i -D url-loader配置webapck.config.js
執行 npm run build
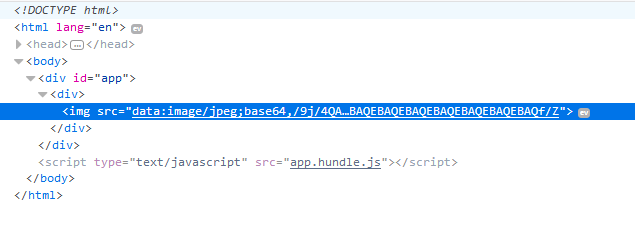
在dist目錄下面找到build成功的index.html頁面。在瀏覽器的控制檯中可以看到圖片以base64的格式載入進頁面。
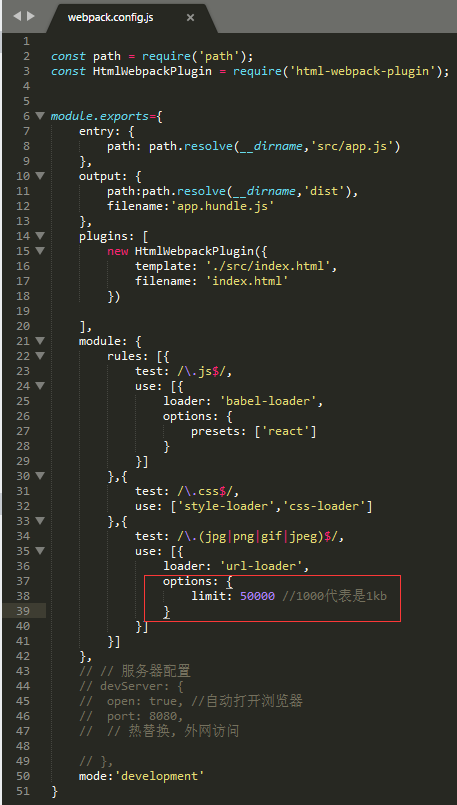
現在我們做一些優化,如果圖片大小小於50kb則以base64的格式載入,否則以圖片地址方式載入。