微信小程式引入echart圖表
阿新 • • 發佈:2019-01-06
微信小程式引入echart圖表
ECharts 和微信小程式官方團隊合作,提供了 ECharts 的微信小程式版本,ECharts圖表技術在國內應該是最好的了,能結合到小程式應用真的是極好。
準備:小程式開發環境,下載ECharts元件,gitHub地址:ecomfe/echarts-for-weixin
要求小程式基礎庫:1.9.91(基本不用考慮版本相容問題)
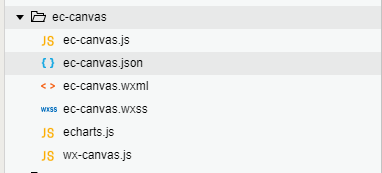
操作過程:把 ec-canvas拷貝到專案根目錄。
ec-canvas拷貝到專案根目錄。
對應頁面json檔案引入元件:
{ "navigationBarTitleText": "客戶報表", "usingComponents": { "ec-canvas": "../../ec-canvas/ec-canvas" } }
對應頁面js檔案:
import * as echarts from '../../ec-canvas/echarts'; const app = getApp(); var list = [] var list1 = [] function initChart(canvas, width, height) { const chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart); var option = { tooltip: { trigger: 'axis' }, legend: { data: ['客戶'] }, grid: { left: '1%', right: '30rpx', bottom: '1%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: list, name: '月份', nameGap: 2, axisLabel: { interval: 0 } }, yAxis: { type: 'value', name:'數量' }, series: [ { name: '客戶', type: 'line', stack: '總量', data: list1 } ] }; chart.setOption(option); return chart; } Page({ data: { ec: { onInit: initChart } } })
對應頁面wxml檔案:
<view class="recommend_hot_box">
<ec-canvas id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}">
</ec-canvas>
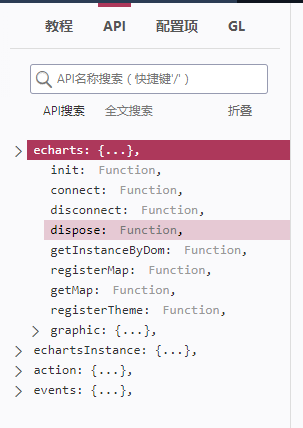
</view>至此,ECharts圖表設定成功,option物件資訊可以根據ECharts提供的文件進行設定,非常多。

文件一層層對應,很清晰,需要設定什麼就找相應的設定即可,option的設定和網頁都是一致的。
在開發的過程中,我需要線型圖表可以在小程式左右滑動,一屏裝不下,demo提供了不阻塞滑動,但只有開發工具上可以滑動,放到真機就不能滑動了,這個有點尷尬。有哪位大神解決這個圖表真機上可以滑動的告知一下(抱拳)
ECharts小程式示例
