黃金分割在介面設計中的應用
前言
概念
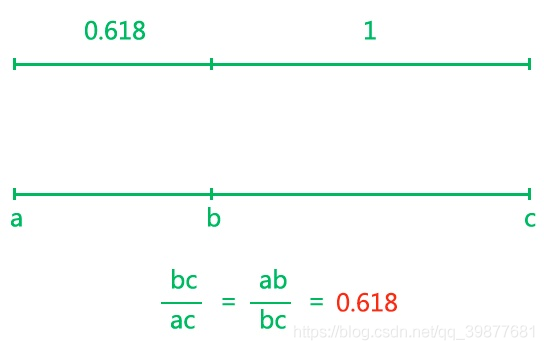
「有一條線條,我們從中切一段,如果左邊是0.618比例,右邊是1比例。」如果符合這樣的左右比例我們稱之為黃金分割比。那麼中間切割的位置就是我們黃金分割線的位置。

黃金分割線是指將整體一分為二,較大部分與整體部分的比值,等於較小部分與較大部分的比值,其比值約為0.618。0.618這個比例被公認為是最能引起美感的比例。
應用
運用黃金分割線構圖
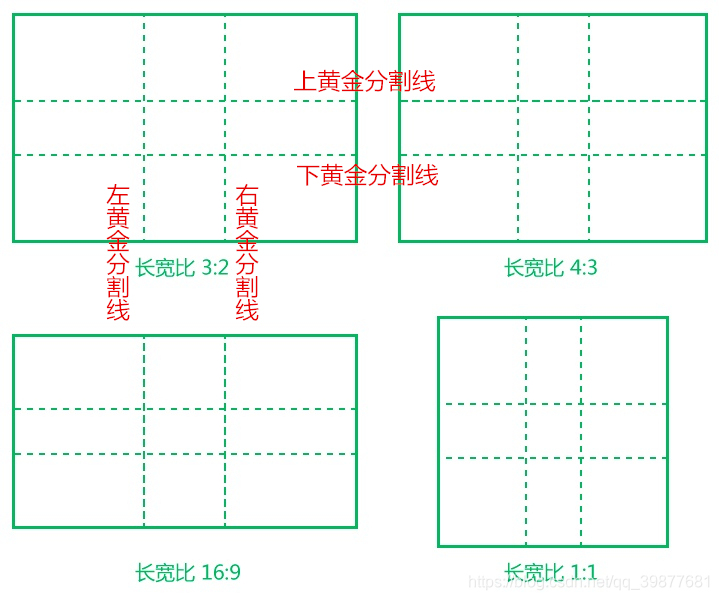
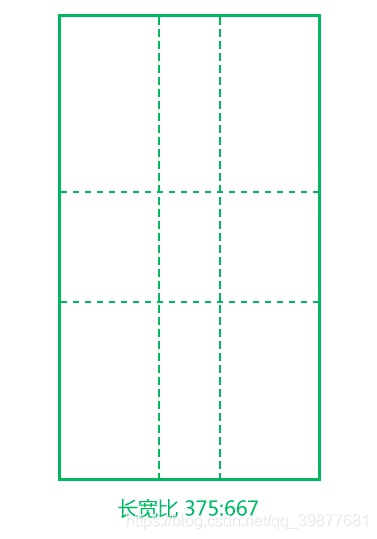
畫面長寬比不同,黃金分割線位置也不同。不同長寬比的畫面我們按照0.618:1的比例,一個畫面可以切割出4條黃金分割線,上黃金分割線/下黃金分割線/左黃金分割線/右黃金分割線。這裡我們列舉常用的長寬比尺寸3:2/4:3/16:9/1:1。

在移動端主流尺寸中,iOS尺寸使用7501334,安卓尺寸使用1080

我們在實際構圖中怎麼利用黃金分割線快速排版?
基本的運用方法:
在構圖中我們經常遇到正方形/長方形等規則的形狀,前期我們把規則的形狀中心放在黃金分割線上,等所有內容新增完成後再分析畫面的重量,微調來平衡畫面。
注意:不是所有的物體都是剛剛好放在黃金分割線上。輪廓化的形狀應該根據形狀的重心來跟黃金分割線重合,而不是中心。例舉一個例項

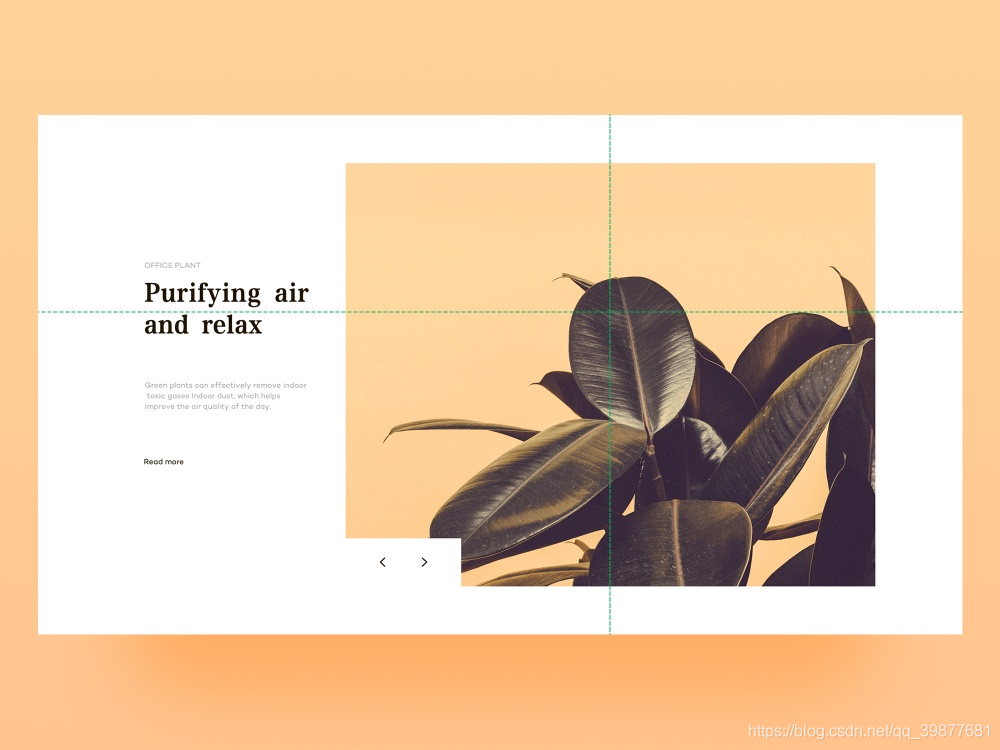
上圖,長方形的圖片是有規律的形狀,我們把它的中心暫時先放在右黃金分割線上,從平衡角度來看還是右邊重,因為我們還沒有把頁面所有元素放進去,等添加了其他元素後,可以根據畫面的平衡感來微調一下就好了。
多條黃金風格線構圖

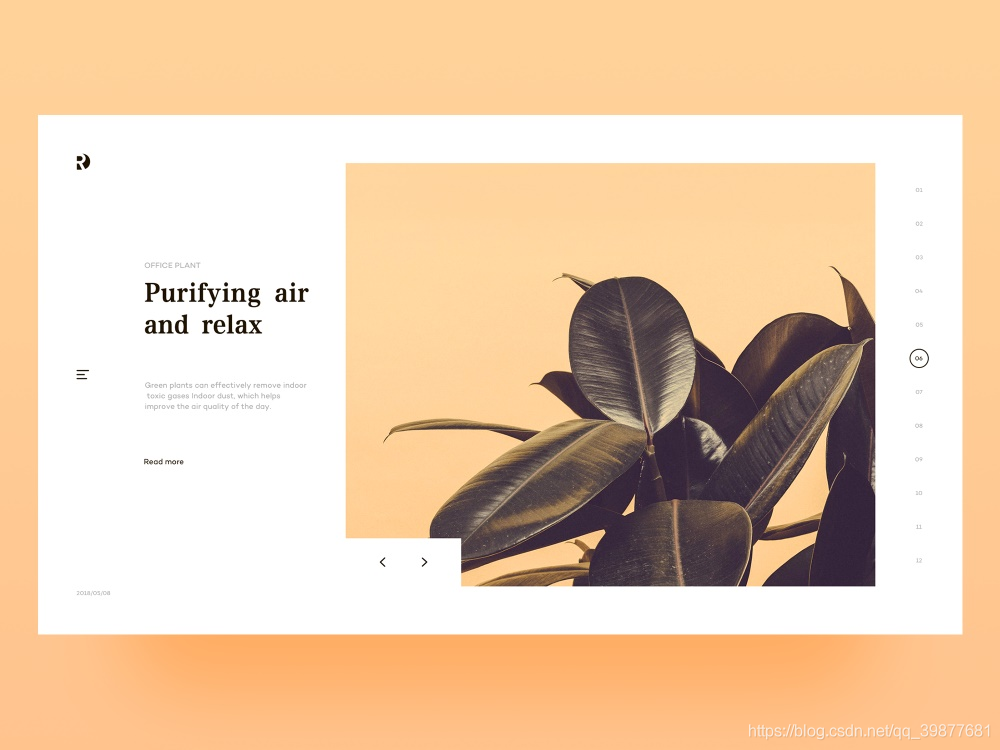
如上圖我們把圖片放在右黃金分割線上,正文大標題放在上黃金分割線上。這樣就搭上兩條黃金分割線了,再加上logo/分類/導航等資訊整個介面就更完整了。(如下圖)

具體選擇哪一條?
1、根據元素選擇
介面設計時要根據元素多少進行選取更合適的黃金分割線。

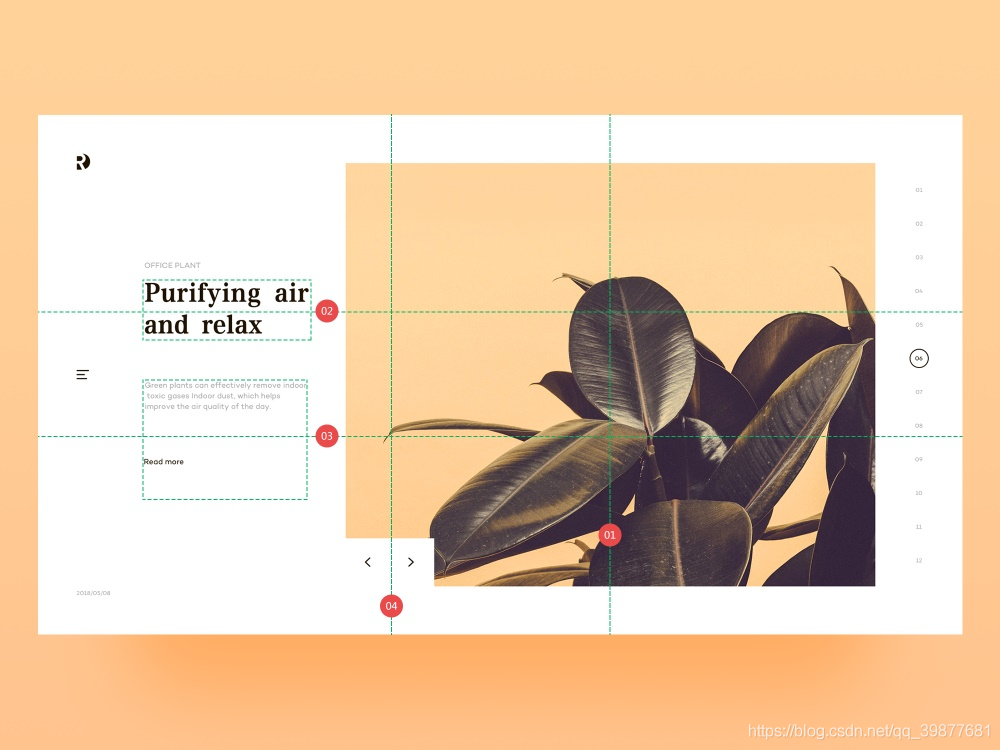
如上圖,最終所有元素都確定後,我們把圖片放右黃金分割線上,正文大標題放在上黃金分割線上,正文跟按鈕的中心放在下黃金分割線上,圖片輪播按鈕的中心放在左黃金分割線上。這樣四條黃金分割線搭上都利用起來。在這基礎之上再去微調相信畫面會更出彩的。
2、根據圖片的色彩、內容選擇
把上下或左右兩條黃金分割線對比一下就能確定參考哪一條黃金分割線了

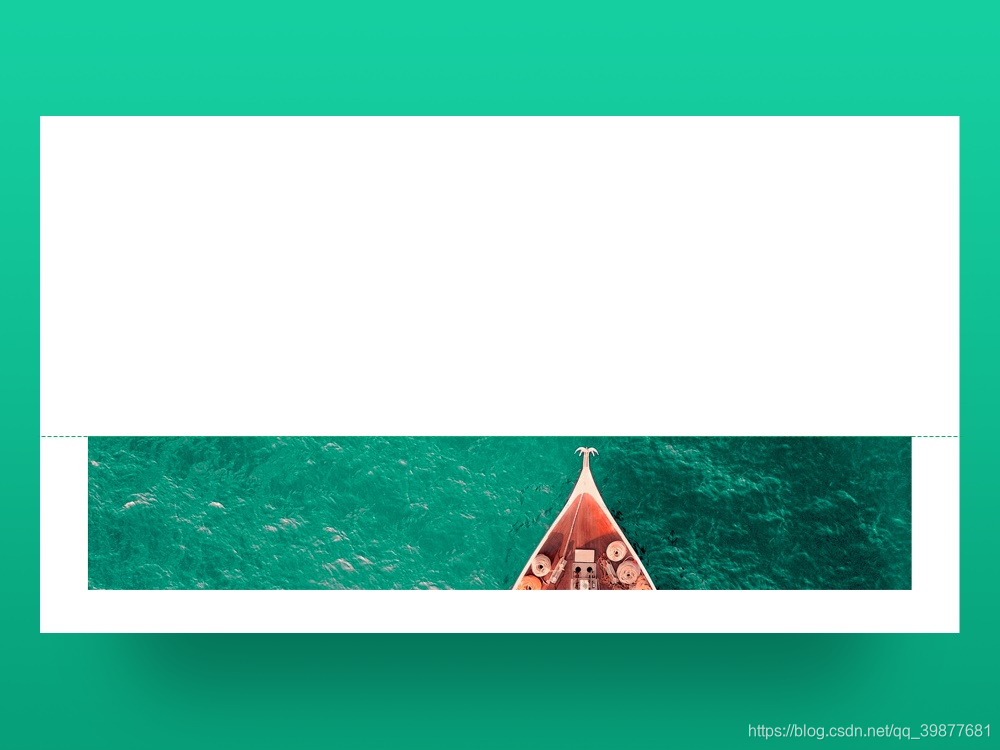
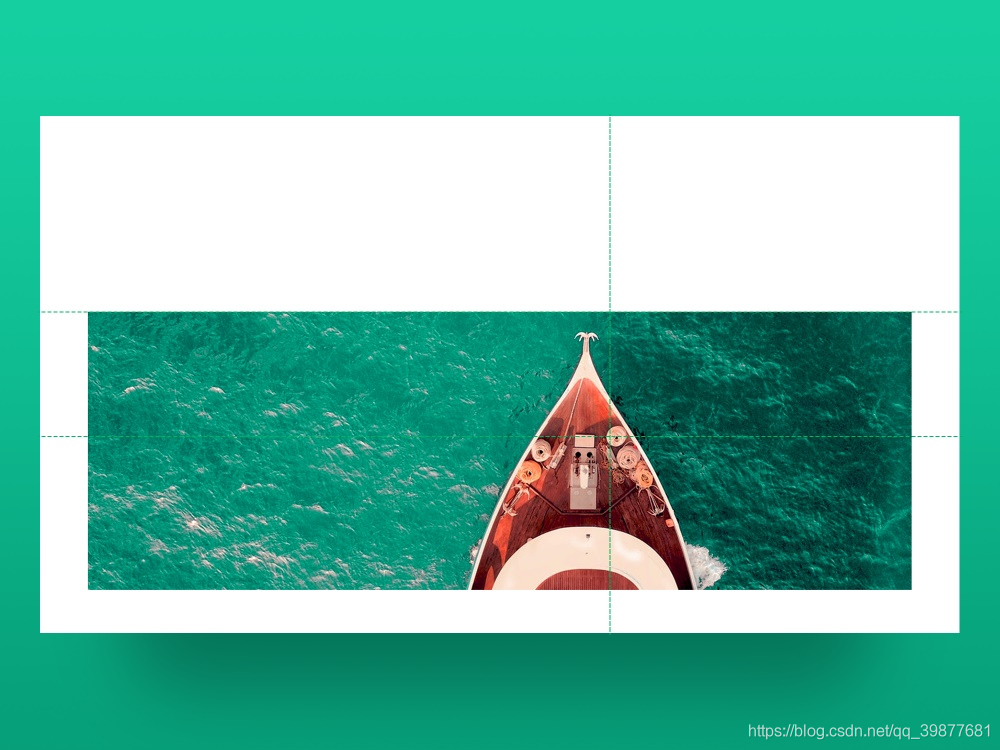
如上圖我們開始把圖片放在下黃金分割線上,上面留了太多空間,圖片的內容展示的也很少,畫面感不夠豐富。

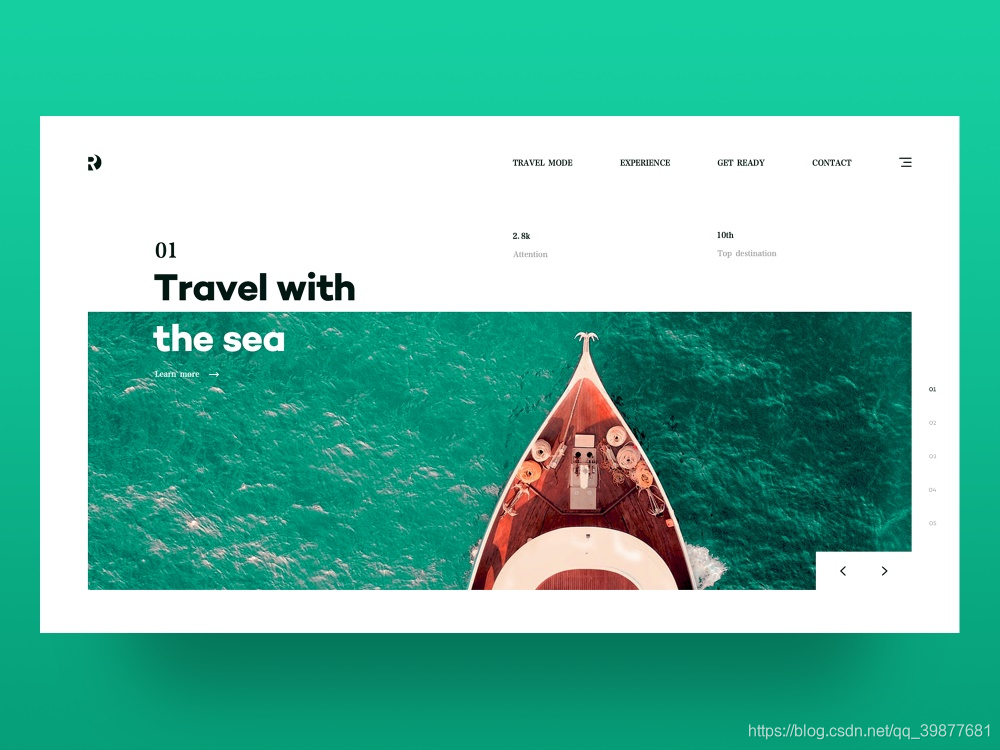
根據畫面的豐富程度,我們把圖片放在靠近上黃金分割線的位置,把圖片中主體的放在靠近右黃金分割線附近。然後再新增內容豐富畫面,我們為畫面新增 logo/資料/導航/分類/按鈕,讓畫面更豐滿。(如下圖)

3、視線的影響
人和動物的視線朝向會影響到它的擺放位置。

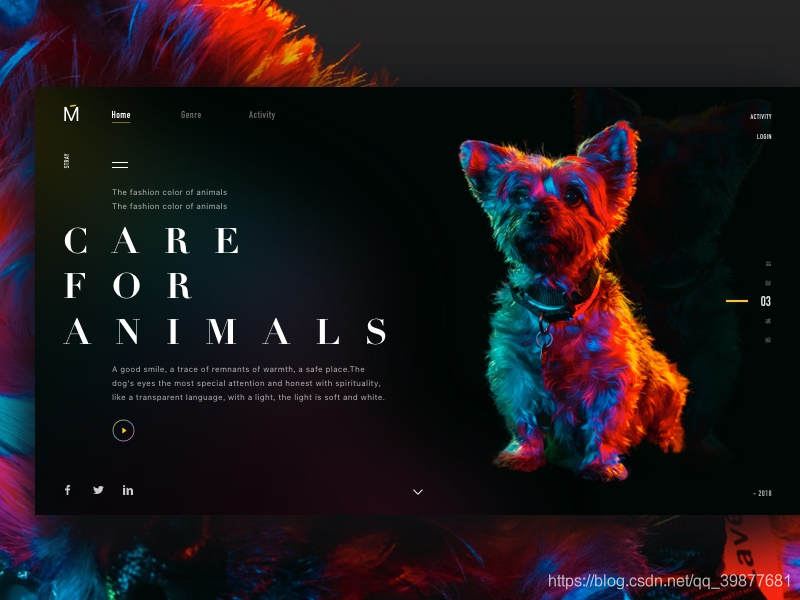
上圖中小狗狗的視覺朝向是左邊,所以我們肯定得把小狗狗放右邊。因為它是一個不規則造型,當遇到不規則造型時我們應該嘗試找到它的重心,正好它整個形態成一條直線,它的重心應該是沿鼻子的往右的一條隱形的線。主體確認好後,我們在加上 logo/標題/正文/導航進行排版,保證畫面平衡進行微調。(如下圖)

簡化的黃金分割線——三等分線
0.618:1的黃金分割線的位置是很好找,所以對於設計師來說,有一種簡化黃金分割線的做法,就是三等分線。
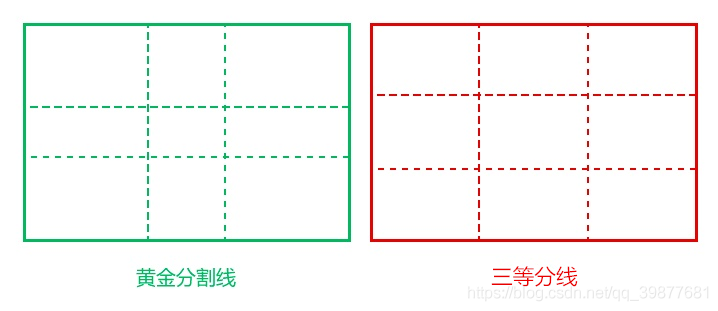
如下圖,左邊是黃金分割線,右邊是三等分線。三等分線就是均勻的把長方形的長和寬切三段,均勻的砍三段,每個方格都是一樣大小。

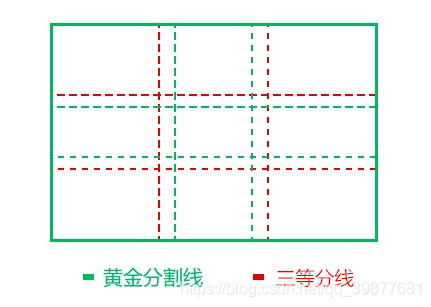
三等分線的位置跟黃金風格線的位置差不了多少,但是黃金分割線比起三分線更靠近中央的位置。


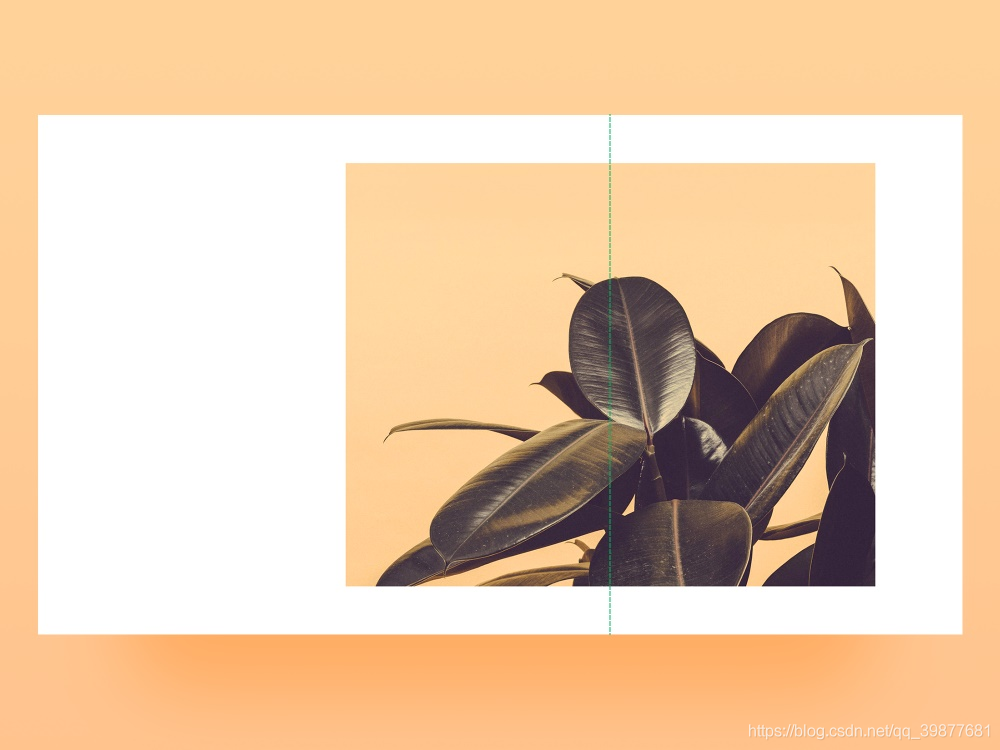
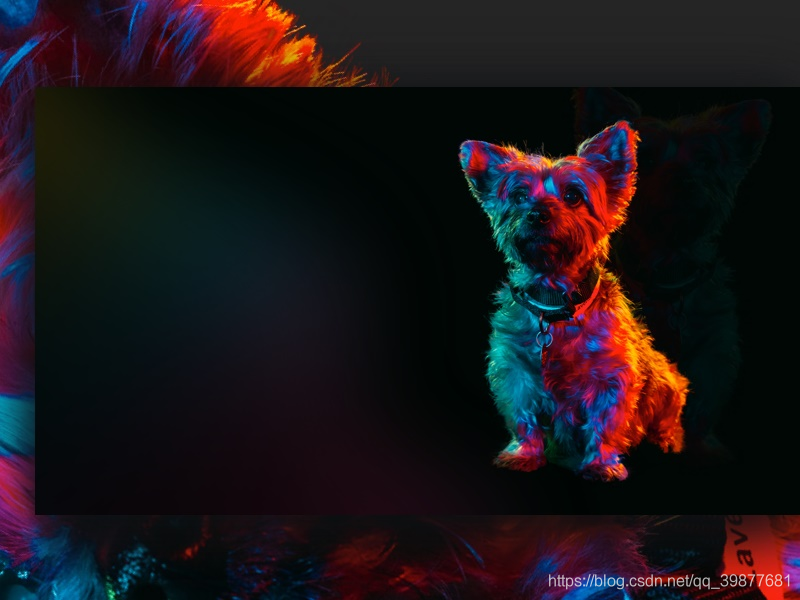
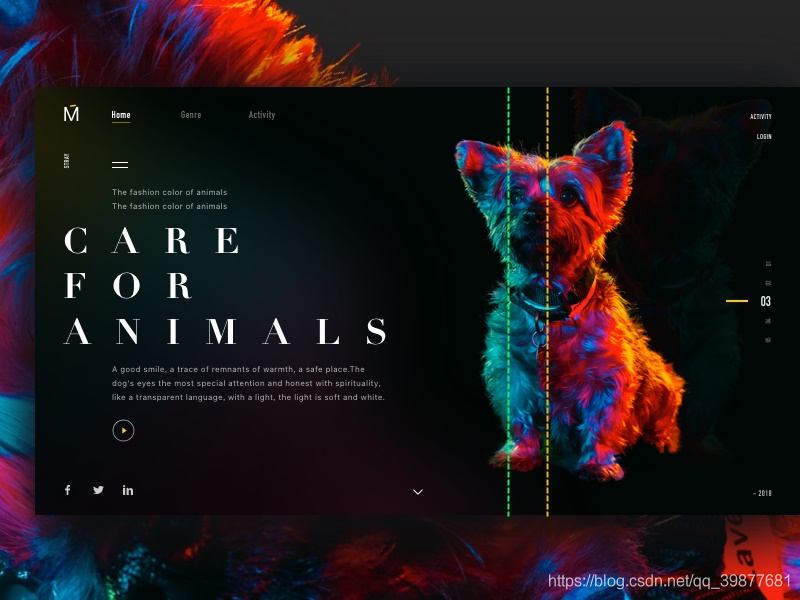
上圖中綠色的虛線是右黃金分割線的位置,黃色的虛線是右三等分線的位置,我們沒有把主體的重心直接放在黃金分割線上,在這個畫面中,因為左右的資訊量很大,給人很重的壓迫感,所以主體如果太靠近左邊就會讓畫面失去平衡,這時候我們就把主體放在了三等分線上。正常情況下,黃金分割線真實所在的位置是三等分線往裡靠一點的位置,主體擺放的位置,應該具體情況具體分析。
黃金分割還不止這麼多的表現形式。它還有一種更復雜的表現形式叫黃金螺旋線。而從黃金螺旋線裡可以推匯出一個黃金興趣點。於是我們就把最佳興趣點和黃金螺旋線都統稱為黃金分割的衍生品。在設計中應該是算比較高階的一種構圖技法了。
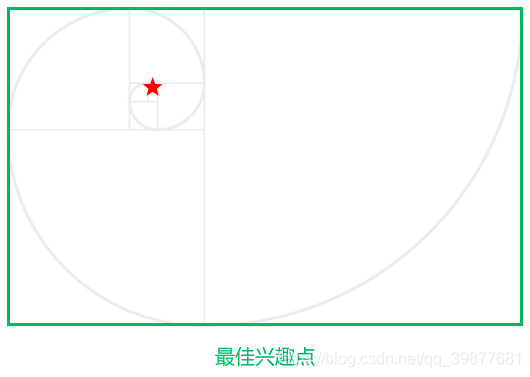
最佳興趣點

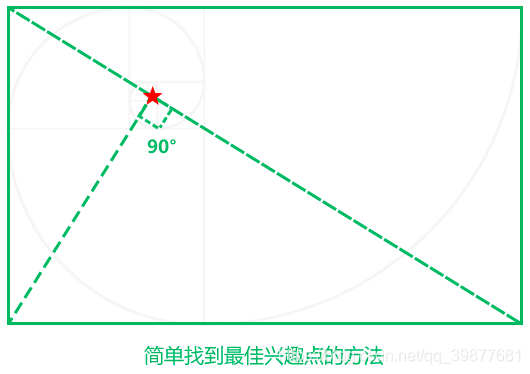
長方形的一條斜線連結起來,另一個頂點畫一條垂直於這條斜線的點基本就是最佳興趣點的位置。(如下圖)

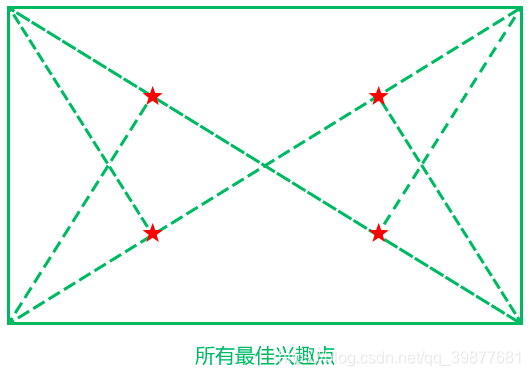
畫面中不止一個最佳興趣點,一個畫面中會有四個興趣點。(如下圖)

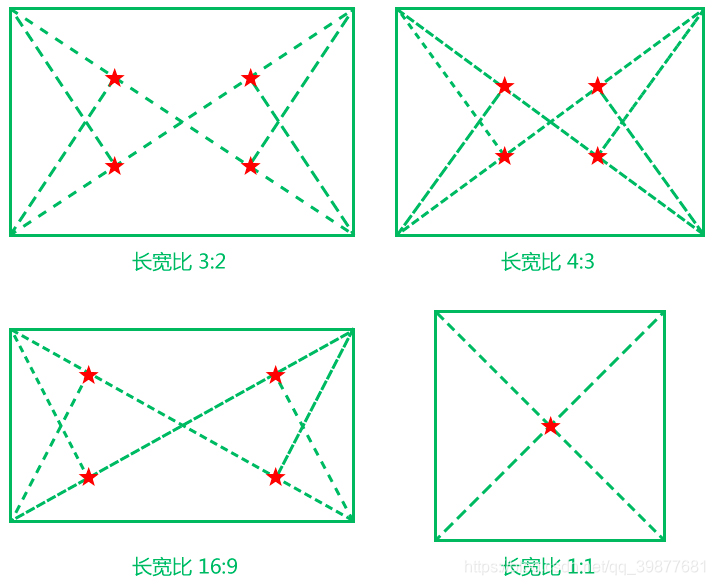
畫面長寬比不同,最佳興趣點的位置也不同。這裡我們列舉常用的長寬比尺寸3:2/4:3/16:9/1:1。(如下圖)

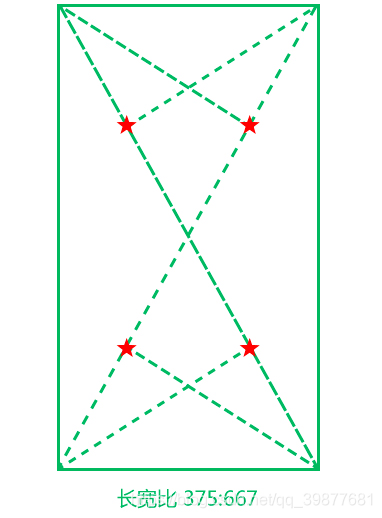
在移動端主流尺寸中,iOS(7501334)尺寸,安卓(10801920)尺寸。同比例於375*667的尺寸。

1、 案例分析
案例1

案例一同樣大小的圖片我們按照兩種方式進行擺放,左邊的圖片我們參考黃金分割線,把人物的眼睛靠近上黃金分割線的位置;右邊的圖片我們把人物的右眼放在了右上的最佳興趣點的位置。然後我們去掉輔助線再對比下(如下圖)

從畫面的飽和度跟視覺引導顯然右邊的整體感覺更飽滿一些。
案例2

把人物右眼放在右上最佳興趣點的位置,正好左前方燈管不規則的物體的重心也恰巧在左上最佳興趣點的位置,這樣就運用了兩個最佳興趣點,畫面更加豐富起來。加上直播平臺元素整個介面(如下圖)

案例3

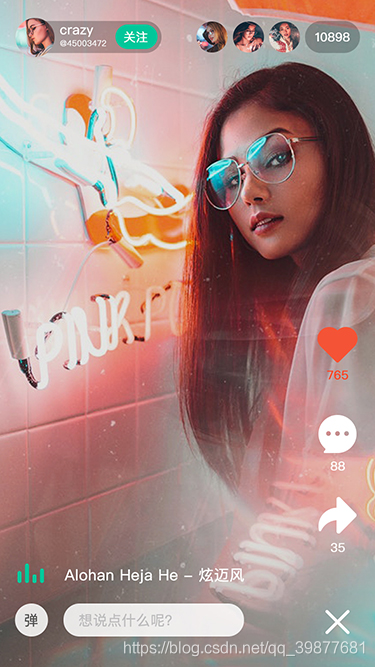
畫面中人物的睫毛放在右上最佳興趣點的位置,剛看到畫面的時候我們第一眼會被美美的胸部所吸引,但是我們眼神會順勢往右上看到美女的睫毛。是的因為我們把它放在了最佳興趣點的位置,不會因為它佔的面積很小而被忽略。這個案例其實最具代表性。
注意:

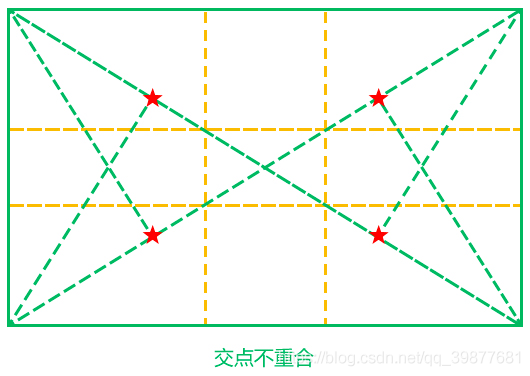
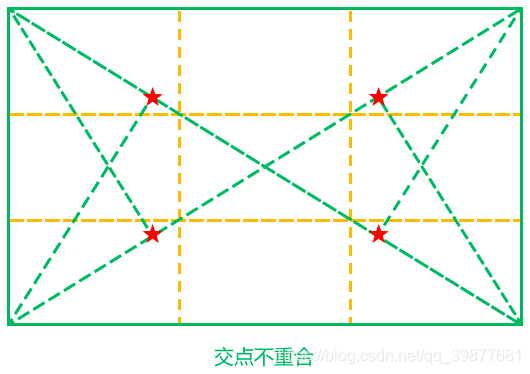
最佳興趣點和黃金分割線交點是不重合的,黃金分割線的交叉點比最佳興趣點更靠近畫面中心。

最佳興趣點和三等分線交點也是不重合,最佳興趣點比三等分線還要更外一點。
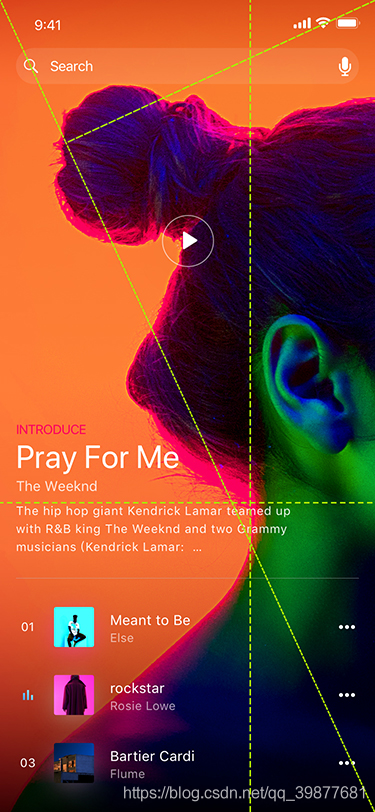
黃金分割線、最佳興趣點和三等分線交點可以同時使用。(如下圖)

畫面中最突出的是人物的頭髮,我們把頭髮形成的點放在了左上最佳興趣點的位置,微調人物,在畫面中的人物重心差不多在三分線所在的這條直線上。標題正好做為一個整體的中心放在下黃金分割線的位置上。再加上音樂封面/歌曲名/播放按鈕,微調畫面使畫面達到視覺平衡。
黃金螺旋線
斐波那契螺旋線也稱「黃金螺旋」,是根據斐波那契數列畫出來的螺旋曲線,自然界中存在許多斐波那契螺旋線的圖案。是自然界最完美的經典黃金比例。
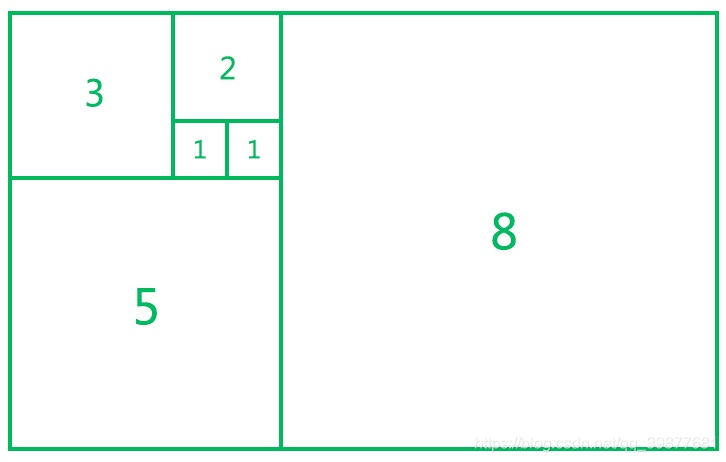
斐波那契螺旋線,以斐波那契數為邊的正方形拼成的長方形,然後在正方形裡面畫一個90度的扇形,連起來的弧線就是斐波那契螺旋線。斐波那契數列(FibonacciSequence)數列是這樣一個數列:1、1、2、3、5、8、13、21、34、55、89……

在數學上,斐波那契數列是以遞迴的方法來定義:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)

斐波那契數列比在字號大小、介面佈局上具體有哪些用法?
1、 字號大小
大字型與小字型比例系統
我們在選擇一個字號大小做為參考時,我們正常會選擇最大字號或最小字號做為參考。按照黃金比1:1.618可以得到比它大的字型,按照黃金比1:0.618可以得到比它小的字型。
為了方便排版,我們除了可以使用黃金分割比外,還可以使用斐波那契數列比。可以有更多靈活的排版方式,通過對比可以選擇最適合的。
斐波那契數列比1:1/1:2/1:3/2:3/1:5/2:5/3:5 …

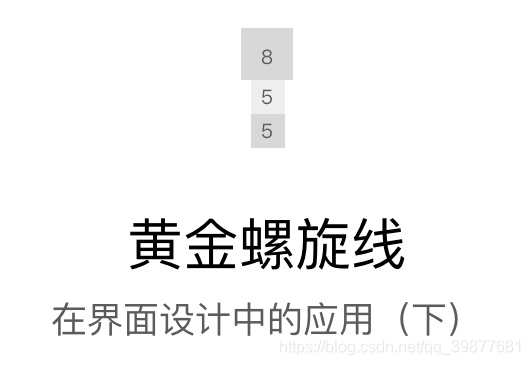
如上圖我們可以根據字型的高度比來排版,這裡我們大字高度、間距、小字高度比為8:5:5,可以靈活使用斐波那契數列比,多排幾個版式找到最適合的一個。
文字的長度比例

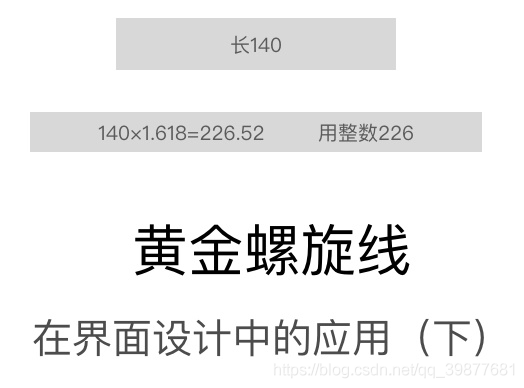
在設計字型大小的時候,可以根據字型的長度來做為參考,黃金螺旋線整體長度為140px,下面的字型比較長我們就乘以1.618來得到比較大的比例226.52,取整數為226,我們對應長度字號取整數即可。
2、 介面佈局

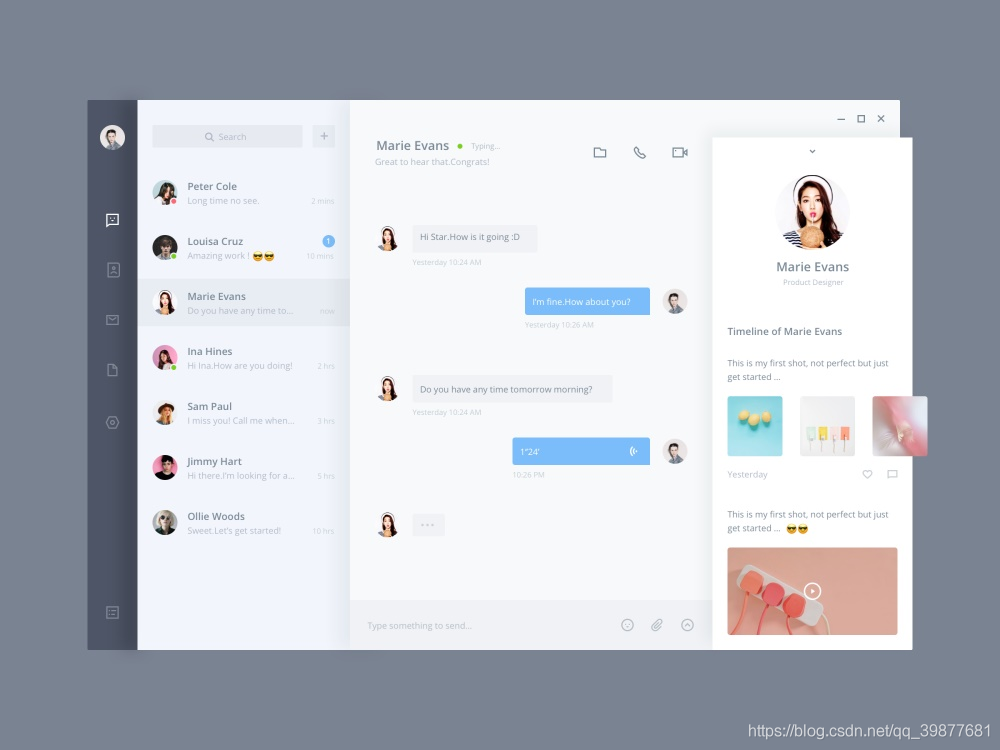
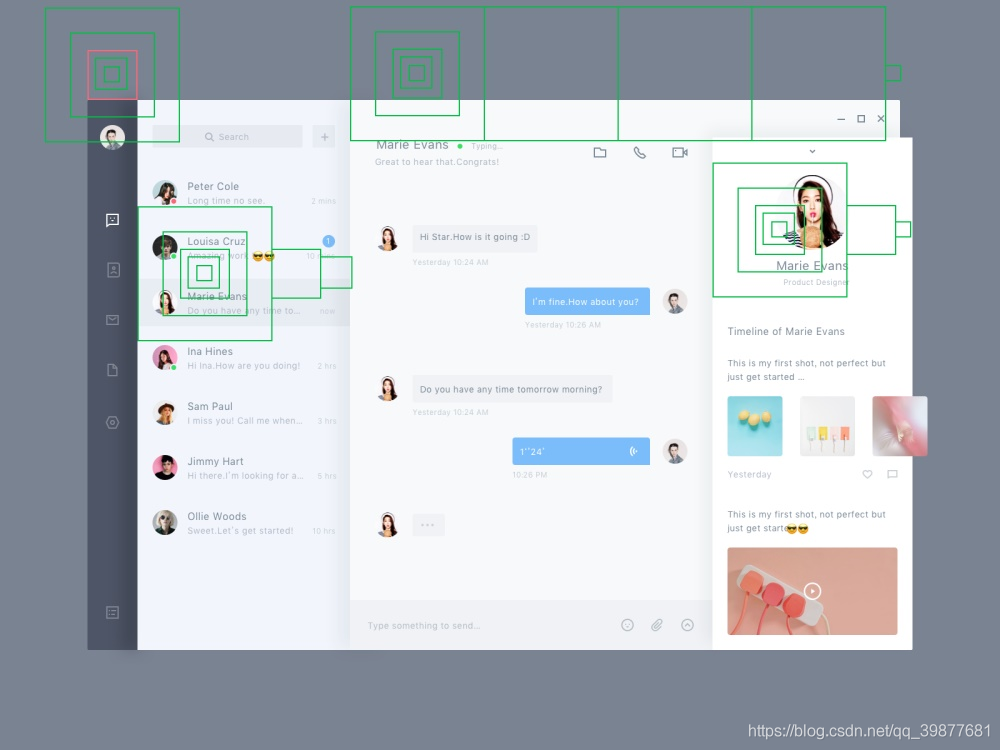
上圖案例整個介面的佈局很舒服,字間距也恰到好處。在做後臺介面、客戶端介面很多時候會出現介面分段佈局,很多時候認為後臺不是特別重要而忽略了它的美觀性。看下圖我們應該怎麼通過斐波那契數列比來切割畫面。

我們通過斐波那契數列比8:5:3:2:1繪製了正方形,在後臺複雜的介面中我們肯定要參考畫面中重要的最小寬度來確定這個比例大小,紅框就是我們確定的最小寬度,確定寬度後8:5:3:2:1得到大小不一的方格,剩下來就是根據內容自由組合合適的方格。
總結
黃金分割線、三等分線、最佳興趣點,每個還可以分上下左右4個構圖方案,這裡我們就已經有12種排版方式可以考慮了。構圖的時候是否使用黃金分割線、三等分線、最佳興趣點並不是絕對的,它只是方法之一。如果你有排版基礎,以這個為參考相信一定能排出不錯的版式。
謝謝瀏覽!
