UI(1)---手機介面設計中12種常用佈局
總結下手機介面改版要考慮的佈局,主要的分為以下2大類
主導航
- 列表式
- 陳列館式
- 九宮館式
- 選項卡式
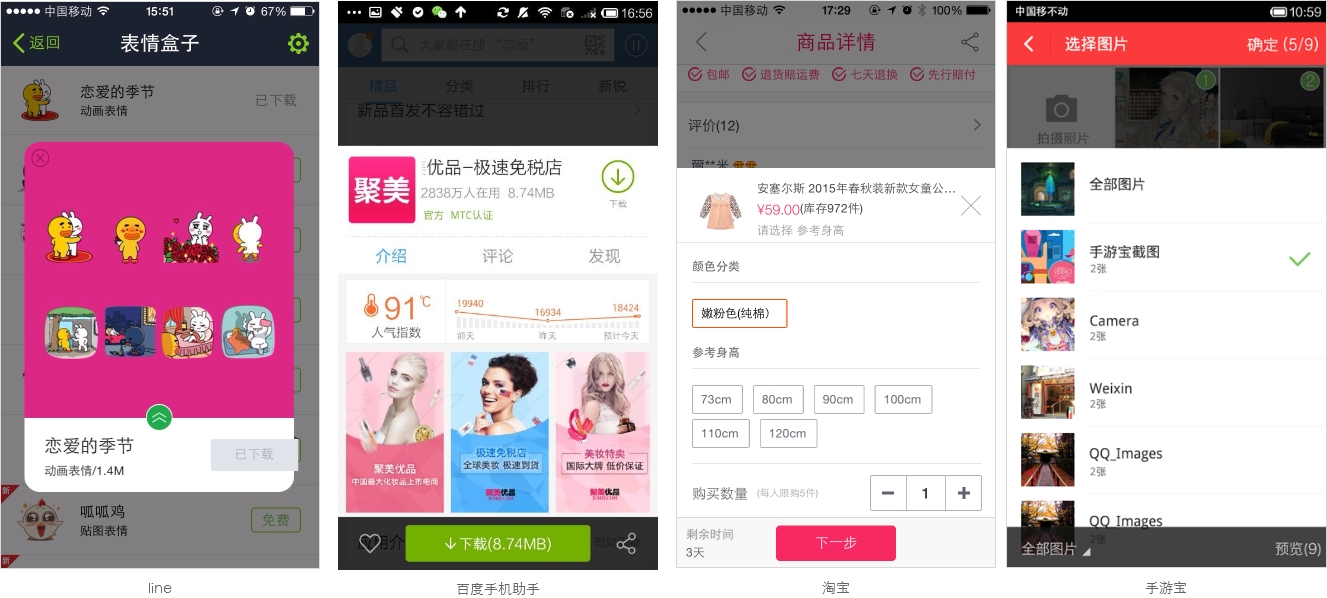
- 旋轉木馬
- 行為擴充套件式
- 多面板
- 圖表式
次導航
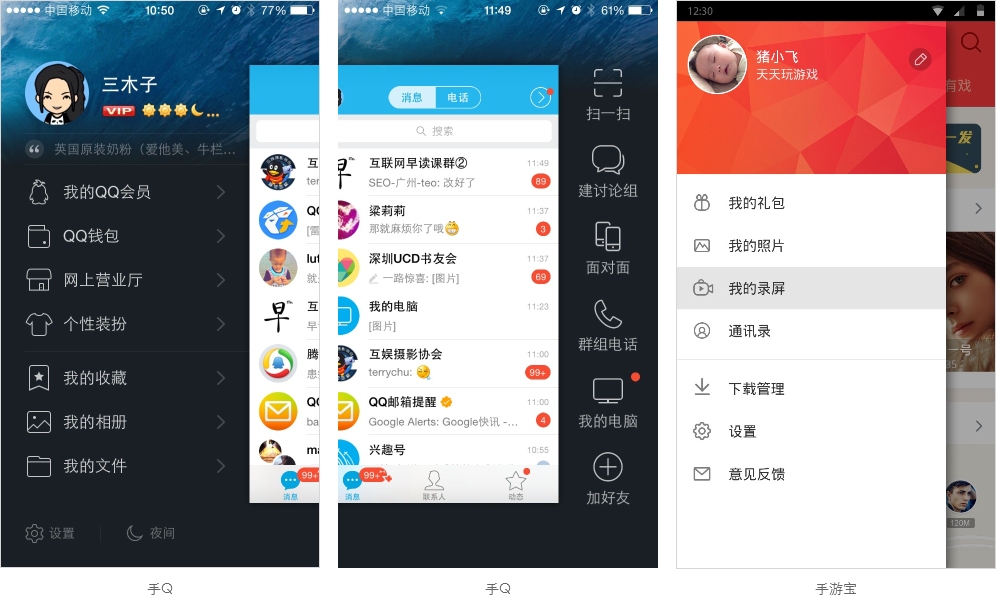
- 抽屜式
- 超級選單式
- 彈出式
- 圖片輪盤式
其中,所有的主要導航都可以做為次級導航,但次級導航不太適合用作主要導航 。為什麼?因為次導航是隱藏起來,隱而不見、只有觸發時才顯示。
主導航
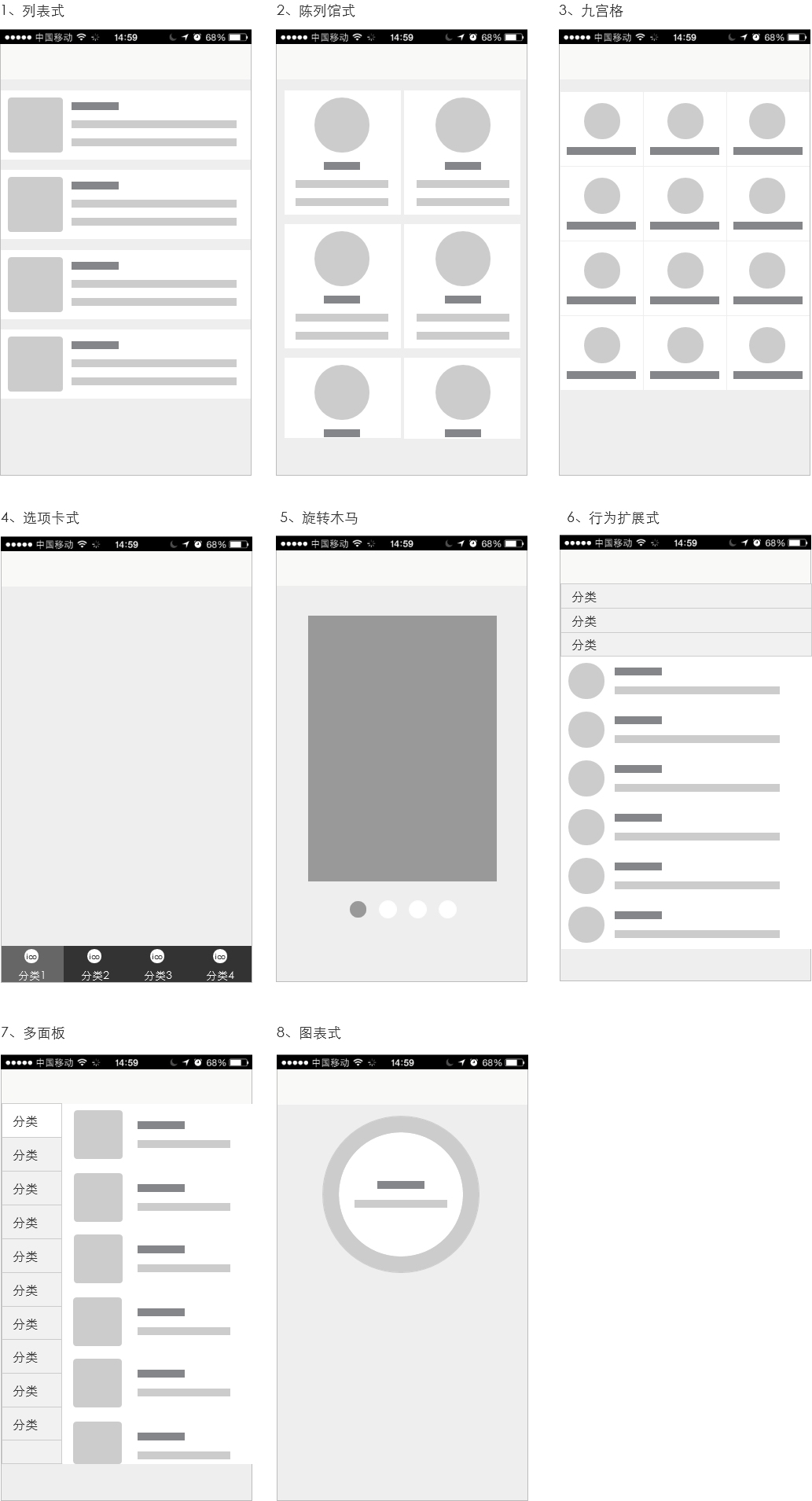
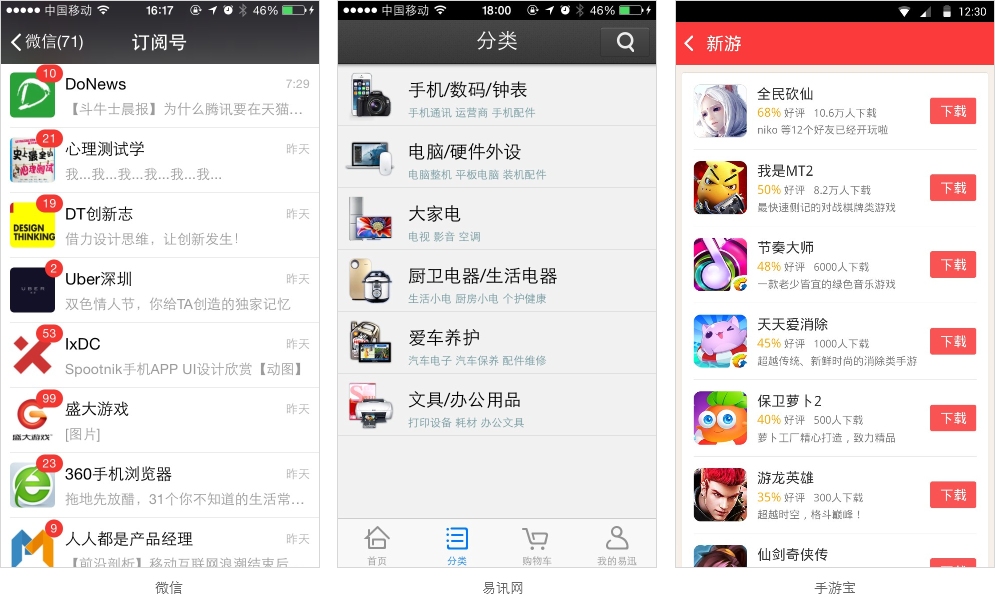
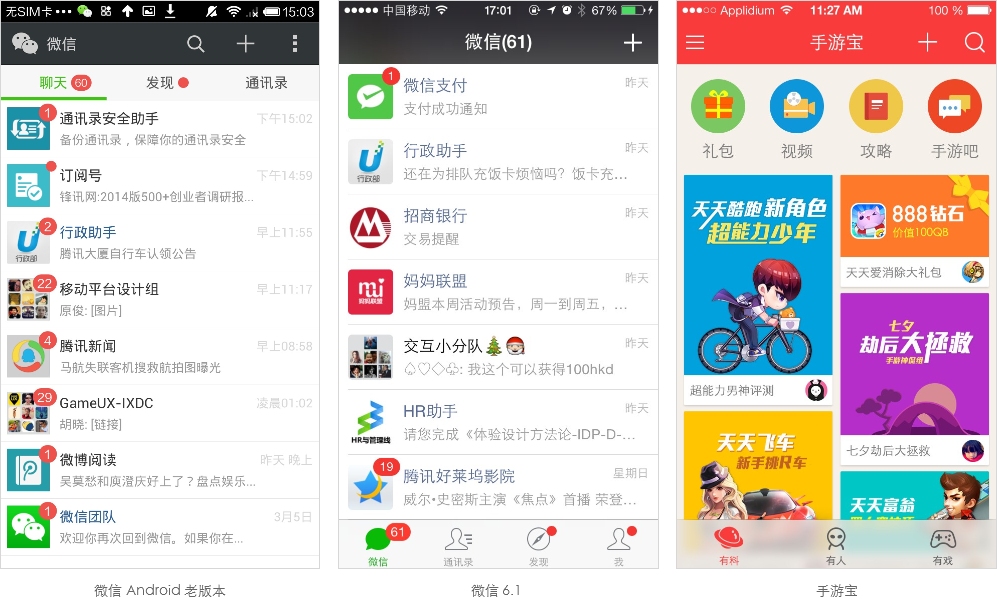
1、列表式
特點:
內容從上向下排列,導航之間的跳轉要回到初始點,好比一條街上有理髮店,飯店,你想從理髮店到飯店,得先多理髮店出來,才能進入飯店。
優點:
1、層次展示清晰
2、視覺流線從上向下,瀏覽體驗快捷。
3、可展示內容較長的選單或擁有次級文字內容的標題
不足:
1、導航之間的跳轉要回到初始點
2、同級內容過多時,使用者瀏覽容易產生疲勞
3、排版靈活性不是很高
4、只能通過排列順序、顏色來區分各入口重要程度
場景:
列表選單適合用來顯示平級選單,且較長或擁有次級文字內容的標題。
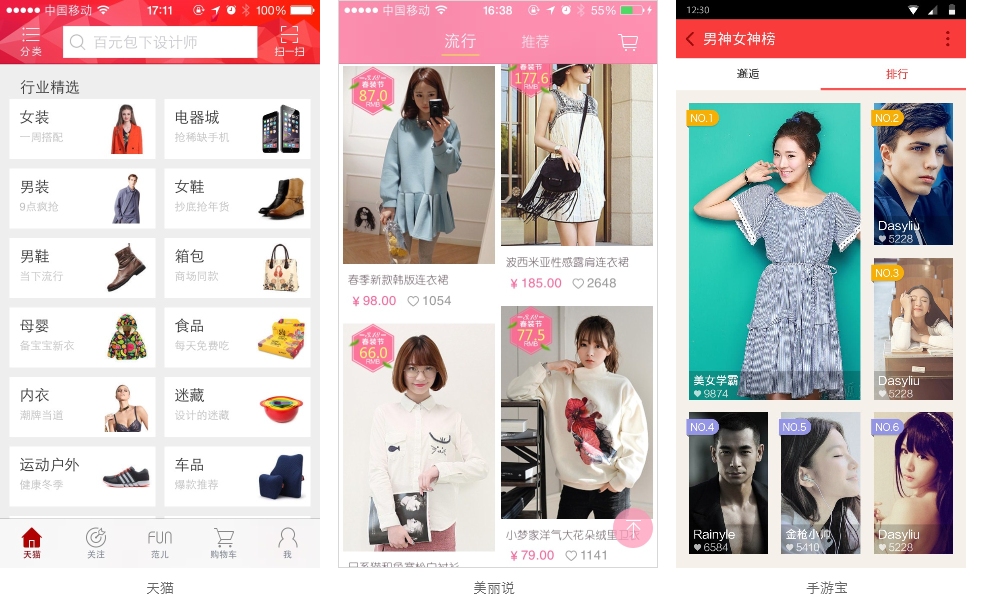
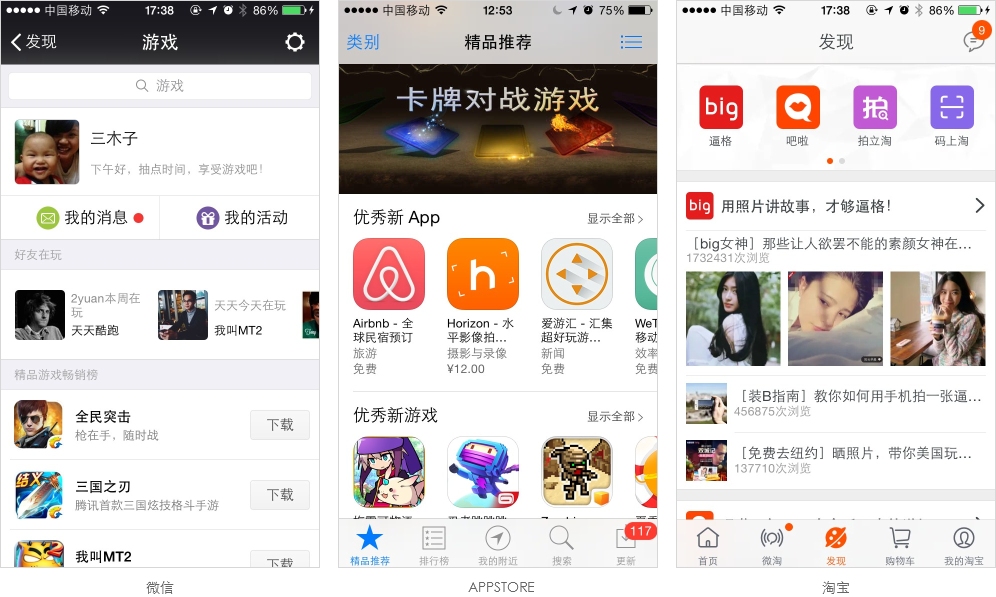
2、陳列館式
特點:
佈局比較靈活,設計師可以平均分佈這些網路,也可根據內容的重要性不規則分佈,相對列表式,其優點在於同樣的高度下可放置更多的選單,更具有流動性,曝布流就屬於其中一種。
優點:
1、直觀展現各項內容
2、方便瀏覽經常更新的內容
不足:
1、不適合展現頂層入口框架
2、容易形成介面內容過多,顯得雜亂
3、設計效果容易呆板
場景:
適合以圖片為主的單一內容瀏覽型的展示
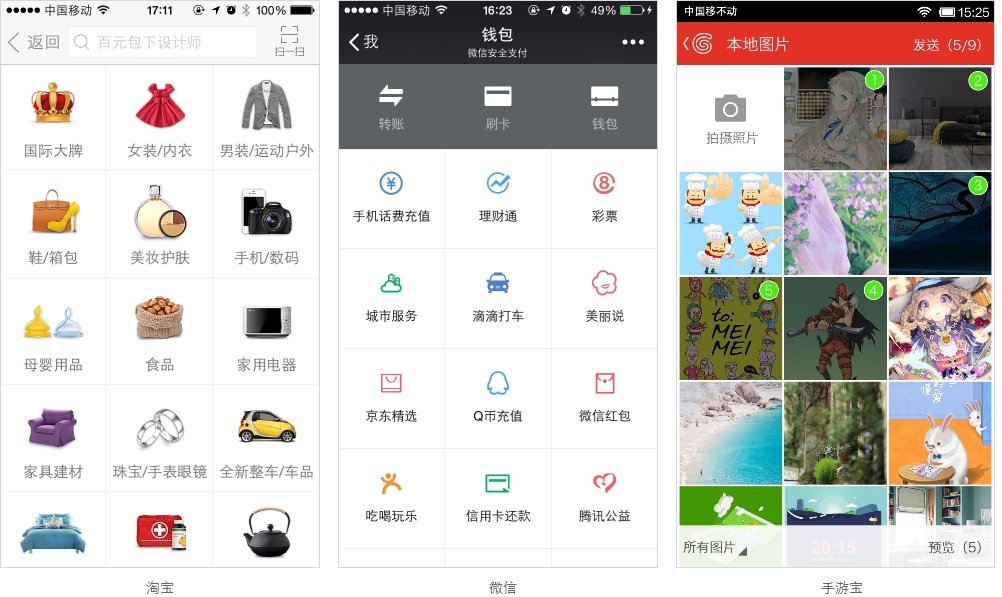
3、九宮格
特點:
相比陳列館式,佈局比較穩定為一行三列式佈局。
優點:
1、清晰展現各入口
2、容易記住各入口位置,方便快速查詢
不足:
1、選單之間的跳轉要回到初始點
2、無法向用戶介紹大概的功能,只能點選進去才能獲知,初始狀態不如列表式明朗
3、容易形成更深的路徑
4、不能直接展現入口內容
5、不能顯示太多入口次級內容
場景:
適合入口比較多的展示,而且導航之間切換不是很頻繁的情況,也就是業務之間相對獨立,沒有太多的瓜葛。
4、選項卡式
特點:
導航一直存在,具有選中態,可快速切換到另一個導航。
優點:
1、減少介面跳轉的層級
2、分類位置固定
3、清楚當前所在的入口位置
3、輕鬆在各入口間頻繁跳轉且不會迷失方向
4、直接展現最重要入口的內容資訊
不足:
功能入口過多時,該模式顯得笨重不實用
場景:
大部分放在底部,方便使用者操作,切換的時候,選中狀態高亮顯示,有少數放在頂部。
適合分類少及其內容同時展示,導航選單項數量為3-5個;各導航選單項之間內容/功能有顯著差異;使用者在各個導航選項之間需要非常頻繁的切換操作
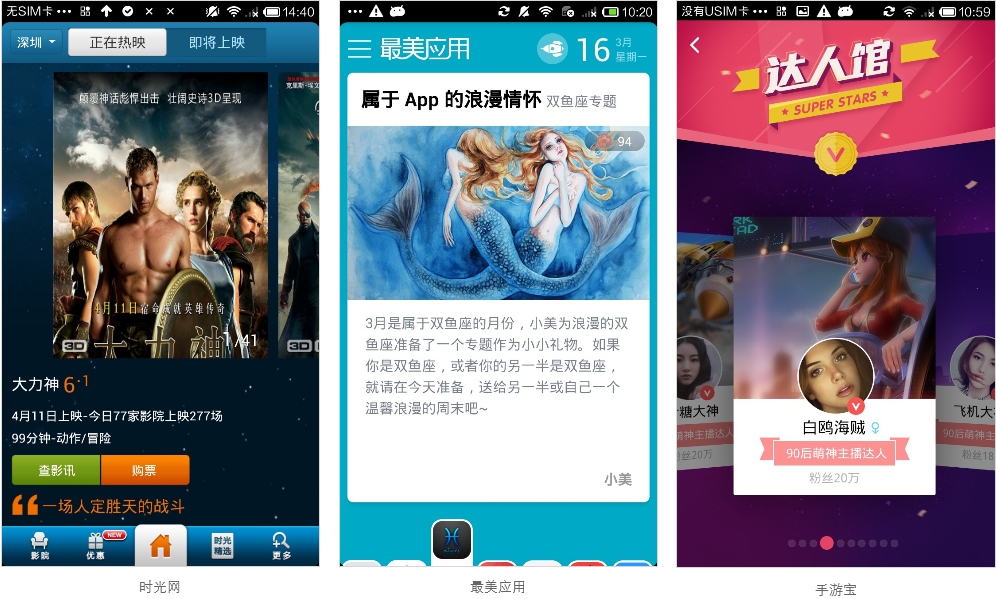
5、旋轉木馬
特點:
重點展示一個物件,通過手勢滑動按順序檢視更多
優點:
1、單頁面內容整體性強,聚焦度高
2、線性的瀏覽方式有順暢感、方向感
不足:
1、受螢幕寬度限制,它可顯示的數量較少,需要使用者進行主動探索
2、由於各頁面內容結構相似,容易忽略後面的內容
3、不能跳躍性地檢視間隔的頁面,只能按順序檢視相鄰的頁面
場景:
適合數量少,聚焦度高,視覺衝擊力強的圖片展示
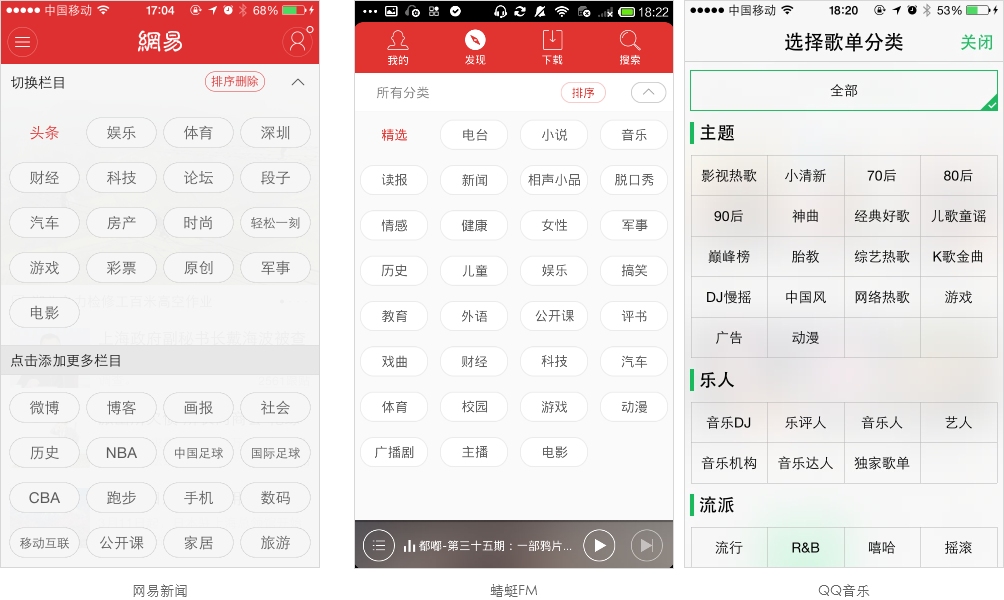
6、行為擴充套件式
特點:
能在一屏內顯示更多的細節,無需頁面的跳轉
優點:
1、減少介面跳轉的層級
2、對分類有整體性的瞭解
3、清楚當前所在的入口位置
不足:
分類位置不固定,當展開的內容比較多時,跨分類跳轉不方便
場景:
適合分類多及其內容同時展示
內容展示的資訊多
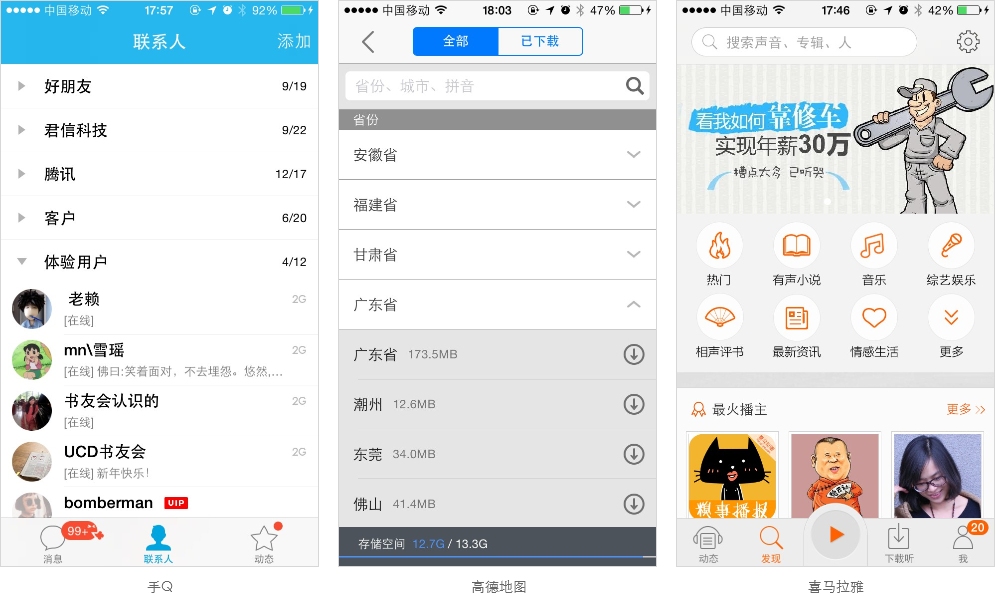
7、多面板
特點:
能同時呈現比較多的分類及內容。
優點:
1、減少介面跳轉的層級
2、對分類有整體性的瞭解
3、分類位置固定
4、清楚當前所在的入口位置
不足:
2、介面比較擁擠
場景:
適合分類多及其內容同時展示
內容展示的資訊不多
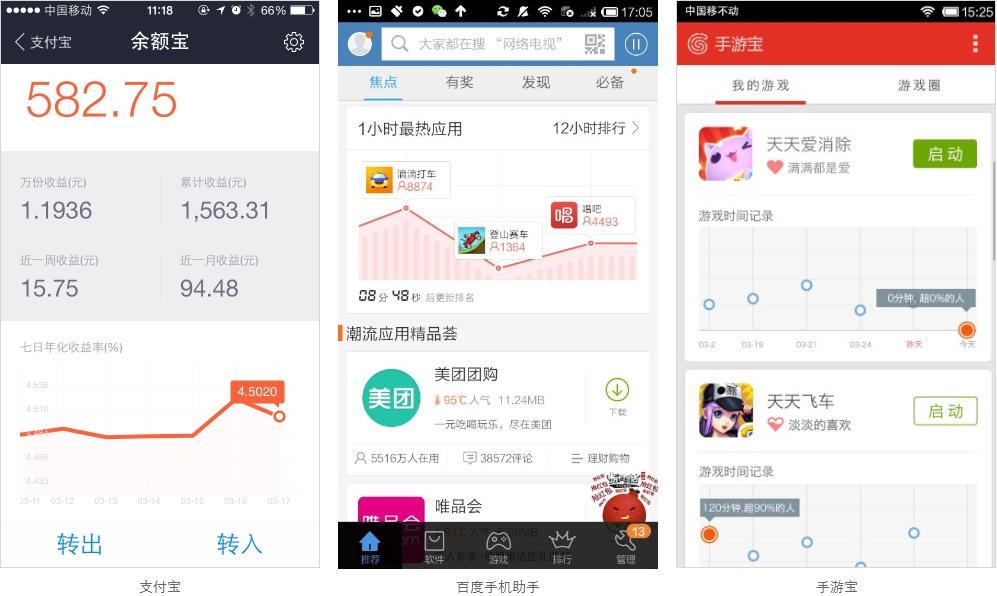
8、圖表式
特點:
用圖表的形式直觀的呈現資訊
優點:
1、總體性強
2、直觀
不足:
1、詳情資訊顯示的有限
場景:
適合總-分結構或表現時間段內的趨勢走向的展示
次導航
1、抽屜式
特點:
突出核心功能,隱藏其它功能。
優點:
1、不佔用寶貴的螢幕空間,讓使用者首先能聚焦於內容
2、導航的選單專案不受數量限制,應用的所有資訊組織入口都可以加入到抽屜導航中
3、擴充套件性強,配置靈活,一些常用的快捷操作功能和低層級介面入口也能直接放置進抽屜導航中
不足:
1、隱藏框架中其他入口、使用者需要一定記憶成本
2、對入口互動的功能可見性要求高
3、容易與應用內的其他互動模式衝突,比如側滑手勢操作
場景:
適合功能較多,資訊結構較複雜的產品,使用者的注意力聚焦在主資訊流的瀏覽上,不用頻繁切換“子產品模組”,且擴充套件性比較好
2、超級選單式
特點:
預設具有選中態,導航/分類比較多,可快速切換到另一個導航/分類。
優點:
1、層次展示清晰
2、瀏覽時產生流暢體驗
3、可展示內容較長的標題
4、可展示標題的次級內容
不足:
1、選單之間的跳轉要回到初始點
2、同級內容過多時,使用者瀏覽容易產生疲勞
3、排版靈活性不是很高
4、只能通過排列順序、顏色來區分各入口重要程度
場景:
比較複雜的資訊架構,導航分類比較多。
3、彈出式
特點:
沒有跳出感,適合內容比較少和簡單操作的呈現。
優點:
1、在原有介面上進行操作,不必跳出介面,體驗比較連貫
2、在使用者需要的時候才顯示(重要提示除外),不主動干擾
不足:
1、顯示的內容有限
場景:
適合內容較少的顯示
4、圖片輪盤式
特點:
節省空間,可使用箭頭,圓點或顯示不全的圖片告訴使用者還有更多的內容可檢視。
優點:
1、檢視更多內容不必跳出介面,體驗連貫。
2、節省空間。
不足:
橫屏寬度有限,更多的內容有數量上限制,如微信只展示5個好友資訊。
場景:
適合圖片或資訊組塊更多的展示方式。
小結
以上都是基本佈局,在實際的設計中,我們可以像搭積木一樣組合起來完成複雜的介面設計,例如手遊吧的頂部導航用的是選項卡,下面採用多面板的佈局。
另外要考慮到各種佈局的優劣,並有最完美的佈局,要考慮資訊結構、重要層次以及數量上的差異,提供最適合的佈局,以增加產品的易用性和互動體驗。