前端之常見的實用偽元素
一丶偽類元素選擇器:【類名或者id+:+偽元素】
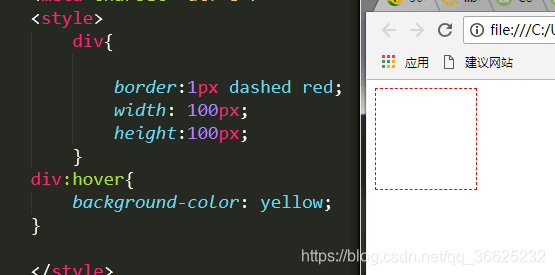
1.:hover:當滑鼠移進去的時候,新增樣式
如圖“
滑鼠在外邊:
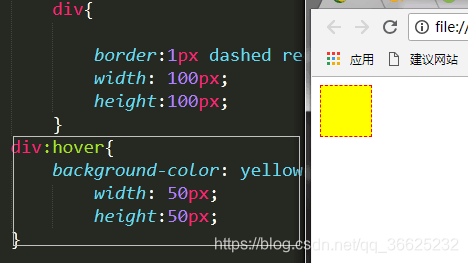
滑鼠進去的時候 ,div 變小 也出現背景顏色

除了用在div還可以用在文字 等其他地方 學以致用 活學活用 舉一反三。
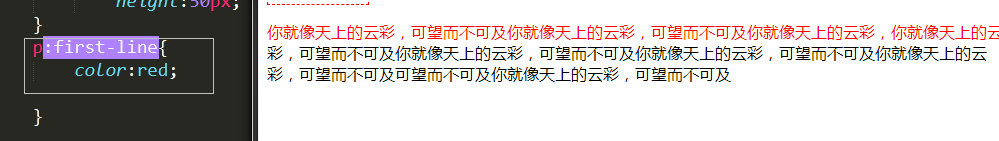
2.:first-line:改變文字第一行的樣式
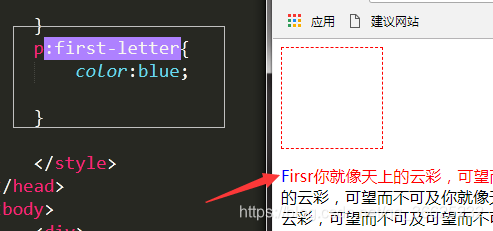
3.:first-letter:改變第一個字的樣式 或者第一個字母的樣式

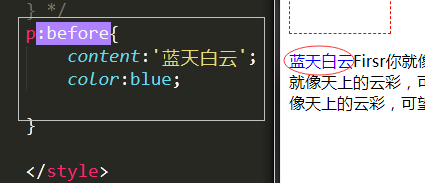
3.:before:在前面插入內容樣並且可以修改其樣式

4.:after:在後邊插入內容樣並且可以修改其樣式 跟before差不多
相關推薦
前端之常見的實用偽元素
一丶偽類元素選擇器:【類名或者id+:+偽元素】 1.:hover:當滑鼠移進去的時候,新增樣式 如圖“ 滑鼠在外邊: 滑鼠進去的時候 ,div 變小 也出現背景顏色 除了用在div還可以用在文字 等其他地方 學以致用 活學活用 舉一反三。 2.:first-line:改變文字第一行的
二,前端---偽類與偽元素的用法
eat png color 用法 方便 style one 渲染 邏輯 一:基本用法 ::before和::after這兩個偽類下有特有的屬性content,用於在CSS渲染中向元素邏輯上的頭部或尾部添加內容。這些內容不會改變文檔的內容,不會出現在DOM中,不可復制,僅僅
【輕松前端之旅】HTML的塊元素、行內元素和空元素
mod charts 內聯元素 學習編程 https -s 網址 tip htm 塊(block)元素 顯示成一塊,前後有換行。塊元素常用於web頁面的主要構造模塊。例如:<div>,<p>,<h1>~<h6>,<bl
CSS選擇器之偽類選擇器(偽元素)
寫法 cor outline p標簽 而不是 edit 實現 after tab selection [CSS4]應用於文檔中被用戶高亮的部分(比如使用鼠標或其他選擇設備選中的部分)。(IE8及以下不支持)(火狐-moz-selection)
web前端學習之HTML5新增頁面元素
時區 -s 5-0 bsp 屬性 高亮 文本 strong datetime mark 標記與time 標記 記號mark 標記用來定義帶有記號的文本。在需要突出顯示文本時可以使用mark 標記。此標記對關鍵字做高亮處理(黃底色標註),突出顯示,標註重點,在搜索方面可以應用
前端開發框架總結之Angular實用技巧(六)
前端開發框架總結之Angular實用技巧(六)
前端開發框架總結之Angular實用技巧(五)
前端開發框架總結之Angular實用技巧(五) 上文講了Angular中網路請求相關的知識,掌握了這些,我們就可以
前端開發框架總結之Angular實用技巧(四)
前端開發框架總結之Angular實用技巧(四) 上文講了Angular中路由的相關的知識,掌握了這些,我們就可以構建比較複雜的頁面
前端開發框架總結之Angular實用技巧(三)
前端開發框架總結之Angular實用技巧(三) 上文講了Angular中頁面重新整理和資
前端開發框架總結之Angular實用技巧(二)
前端開發框架總結之Angular實用技巧(二) 上文講了Angular自
前端開發框架總結之Angular實用技巧(一)
前端開發框架總結之Angular實用技巧(一) 前言: 前一段時間接觸了Angul
如何突破汽車之家的"CSS ::before 偽元素混淆"反採集策略
如何突破汽車之家的"CSS ::before 偽元素混淆"反採集策略 釋出時間:2018-08-28 來源:未知 瀏覽: http://www.site-digger.com/html/articles/20180828/663.html 分析汽車之家車型引數列表,發現頁面上有部分字
前端知識點之樣式中的元素浮動
浮動:float; 定義:使元素脫離文件流,按照指定的方向發生移動,遇到父級的邊界或者相鄰的浮動元素就會停下來; 浮動元素是同時處於常規流內和常規流的元素,其中塊級元素認為浮動元素不存在,而浮動元素會影響行內元素的佈局; 因此浮動元素通過影響行內元素的佈局來間接影響包含塊的佈局;
偽元素之img標籤
CSS偽元素:before :after等是用來新增一些選擇器的特殊效果,在實際開發中我們會經常用到。顧名思義,“偽元素”就是偽裝的元素,它不是真正的元素卻通過樣式就能有著和元素一樣的表現,我們常見的塊級、行塊、行內元素大多都是可以設定偽元素的。 我們都知道img元素的外觀和尺寸是由外部資源
前端之路:bootstrap table 按鈕,元素,點選事件沒反應,無效的解決方方案。
問題:bootstrap table 生成的表格裡formatter新增 的 HTML元素 按鈕,js 中新增 點選事件,點選沒反應。或者點選好多次,重新整理在點選,才有反應。 最近專
前端之webpack面試中遇到的常見問題
1:什麼是webpack和grunt和gulp有什麼不同 答案:Webpack是一個模組打包器,他可以遞迴的打包專案中的所有模組,最終生成幾個打包後的檔案。他和其他的工具最大的不同在於他支援code-splitting、模組化(AMD,ESM,CommonJs
CSS3練習之通用兄弟選擇器、偽元素選擇器
點選按鈕出現各圖片: <!doctype html> <html> <head> <title>Demo</title>
WEB前端 -- CSS偽類、偽元素選擇器
一、偽類選擇器 偽類通過冒號(:)進行定義,它定義了元素的狀態,如點選按下、點選完等。以前都是直接操作元素的樣式,現在可為元素的狀態改樣式,看上去更“動態”。 偽類一般反映無法在CSS中輕鬆或可靠檢測到的某個元素的狀態或屬性。 偽類更多地是定義元素的狀態。 偽類選擇器: 1
前端工程師必備實用網站之配色類網站彙總
http://colorhunt.co 這個網站給我們提供了很多的配色方案,我們直接使用就OK了。 使用方法也很簡單,滑鼠移動到對應的顏色上,我們就可以看到顏色的十六進位制碼,複製這個顏色到工具裡就可以使用了。 https://webgradients.com/
html+css中偽類偽元素之分及標籤書寫
css選擇器有偽類和偽元素之分,以下是兩者區別: 偽類:書寫時元素加一個冒號然後寫屬性值; 偽元素:書寫時元素加兩個冒號然後寫屬性值; 一般偽元素同樣只寫一個冒號,瀏覽器照常識別,所以兩者寫法區分目前並不嚴格; 實際運用時根據作用物件,兩者運用範圍有差異:偽類運用於樣式,偽元素運用於結構
