偽元素之img標籤
阿新 • • 發佈:2018-11-22
CSS偽元素:before :after等是用來新增一些選擇器的特殊效果,在實際開發中我們會經常用到。顧名思義,“偽元素”就是偽裝的元素,它不是真正的元素卻通過樣式就能有著和元素一樣的表現,我們常見的塊級、行塊、行內元素大多都是可以設定偽元素的。
我們都知道img元素的外觀和尺寸是由外部資源決定的,我們稱 替換元素。
jǚ gè lì zi
舉個栗子:
img{
max-height: 200px;
position: relative;
}
img:before {
content: "";
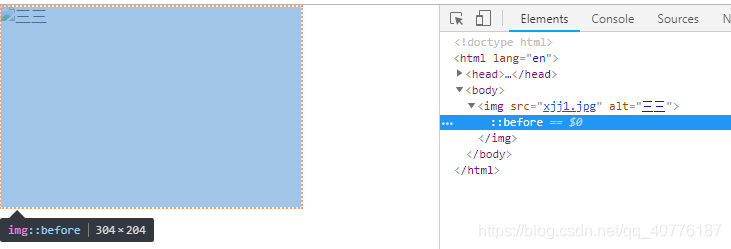
display: 我給圖片添加了一個200*300帶邊框的偽元素。以下是效果:

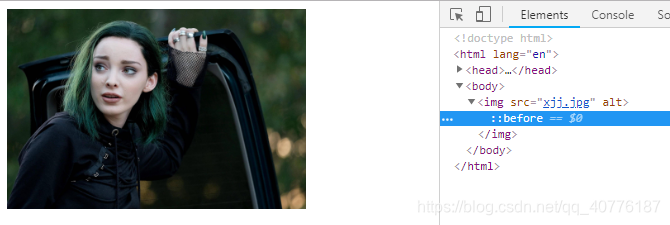
並不能審查到:before,因為這裡的img元素是一切正常的,只有當外部圖片資源載入失敗時會顯示破裂圖片和alt文字,同時img
:after的content內容來替換img的內容。
這裡我們使圖片加載出錯就看到新增的偽元素、破裂圖片以及alt值了。
圖片載入成功時顯示正常的圖片,載入失敗時顯示圖片破裂效果以及偽元素。
總結一句話就是img的偽元素是在圖片加載出錯時的一個替補元素!
