ActionBar、TitleBar、ToolBar的聯絡和區別
一、ToolBar
1、概述
Google在2015的IO大會上釋出了系列的Material Design風格的控制元件。其中ToolBar是替代ActionBar的控制元件。由於ActionBar在各個安卓版本和定製Rom中的效果表現不一,導致嚴重的碎片化問題,ToolBar應運而生。
與ActionBar區別
顯示效果跟ActionBar並沒有區別。
優點:自定義檢視的操作更加簡單,狀態列的顏色可以調(Android 4.4以上)。
2、使用方法
2.1 導包(配置Gradle)
compile 'com.android.support:appcompat-v7:22.0.0' 2.2 在AndroidManifest.xml設定此Activity的主題
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>注意:務必將ActionBar消除,否則Activity將會崩潰
2.3 重定義主題(顏色等資訊)
Android 4.4及以上,在values資料夾中新建values-v19.xml,內容如下
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar" Android 4.4以下:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<!--Toolbar顏色-->
<item name="colorPrimary">@color/Indigo_colorPrimary</item>
</style>
</resources>2.4 ToolBarxml檔案中定義
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:background="?attr/colorPrimary" //設定toolbar的背景顏色
android:minHeight="?android:attr/actionBarSize"> <!-- 最小高度 -->
</android.support.v7.widget.Toolbar> android:fitsSystemWindows="true" 防止ToolBar與StatusBar融合
2.5 java程式碼中實現
private Toolbar mToolbar;
private WebFragment mWebFragment;
private long mBeforeTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //版本檢測
SystemBarTintManager tintManager = new SystemBarTintManager(this);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
tintManager.setStatusBarTintEnabled(true); //更改狀態列設定
setSupportActionBar(mToolbar); //將ToolBar設定成ActionBar
tintManager.setStatusBarTintResource(android.R.color.holo_blue_bright);
}
getSupportActionBar().setHomeButtonEnabled(true); //設定返回鍵可用
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
} 2.6 參考文章
二、ActionBar
1、概述
ActionBar位於Activity的頂部,可用來顯示activity的標題、Icon、Actions和一些用於互動的View。它也可被用於應用的導航。
ActionBar 是在Android 3.0(API 11)中加入到SK中的,想在低版本中使用ActionBar有兩種選擇:使用http://actionbarsherlock.com 或使用Support Library v7。
圖示:
其中,[1]是ActionBar的圖示,[2]是兩個action按鈕,[3]是overflow按鈕
2、使用方法
2.1低版本(API11)
開發API11以下的程式,首先必須在AndroidManifest.xml中指定Application或Activity的theme是Theme.Holo或其子類,否則將無法使用ActionBar。
2.1建立Actions
類似於Menu即可在java程式碼中新增,也可在xml檔案中新增。下面貼上xml程式碼:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_refresh"
android:orderInCategory="100"
android:showAsAction="always"
android:icon="@drawable/ic_action_refresh"
android:title="Refresh"/>
<item
android:id="@+id/action_settings"
android:title="Settings">
</item>
</menu> 說明:
- showAsAction屬性(定義每個Action是如何顯示的)
- always表示永遠顯示在ActionBar中,如果螢幕空間不夠則無法顯示
- ifRoom表示螢幕空間夠的情況下顯示在ActionBar中,不夠的話就顯示在overflow中
- never則表示永遠顯示在overflow中
在java程式碼中,通過重寫onCreateOptionsMenu,以使用上面的menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mainmenu, menu);
return true;
} 2.2 Action的按鈕互動
如果一個Action被單擊,對於activity中的onOptionsItemSelected()將被呼叫。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
// action with ID action_refresh was selected
case R.id.action_refresh:
Toast.makeText(this, "Refresh selected", Toast.LENGTH_SHORT).show();
break;
// action with ID action_settings was selected
case R.id.action_settings:
Toast.makeText(this, "Settings selected", Toast.LENG).show();
break;
default:
break;
}
return true;
}
說明:
onCreateOptionsMenu()只會被呼叫一次。若想改變Menu,可以呼叫invalidateOptionsMenu(),這會使onCreateOptionsMenu()將會再次被呼叫。
3、自定義ActionBar
3.1隱藏與顯現
ActionBar actionBar = getActionBar();
actionBar.hide();
// more stuff here...
actionBar.show();3.2改變title
ActionBar actionBar = getActionBar();
actionBar.setSubtitle("mytest");
actionBar.setTitle("vogella.com"); 3.3隱藏導航
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
3.4使用全屏模式
對於Android 4.4 (API 19)應用程式可以使用全屏模式,程式碼如下
// This method hides the system bars and resize the content
private void hideSystemUI() {
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // hide nav bar
| View.SYSTEM_UI_FLAG_FULLSCREEN // hide status bar
// remove the following flag for version < API 19
| View.SYSTEM_UI_FLAG_IMMERSIVE);
} 3.4使用Split action bar
啟用split action bar可在
AndroidManifest.xml中定義android:uiOptions="SplitActionBarWhenNarrow"
參閱http://blog.csdn.net/lsdmx2016/article/details/17415911
4、在Fragment中給action bar新增action
在onCreate()中呼叫 setHasOptionsMenu(true)。Android Framework會呼叫Fragement中的onCreateOptionsMenu()來向Activity的Menu中新增item。
5、動態設定action bar
5.1自定義View
actionBar.setCustomView(R.layout.actionbar_view);
EditText search = (EditText) actionBar.getCustomView().findViewById(R.id.searchfield); 5.2Action View(示例見參考文章)
Action View控制元件可以替換Action bar的Action按鈕圖示。可以利用這個特點將某個Action項替換成一個ProgressBar。可通過android:actionLayout或android:actionViewClass來定義一個佈局檔案或Widg來作為Action的action view。
5.3Action Provider(示例見參考文章)
Action Provider提供了在單個元件裡提供多種互動方式的方法。它可以用來建立action view,動態彈出子menu,處理action呼叫事件。基類為ActionProvider
目前Android平臺提供兩種action provider:MediaRouteActionProvider和ShareActionProvider。
下面以一個例子計算ShareActionProvider的用法。使用這個action provider可以讓程式從註冊了Intent.ACTION_SEND的Intent中獲取。
6、使用程式圖示導航
6.1使用程式圖示作為home icon
Action Bar的左側圖示稱為home icon,可為這個圖示設定一個Action。推薦做法是當按了這個圖示,返回到Home Activity中。
actionBar.setHomeButtonEnabled(true);//或者使用actionBar.setDisplayHomeAsUpEnabled(true);
在onOptionsMenuItemSelected() 中使用android.R.id.home並啟用actionbar的HomeIcon
case android.R.id.home: 特別說明
1、AndroidStudio中按照預設的Activity啟動時,不顯示ActionBar的問題
在Eclipse新建一個MainActivity extends Activity時,能夠正常顯示ActionBar,如圖:
但在AS中extends Activity,不顯示ActionBar,如圖
但在AS中extends ActionBarActivity,能夠正常顯示ActionBar,但是會顯示該類過時
推薦使用extends AppCompatActivity
同樣的程式碼在Eclipseh和Android Studio中會出現較大差異,需要區別對待。
AppCompatActivity是為了相容性考慮!造成這種差異的原因是主題的問題!!!
在主題方面,還有很多不懂,今後加強學習
ToolBar的使用
ActionBar
ActionBar 是android 3.0的推出的,當時Google 想要逐漸改善過去 android 紛亂的介面設計,希望讓終端使用者儘可能在 android 手機有個一致的操作體驗。ActionBar 過去最多人使用的兩大套件就是 ActionBarSherlock 以及官方提供在 support library v 7 裡的 AppCompat。
Action bar被包含在所有的使用Theme.Hole主題的Activity(或者是這些Activity的子類)中。
刪除actionbar
如果不想用ActionBar,那麼只要在theme主題後面" .NoActionBar", 就可以了。
由於現在用的不多了,所以就一帶而過了。
Toolbar
Toolbar 是android 5.0的推出的,放在了v7包中作為控制元件,它是為了取代actionbar而產生的,意味著官方在某些程度上認為 ActionBar 限制了 android app 的開發與設計的彈性,而在 material design 也對之做了名稱的定義:App bar。
簡單使用
佈局
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways"/>程式碼
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);setSupportActionBar 設定,Toolbar即能取代原本的 actionbar 了
截圖說明一下:

toolbar.png
其他詳細的使用,可以看推薦的下面文章, 已經寫的很好了:
Theme的背景顏色等的詳細,如下:
StatusBar TitleBar、ActionBar、ToolBar之間的關係
StatusBar,也就是狀態列:它處於螢幕的最頂部,正常情況下它是顯示的,它和TitleBar和ActionBar之間沒有直接的關係。
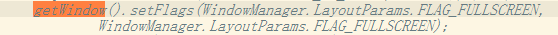
1.如果想在應用中隱藏他的話,可以通過下面的方式:
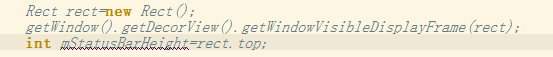
2.如果想獲取它的高度,通過以下方式:
TitleBar,也就是標題欄,它緊挨狀態列的下面,正常情況下它的佈局和主題樣式都是使用系統定義好的,且預設情況下只顯示圖示和文字。
1.如果你想改變它的佈局和主題樣式可以通過下面的方式:
注意的是1.上面程式碼的執行順序不能變2.通過上面的程式碼不能設定標題欄的大小和背景(但是可以自定義主題樣式)
2.如果想獲取它的高度,可以通過以下方式:
int contentTop = getWindow().findViewById(Window.ID_ANDROID_CONTENT).getTop();
//statusBarHeight是上面狀態列的高度
int titleBarHeight = contentTop - statusBarHeight;
ActionBar,也就是操作欄,它是Android3.0以後引入SDK的,通過它去取代之前標題欄,它和標題欄一樣緊挨狀態列的下面,關於他的詳情ActionBar的基本用法