手機APP軟體測試點詳解
一、 什麼是App效能測試
效能(performance):是系統實現其功能的能力。例如,響應時間、吞吐能力、事務處理數。
效能測試,是指在特定負載情況下,確定系統的響應速度和穩定性的表現。它也可以研究、測量、驗證系統的其他特徵,比如可擴充套件性、可靠性和資源使用率。通俗的講:通過模擬生產執行的業務壓力量和使用場景組合,測試系統的效能是否滿足生成效能要求,即在特定的執行條件下驗證系統的能力狀況。
按App構成特點,將效能測試分為客戶端效能、伺服器效能兩大塊。
二、 效能測試的關鍵指標
客戶端效能的關鍵指標有:
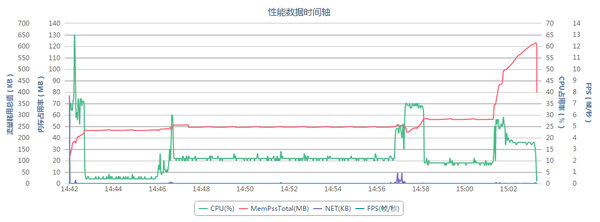
CPU佔用率、記憶體佔用率、流量耗用量、FPS(每秒傳輸幀數) (見下圖)<img src="https://pic4.zhimg.com/90ac2d68e93b78723776c2ec4af0de0b_b.png" data-rawwidth="1075" data-rawheight="398" class="origin_image zh-lightbox-thumb" width="1075"
data-original="https://pic4.zhimg.com/90ac2d68e93b78723776c2ec4af0de0b_r.png">
伺服器端效能的關鍵指標有:
響應時間、併發使用者數、吞吐量等;
三、 如何做效能測試
1. 明確測試目標;瞭解效能測試需求;
2. 編寫效能測試計劃;
3. 分析效能測試需求;
4. 編寫效能測試方案、設計測試場景;
5. 相關資源準備(人力資源、硬體資源、軟體資源);
6. 測試程式開發;指令碼維護、測試資料準備、測試監控準備;
7. 執行效能測試並收集測試結果;
8. 分析結果;
9. 系統調優及再測試;
四、 效能測試五大誤區
Ø 誤區 1:效能測試不是手遊測試的主要矛盾,相容性才是
開發者過高的預估了相容性測試的重要性,而過低忽略效能測試。其實很多問題的原因就是效能導致的,例如“遊戲玩到一半,突然來了個電話,再返回時遊戲介面崩潰”、或者“在你好不容易在手機上打了一大段字,正要傳送時,來了條簡訊,而記事軟體已經崩潰,辛辛苦苦編輯的內容早就沒了” 這類問題非常容易引起玩家的反感,造成流失。
Ø 誤區 2:效能測試要像功能測試一樣,覆蓋到所有功能
效能測試的主要目的是為了系統調優。不可能對所有的系統功能都進行效能測試。在測試設計時需要結合當時的實際系統,先分析軟體可能存在的瓶頸,此時可依據80/20 原則分析:對系統資源的利用、資料大量傳輸、資料轉換、使用者使用頻率、邏輯複雜度等進行分析,選擇要執行的功能和場景,再依此制定效能測試的方案。
Ø 誤區 3:做效能測試主要就是測試工具的使用
我做不好效能測試,是因為對測試工具不熟悉;測試工具可以自動生成我所需要的報表;依靠效能測試工具就能準確定位系統頸;測試工具在測試中只起到輔助性作用。而測試方案、測試場景的分析、問題的定位這才是效能測試的關鍵。不要期望測試工具能夠生成你想要的所有東西(報表、瓶頸分析),工具只能近可能多的提供給我們分析的依據。
Ø 誤區 4:提高一下硬體配置就可以提高效能了,因此效能測試不重要
隨著軟體規模的擴大,提高硬體配置只是解決效能問題的一個基本手段。因為如果軟體自身存在效能問題,再多的資源可能也不夠用,例如:記憶體洩漏問題,隨著時間的增加,記憶體終究會被耗盡,最後導致系統崩潰;資料庫連結數等配置資訊、資料庫死鎖是和硬體很難掛鉤的;演算法邏輯問題導致程式緩慢。即使要提高已經配置,也要首先用效能測試的方式得出哪些硬體可能存在瓶頸。
Ø 誤區 5:隨便找個環境下進行一下效能測試就可以了
做效能問題分析可以在類生產環境上進行,配置可以有些差別,一般效能測試還是在類生產環境進行,原因有兩個:1)效能測試要儘可能早的完成,提早發現問題並整改;2)在生產環境進行測試可能會造成髒資料。
五、 WeTest效能測試
提供android版本和雲端版本2種性能測試方案,這裡著重介紹下本地版本。使用3步即可:
1) 開啟WeTest騰訊質量開放平臺
下載WeTest APP,並安裝(手機需越獄或Root);<img src="https://pic4.zhimg.com/1a52f37d95a29c6b2591fe839c97ba0b_b.jpg" data-rawwidth="525" data-rawheight="869" class="origin_image zh-lightbox-thumb" width="525" data-original="https://pic4.zhimg.com/1a52f37d95a29c6b2591fe839c97ba0b_r.jpg">
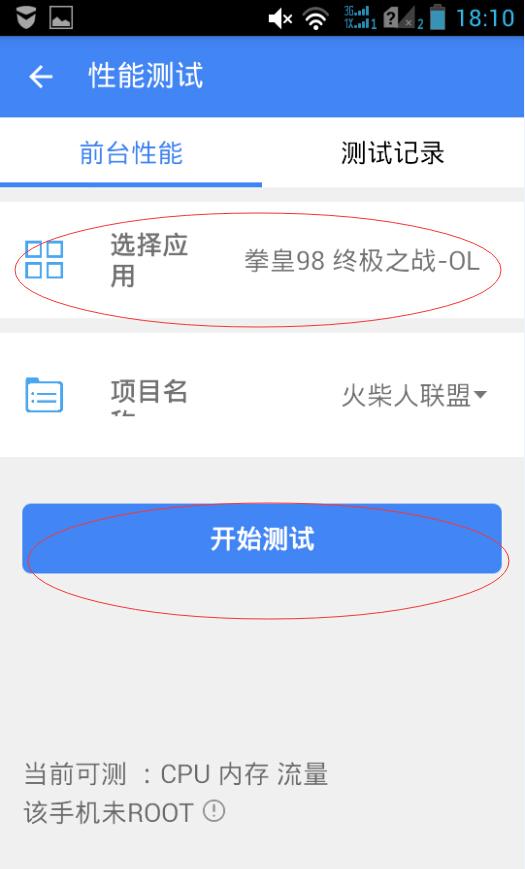
2) 執行手機上的WeTest APP,選擇手遊後點“開始測試”;<img src="https://pic4.zhimg.com/0e3f540043a6d44ce65bf7274a0b1c7b_b.jpg" data-rawwidth="959" data-rawheight="538" class="origin_image zh-lightbox-thumb" width="959"
data-original="https://pic4.zhimg.com/0e3f540043a6d44ce65bf7274a0b1c7b_r.jpg">

3) 上傳並檢視報告
結束測試後,開啟WeTestAPP點選“上傳”按鈕。<img src="https://pic3.zhimg.com/ba88370d16fac92a71a61dbb30869026_b.jpg" data-rawwidth="526" data-rawheight="884" class="origin_image zh-lightbox-thumb" width="526" data-original="https://pic3.zhimg.com/ba88370d16fac92a71a61dbb30869026_r.jpg">
登入WeTest騰訊質量開放平臺點選“我的主頁”裡面,左側的“手遊測試報告”,在頁面中就會出現“效能測試”結果報告,點選檢視,就可以檢視完整的測試報告;<img
src="https://pic1.zhimg.com/bda042e1789d9e355681838d1c1fdab4_b.png" data-rawwidth="437" data-rawheight="458" class="origin_image zh-lightbox-thumb" width="437" data-original="https://pic1.zhimg.com/bda042e1789d9e355681838d1c1fdab4_r.png">
<img src="https://pic2.zhimg.com/2d1d233553c538d15091ea7a77e54fe1_b.png" data-rawwidth="451" data-rawheight="257" class="origin_image zh-lightbox-thumb" width="451" data-original="https://pic2.zhimg.com/2d1d233553c538d15091ea7a77e54fe1_r.png">

彩蛋>>沒有這些工具前,我們是怎麼測試的?
這裡分享一個案例。測試人員使用組合式的方式,分別從不同的工具上採集核心資料,並且資料不全,也不專業。
Wimat負責CPU部分,而360負責流量採集部分。其實Wimat使用方式如下:<img src="https://pic4.zhimg.com/8fa53609ae6ad055cef1e8d26a25afff_b.jpg" data-rawwidth="220" data-rawheight="336" class="content_image" width="220">

1)勾選所要監控的物件並設定好監控時間後,點選開始,WiMAT會在後臺啟動一個服務,由這個服務
監控各項指數的變化並寫到結果檔案裡;
2)這時候可以開啟或切換到要測試的應用程式,執行一些測試用例;
3)結束後切換回WiMAT介面,點選停止結束監控,WiMAT會告訴你結果檔案的儲存位置
360手機衛士對流量監測的使用方法如下:
1)進入安全保護tab頁,選擇流量監控;
2)進入後再切換到統計排行tab頁;<img src="https://pic1.zhimg.com/073ef9e3a1b72023c8dfce3b23febbe8_b.jpg" data-rawwidth="233" data-rawheight="347" class="content_image" width="233">

