修改Smartfroms預設文字編輯器
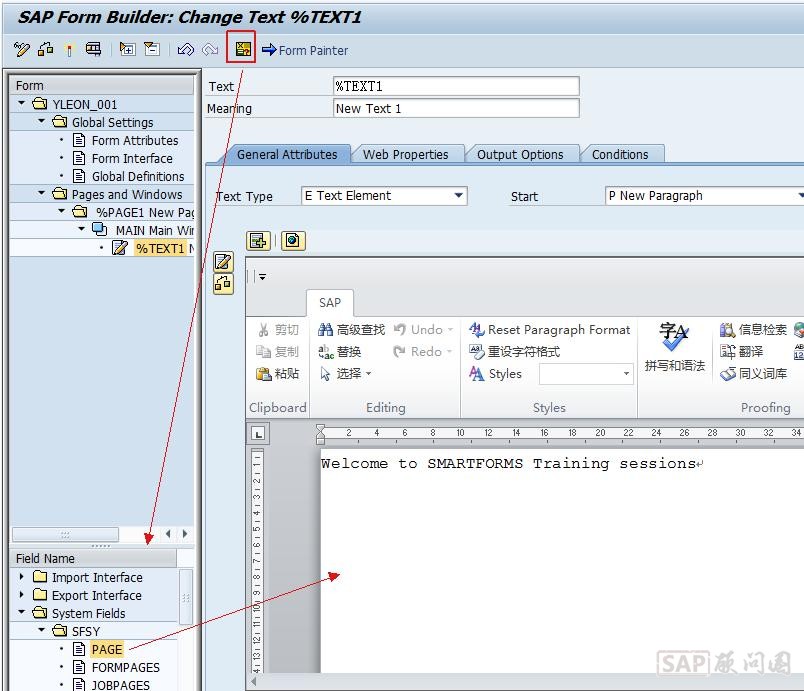
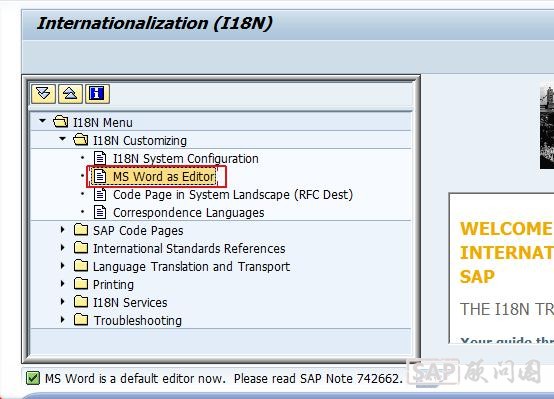
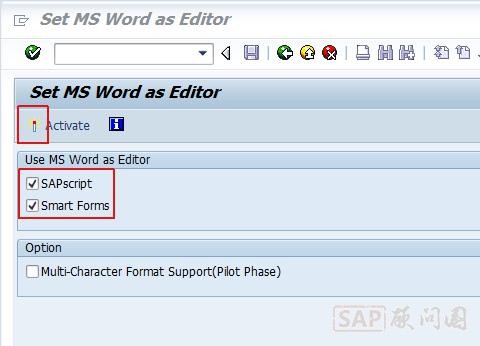
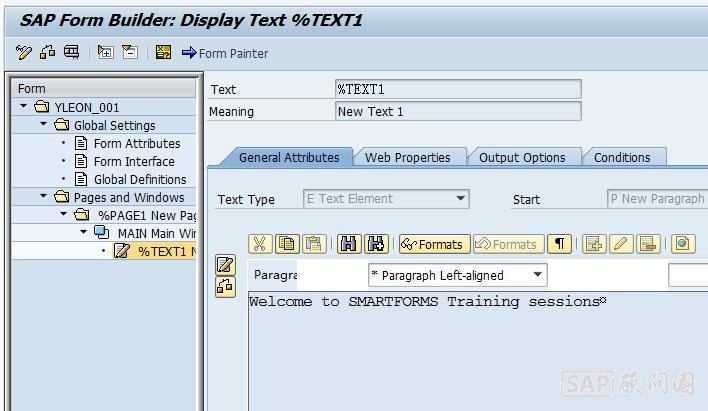
如果是新搭建的sap系統,Smartfroms預設文字編輯器是MS word,以word形式開啟編輯文字,此編輯器格式不支援拖拽syst元素,新增系統時間、日期、頁數等;這不是我們ABAP開發時用的編輯器 T-code I18N 檢查當前smartform編輯器  雙擊提示:MS word目前為預設編輯器 解決方法: se38執行程式 RSCPSETEDITOR  取消勾選sapscript和smartForms 這2個複選框,然後啟用 T-code smartforms再返回檢視文字編輯器的格式,就是abap開發的格式了  |
相關推薦
修改Smartfroms預設文字編輯器
如果是新搭建的sap系統,Smartfroms預設文字編輯器是MS word,以word形式開啟編輯文字,此編輯器格式不支援拖拽syst元素,新增系統時間、日期、頁數等;這不是我們ABAP開發時用的
【Linux】中預設文字編輯器 vim 的入門與進階
### Linux 基本操作 vim 篇 --- #### vim 簡介 ---- vim 是 Linux 上最基本的文字編輯工具,其地位像是 Windows 自帶的記事本工具,還要少數的 Linux 系統自帶 leafpad 編輯器,leafpad 的操作介面更像是 Win 的記事本,可以使用滑
CKEditor富文字編輯器的使用及bug修改
CKEditor富文字編輯器的使用及bug修改 為什麼要用富文字編譯器? 在運營後臺,運營人員需要錄入並編輯詳情資訊, 詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字
【Vue】quill-editor富文字編輯器元件的運用與修改配置使圖片上傳到伺服器
前言:Vue的生態已經越來越繁榮,越來越多有趣好用的元件加入的生態中了。quill-editor富文字編輯器就是很好用的元件之一。 一、quill-editor的安裝與使用 ①、安裝 npm install vue-quill-editor --save ②、
修改Summernote文字編輯器支援上傳圖片到伺服器
官網:http://summernote.org/ Summernote是基於Bootstrap的文字編輯器 Summernote預設上傳圖片是儲存二進位制圖片資料,這樣會造成資料庫龐大, 我們現在就把它修改為上傳到伺服器,直接儲存路徑地址 不多說,直接上乾貨 <
vue中使用vue-quill-editor富文字編輯器,自定義toolbar修改工具欄options
基於webpack和vue 一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 im
DatePicker元件設定預設值 setFieldsValue方法 (BraftEditor富文字編輯器 )
其實用setFieldsValue或者獲取setState方法都可以設定DatePicker的預設值。 setState方法: <FormItem label="日期選擇框"> {getFieldDecorator('date', { initialVal
Git windows 設定notepad++為預設的文字編輯器
為什麼要設成notepad++ 版本控制系統是沒法跟蹤Word檔案的改動的,如果要真正使用版本控制系統,就要以純文字方式編寫檔案。 windows自帶的notepad也有問題…不是純UTF-8編碼 notepad++ 免費,並且用得順手。 詳細過程
百度富文字編輯器Ueditor 整合springboot(不修改原始碼)
專案中使用到百度的富文字編輯器ueditor,網上也有相關的部落格做了比較全面的介紹,只是需要較多時間去一一整理,個人認為這其中的難點主要在於載入ueditor的配置檔案config.json,網上的教程大概可以分為兩種載入方式,一是修改原始碼直接去讀取uedi
summernote富文字編輯器實現圖片新增上傳和刪除圖片
summernote的基本使用 HTML程式碼 //div添加個id就可以 <div id="summernote" ></div> 然後JS操作 //例項化呼叫 var $summernote = $('#summernote').summernote(
ubuntu修改gedit和vim編輯器的tab鍵為4個空格縮排
轉載自:https://blog.csdn.net/u012005313/article/details/50771803 http://bbs.csdn.net/topics/220068519 http://blog.sina.com.cn/s/blog_6f6c0f3501016hb8
java程式設計師菜鳥進階(十六)linux基礎入門(四)linux下VIM文字編輯器使用
linux下編寫配置檔案最好的編輯工具莫過於vim了。Vim的功能實在太多太全,Vim的很多功能也許我們很少用得到,真正為大家常用的功能可能只佔到所有功能的冰山一角。Vim終歸只是一個編寫程式碼或編輯文件的工具,所以只要掌握一些足夠我們使用的功能即可。 做個廣告
UmEditor 文字編輯器常規用法
首先需在 網頁頭部引用 CSS 和 js 如: <link href="umeditor1_2_2-utf8-net/umeditor1_2_2-utf8-net/themes/default/css/umeditor.css" rel="stylesheet" t
Linux基礎:文字編輯器之神vim的基本操作
vi是Linux底下最常用的一款強大的文字編輯器(vim是vi的升級版,在其基礎上加入了一些新特性),用起來很Coooooool酷!大概是處於鄙視層的最頂端這個級別,讓我們一起膜拜一下吧(^__^) 。 vi的三種工作模式 編輯模式 游標定位: k/j/h/l 分別是
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷
文字編輯器vim常用操作_超實用
一般模式下 ctrl+f 向下翻頁 ctrl+b 向上翻頁 G 移動到最後一行 gg 移動到第一行,相當於1G
vue富文字編輯器Tinymce,功能齊全,對圖片等媒體資源操控性好,非常推薦!
使用步驟: 1.在index.html中引入js檔案: <body> <script src="./static/tinymce4.7.5/tinymce.min.js"></script> <div id="app"></div
bbs專案富文字編輯器實現上傳檔案到media目錄
media目錄是在project的settings中設定的,static目錄是django自己使用的靜態檔案的上傳目錄,media目錄是使用者自定義上傳檔案的目錄 # Django使用者上傳的檔案都放在media目錄下 MEDIA_URL = "/media/" MEDIA_ROOT = os.pat
Vue中如何引入CKeditor 文字編輯器
1、下載編輯器包:https://www.npmjs.com/package/ckeditor 2、放到靜態資源目錄中 在index.html中引入檔案ckeditor.js <script src='static/ckeditor/ckeditor.js' type="
bbs專案引入富文字編輯器和處理xss攻擊和文章預覽
一、富文字編輯上傳文章和圖片 富文字編輯器我們使用kindeditor,我們首先去官網下載,然後解壓,放到我們的static的目錄中 然後我們在html中這樣使用富文字編輯器 <!DOCTYPE html> <html lang
