(作業)使用autolayout和約束實現簡單的介面佈局
感覺好久沒有寫部落格了,最近博主在複習java web準備考試,順便為後面使用UIWebKit做鋪墊吧。
今天就用xcode中的stroyboard實現自動佈局,我們不用寫一句程式碼,就能實現一些基本的佈局。
第一套佈局
這兒有兩套佈局,我們先來看看簡單的那一套。


看這套佈局特別簡單,只需要建立三個UIView,然後讓他們總的寬度等於螢幕的寬度,然後各自的長寬相等就可以了。接下來看一步一步的操作吧。
首先建立一個工程,然後在Main.stroyboard中向介面拖三個UIView並設定各自的背景顏色即可。(大小和位置不用在意)
接下來就是一步一步的操作了,先選中三個檢視,然後點選Embed In Stack,將三個檢視放入一個棧中
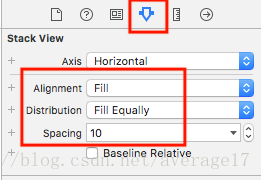
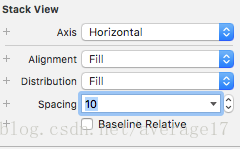
然後設定這個棧的引數(Aligment設定為fill,Distribution設定為fill equally,spacing設定為10)
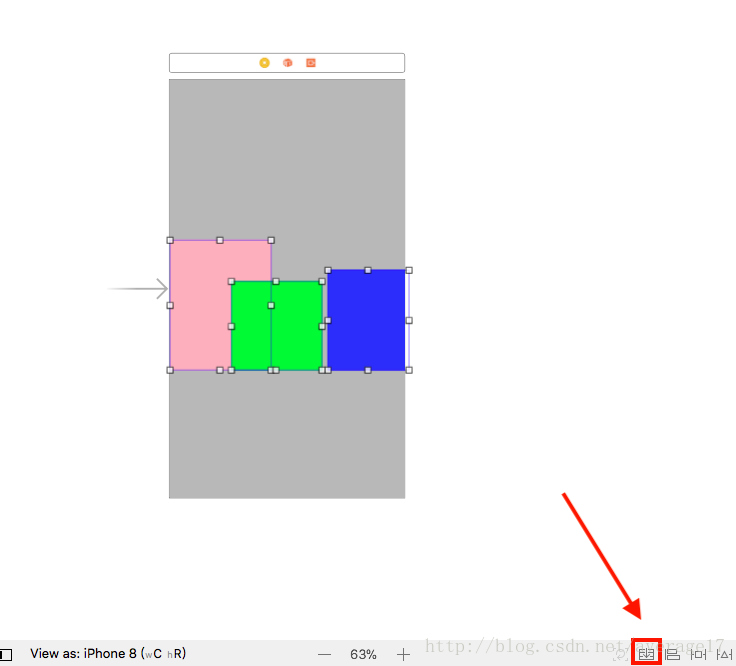
這個時候就會發現這三個檢視都有所調整,接下來就需要設定相應的約束,使autolayout能識別這三個檢視組成的棧的對應位置。
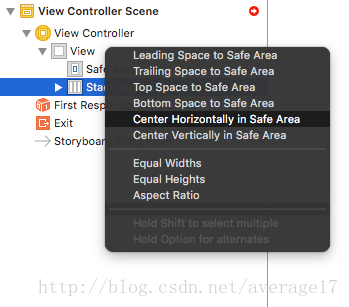
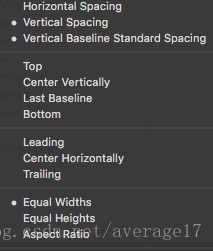
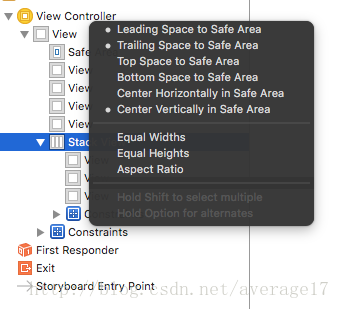
在Stack上按下control鍵,並拖動滑鼠指向View,這時就會有相應的提示框彈出來設定約束,我們這裡選擇如下三個引數:(Center Horizontally in Safe Area)設定x位置、(Center Vertically in Safe Area)設定y位置、(Equal Widths)設定寬。
我們添加了相應的約束後再進行相同操作,看看約束是否新增成功
可以看出,我們新增的約束前面會有一個白色的小點。我們也可以在右邊的尺寸檢查器中檢視相應的約束。
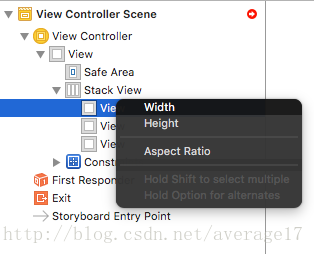
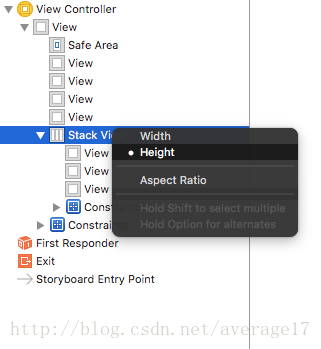
做完上述操作之後,我們已經完成了對檢視的x位置、y位置和寬度的設定,但autolayout不知道我們的檢視的高度為多少。從開始的分析中,每一個單獨的UIView都是一個正方形,所以他們的長寬需要相等。我們這裡在三個UIView中的任意一個UIView上點選control並拖動滑鼠左鍵到自己上,就會彈出相應的約束選擇框。在這裡我們選擇Aspect Ratio尺寸比例。
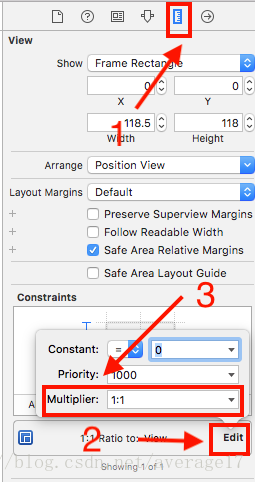
然後在右邊的尺寸檢查器中編輯該約束,將比例設定為1:1,也就是使高度和寬度相等。
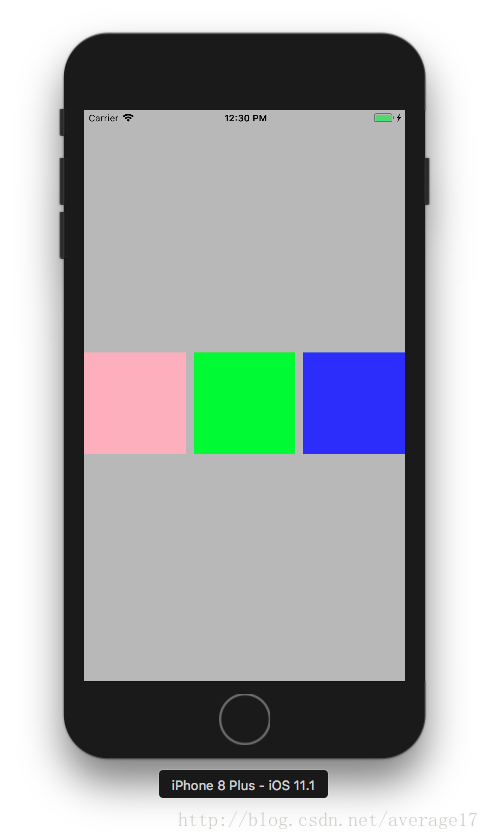
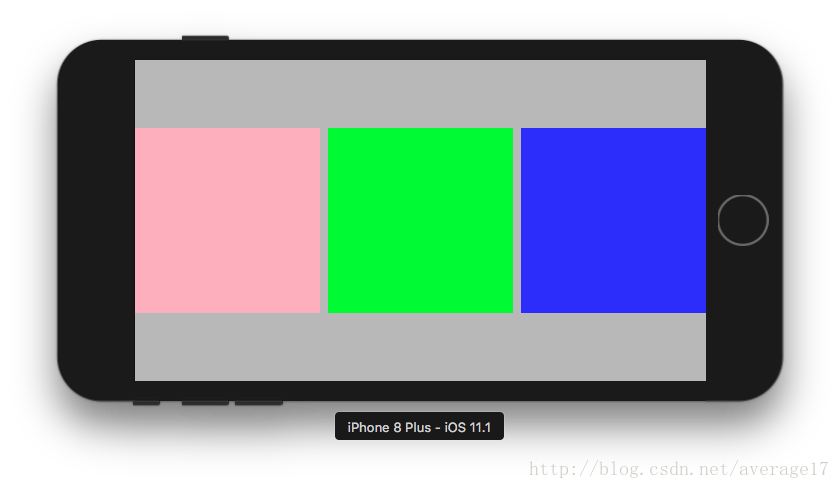
這樣,我們就完成了這個自動佈局,效果如下:

第二套佈局
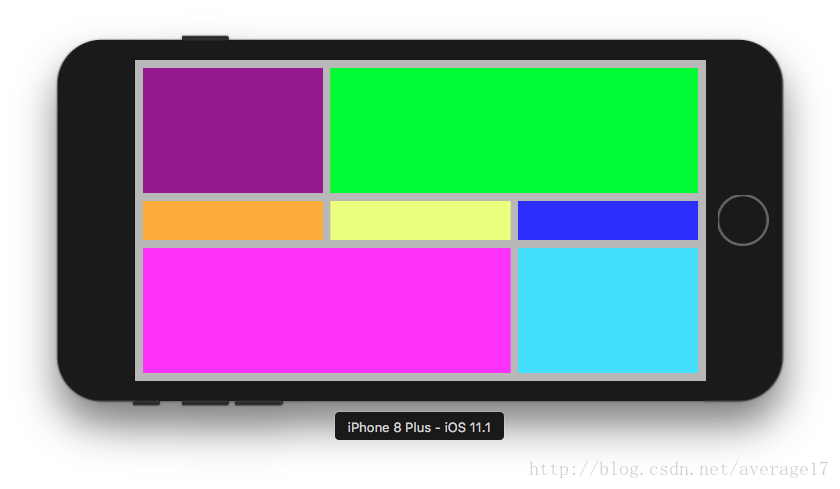
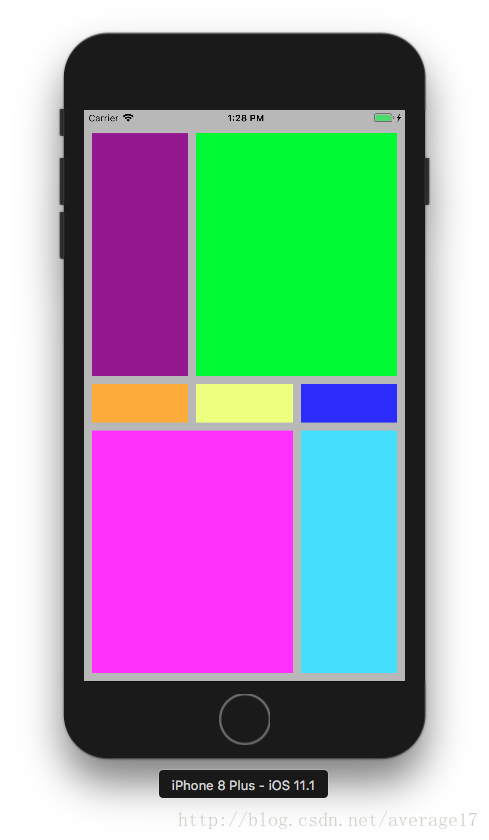
來看看第二套佈局要求的效果:


我們來分析一下這套佈局,首先最容易看出來的是中間的三個檢視與上一套佈局像,他們的長度相等,但他們的高度在橫屏和豎屏情況下是一樣的。然後是上面的兩個檢視,左邊的檢視與中間三個檢視中最左邊的那個寬度相等,高度填充滿上半部分,右邊的檢視與中間三個檢視中最右邊的和中間的寬度只和及其中間的空餘部分相等。最後是下面的兩個檢視,與上面的檢視介乎一樣,成一個映象。
接下來就開始在storyboard中進行相應的佈局。
這次佈局需要用到7個UIView,現將其拖到介面中,並設定好相應的背景色。
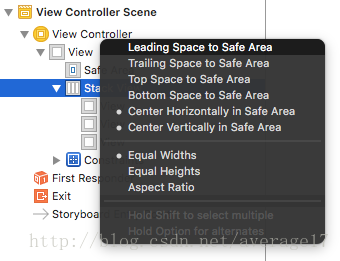
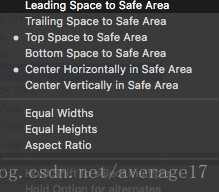
首先是對中間三個檢視進行佈局,這與上一個佈局幾乎一致,先將是三個檢視放入棧中,設定間隙和填充方式,然後新增約束,我們這裡需要更改一下約束,相對於View的約束和Stack自身的約束選擇如下:


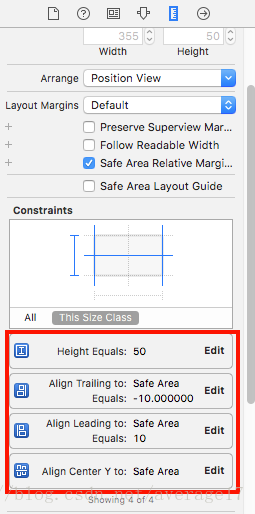
我們這裡需要編輯一下約束,設定高度為50,相對於View左邊距為10(Leading Space to Safe Area),相對於View右邊距為-10(Trailing Space to Safe Area)
然後進行上半部分兩個檢視的操作。
選中兩個檢視,然後放入棧中,相應的引數更改如下:
再設定與View之間的約束、與中間三個檢視組成的Stack之間的約束

並修改相應的約束值
與View的top之間的間隙為-10,底部與Stack View之間的間隙為10
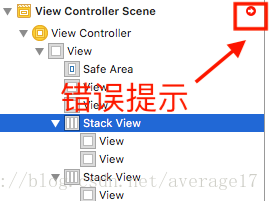
這時發現還有約束不足錯誤

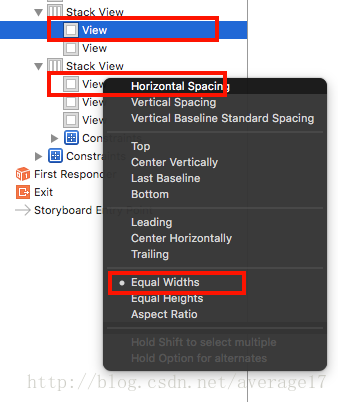
這是為什麼呢?點進去看,提示是需要增加相應的x位置的提示,想想,我們在設定Stack View的屬性值時,將Distribution設定為fill,這樣並不能確定兩個檢視的寬度,而且佈局也不滿足要求,所以,這裡需要給左邊的檢視與中間部分最左邊檢視之間新增一個等寬的約束

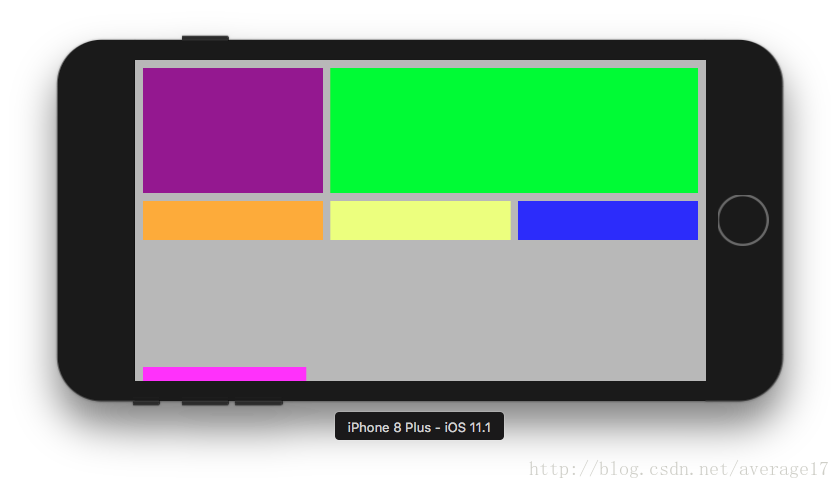
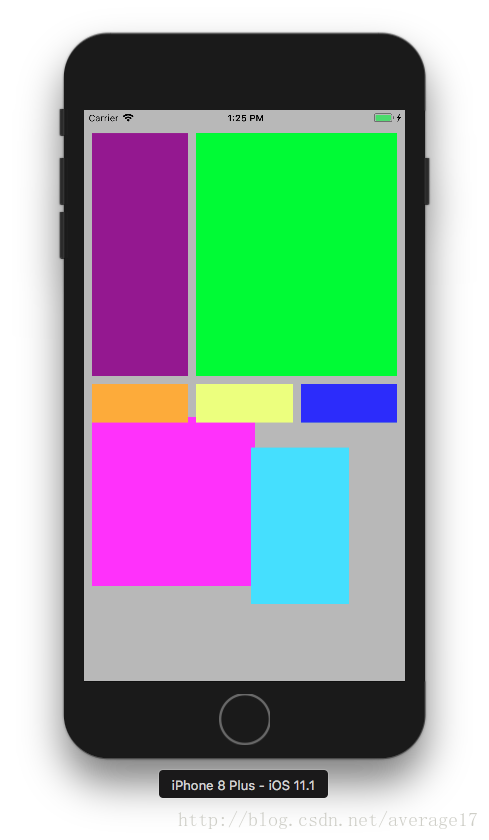
這樣,上半部分的佈局就做完了,執行一下看看效果

下半部分的具體步驟就留給各位讀者自己模仿上半部分的完成,很簡單的。
最後貼下最終的效果圖吧!

總的來說,使用storyboard可以很快地搭建一個介面出來,如果能夠熟練地使用storyboard並與程式碼佈局相結合,可以非常迅速地完成一個介面優美、維護方便的App。