微信小程式之選項卡
阿新 • • 發佈:2019-01-07
從事前端的同學們一定不會對選項卡陌生,不管是自己原生寫的,還是各個UI框架裡帶的,我想大家都使用過很多選項卡,對選項卡的原理也足夠清楚了,下面我們來在微信小程式裡實現選項卡的功能。
微信小程式裡沒有自帶選項卡元件,但是卻帶有swiper元件,所以,我們便利用swiper來實現選項卡的功能。
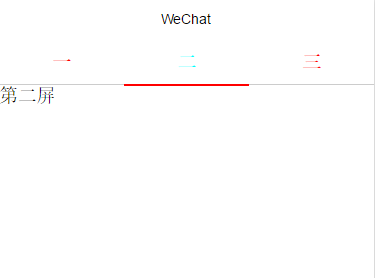
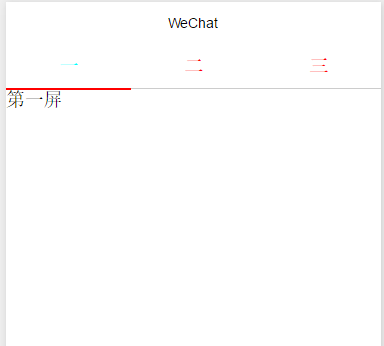
先看效果圖:

實現程式碼:
頁面程式碼:
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab" js程式碼:
var app=getApp()
Page({
data:{
currentTab:0 css程式碼:
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
font-weight: bold;
}
.swiper-tab-item{
display: inline-block;
width: 33.33%;
color:red;
}
.active{
color:aqua;
border-bottom: 4rpx solid red;
}