Iconfont圖示的使用
1. 建立我的專案
官網地址 : http://iconfont.cn/
使用github賬號登入
圖示管理 => 我的專案

然後點選這個圖示, 建立自己的專案

2. 新增圖示到我的專案
搜尋自己需要的圖示

點選購物車新增自己需要的圖示

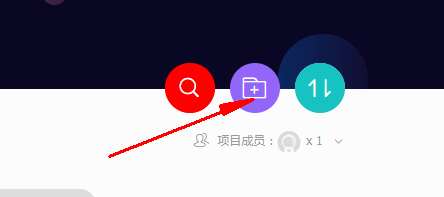
新增完之後,點選右上角購物車

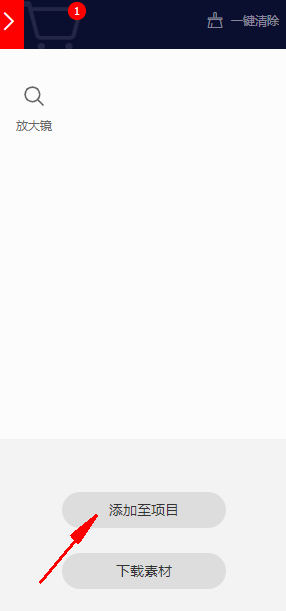
新增至專案

3. 下載使用圖示
下載=>解壓
把解壓後的包直接複製過去, 引入css檔案,直接用就行了
demo檔案是使用方法

<link rel="stylesheet" href="iconfont.css">

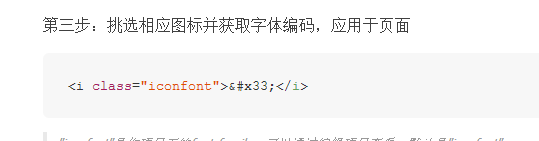
ps : i標籤中的程式碼從這裡可以複製
開啟自己的專案,直接複製程式碼

相關推薦
react+webpack+antd框架自定義使用阿里iconfont圖示。
1. 首先開啟iconfont,找到我們需要的icon,如果要icon跟隨字型選中狀態的顏色改變而改變,儘量使用單色圖示。如圖: 2、加入購物車之後,點選下載程式碼,放到桌面,將資料夾下的iconfont.js檔案引入專案中,我一般放在util資料夾下,如圖: 3、在需要的.jsx頁面下引
引入 IconFont 圖示
通過百度搜索https://jingyan.baidu.com/article/cdddd41cb12f6e53cb00e13c.html,找到引入圖示方法 iconFont網址:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998
解決iview選單使用iconfont圖示無法顯示的問題
寫在前面: 首先,我出現問題的場景是使用在導航選單上,即 Menu Item; 其次,我是使用json檔案遞迴生成的選單列表,在meta屬性中設定的icon; 今天在使用iconfont的圖示作為選單的圖示時發現總是顯示成方框框 使用方法和設定Butt
Vue專案中引入iconfont 圖示庫 和 圖示顯示成小方塊的問題解決
這兩天弄了個vue的小demo ,引入了iconfont 的圖示,沒想到是噩耗的開始,一直顯示的是小方塊,一步步排查踩坑把問題解決。 首先看看官方對專案引入iconfont 的介紹。 unicode引用 unicode是字型在網頁端最原始的應用方式,特點是: 相容性最
vue專案引入Iconfont圖示庫
在進行專案開發過程中,vue專案中前端所使用的UI框架是element ui,但是element的字型圖示庫不足以滿足日常開發的需要,或者公司專案要求使用本公司ui設計的圖示,都可以參考以下的步驟, 1. 在阿里圖示庫中選中你想要的圖示庫,並點選進去, 2. 注意: 我們在選擇圖示是後,如果是需要多
微信小程式中使用iconfont圖示
方案一: 利用小程式中不支援 ttf 字型,卻支援 base64 的特點,我們可以通過將 ttf 字型轉碼成 base64 ,再通過 iconfont 的特點,通過設定字型大小和顏色來達到目的。 具體做法: 1.我們可以先去阿里提供的圖示庫 官網找到我們需要的3
Iconfont圖示的使用方法
目前阿里巴巴圖示庫的圖示已經非常多了,可以滿足我們日常的開發需求,一種圖示有多個不同的樣式可以隨意選擇,使用起來也特別方便。下面說一下使用方法: 1.開啟阿里巴巴圖示庫官網網站(直接點選連結即可) 2.點選圖示庫,進入到圖示庫介面,可以看到很多種的圖示,可以直接選擇所需圖示,也可以在搜
微信小程式iconfont圖示字型解決方案
此文演示如何在小程式上使用iconfont字型圖示。 使用說明 登入阿里巴巴iconfont.cn 新建專案 點選icon收藏 加入到test專案中 下載到本地解
微信小程式如何引用iconfont圖示
最近在研究微信小程式,自己寫demo的時候想要引用巴里巴巴圖示庫的圖示,於是: @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont
Iconfont圖示的使用
1. 建立我的專案 官網地址 : http://iconfont.cn/ 使用github賬號登入 圖示管理 => 我的專案 然後點選這個圖示, 建立自己的專案 2. 新增圖示到我的專案 搜尋自己需要的圖示
Wepy使用iconfont圖示
1、為什麼要在微信小程式中引用iconfont?答:在微信小程式的限制下,程式碼包的上傳的大小目前擴充套件至2M。圖示切圖佔據了程式碼包的資源,因此iconfont的時代就此來臨。2、如何將iconfont引用至微信小程式Wepy框架中?答: 1、將icon新增至iconf
Iconfont圖示使用-打造自己專案下…
現在很流行的前臺模板採用的一般是bootstrap,font awesome(圖示字型),經常會遇見的問題是缺少定製版的圖示,其中有很多原因,一部分是由於fontawesome是外國的圖示方式
Iconfont 圖示字型
首先,什麼是字型圖示:用字型檔案取代圖片檔案,來展示圖示、特殊字型等元素的方法。 優點: 載入檔案體積小 統一展示風格,使用方法 通過font-size,color就能自由變化大小,修改顏色,就像控制文字一樣簡單 可以新增一些視覺效果如:陰影、旋轉、透明度 相容IE6 後期
ReactNative中如何使用自定義的Iconfont圖示
在App包的構成中圖片資源是比較佔大小的,所以我們可以利用Iconfont來替代原來的png或者jpg單色圖示,iconfont的優點是佔Size小、支援任意大小不失真、支援任意顏色設定、平臺化管理icon等等。 當App專案的大小達到一定規模時
Hexo-使用阿里iconfont圖示
# Hexo-使用阿里iconfont圖示 因為使用`hexo`搭建的部落格中,大家並不懂都有什麼圖示,`fa fa-xx`就懵了,不知道都有什麼。 首先,`fa fa-xxx`中的`圖示`可以在 [圖示庫](https://fontawesome.com/icons?d=gallery) 中尋找。 (
在web開發中使用iconfont字型圖示
iconfont是阿里巴巴旗下的一款強大的字型圖示庫,裡面的圖示應有盡有,而且還可以自定義圖示,非常強大!下面介紹一下如何在web開發中使用這個強大的字型庫,直接上圖。 step 1:百度iconfont,找到阿里巴巴向量圖示庫官網,然後註冊登入,或者用github登入也行,此步驟跳過;
微信小程式中引入iconfont阿里巴巴向量圖示
1.訪問iconfont阿里巴巴向量圖示庫官網 2.搜尋自己想找的圖示(輸入拼音,中文或英文都可以) 3.把自己想找的圖示“新增入庫” 4.點選購物車,新增至專案(若無專案,可新建) 5.檢視線上連結 6.點選複製程式碼 7.在微信小
svg圖片製作iconfont字型圖示
製作網址:https://icomoon.io/app/#/select 開啟網址之後按照如下兩圖所示的步驟自己摸索一下就會了。 download下載下來有用的檔案有兩個,fonts資料夾就是字型圖示檔案,style.css檔案就是樣式檔案。 demo.html可以檢視如何使用對應的那
iconfont 在原有的圖示中,增加新的圖示
第一步 下載樣式 http://www.iconfont.cn/ 選擇圖表,點選加入購物車 第二步 解壓下載檔案到專案 css中 第三步 修改檔名稱 與 iconfont.css 名路徑 第四步 將@font-face 拷貝到原 iconfont.css 中
微信小程式引入iconfont字型圖示
1、首先在阿里巴巴向量相簿裡建立專案並新增圖示進去 2、在微信小程式中新建.wxss檔案(如:iconfont.wxss) @font-face {

